✔unicode-bidi
| Internet Explorer | Chrome | Opera | Safari | Firefox | Android | iOS | |
| 6.0+ | 8.0+ | 2.0+ | 9.2+ | 1.3+ | 1.0+ | 1.0+ | 1.0+ |
Краткая информация
| Значение по умолчанию | normal |
|---|---|
| Наследуется | Нет |
| Применяется | Ко всем элементам |
| Ссылка на спецификацию | http://www.w3.org/TR/CSS21/visuren.html#propdef-unicode-bidi |
Версии CSS
| CSS 1 | CSS 2 | CSS 2.1 | CSS 3 |
|---|---|---|---|
Описание
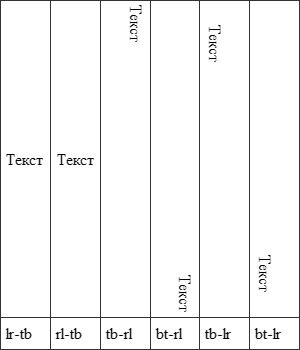
В европейских языках чтение текста происходит слева направо, в то время как есть языки, где текст читается справа налево. При смешении в одном документе разных по написанию символов (русского с ивритом, к примеру) в системе юникод, их направление определяется браузером из характеристик и содержимого текста. Свойства unicode-bidi и direction задают, как должен располагаться текст используемого языка.
Синтаксис
unicode-bidi: normal | embed | bidi-override | inherit
Значения
- normal
- Браузер самостоятельно определяет, как ему следует отображать текст на основе символов юникода.
- embed
- Переопределяет параметры текста, располагая его, как указано в свойстве direction.
- bidi-override
- Аналогичен embed, но при этом также меняется порядок символов в тексте, подчиняясь значению direction.
- inherit
- Наследует значение родителя.
Пример
HTML5CSS2.1IECrOpSaFx
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>unicode-bidi</title>
<style>
.rtl p {
unicode-bidi: bidi-override; /* Меняются характеристики текста */
direction: rtl; /* Текст пишется справа налево */
</style>
</head>
<body>
<div class="rtl">
<p>А роза упала на лапу Азора.</p>
<p>У лип Леша нашел пилу.</p>
<p>И городу дорог огород у дороги.</p>
<p>Уж я веники не вяжу.</p>
<p>Аргентина манит негра.</p>
<p>Он дивен, палиндром — и ни морд, ни лап не видно.</p>
<p>Но невидим архангел, мороз узором лег на храм и дивен он.</p>
<p>Леша на полке клопа нашел.</p>
<p>Я не стар брат Сеня.</p>
</div>
</body>
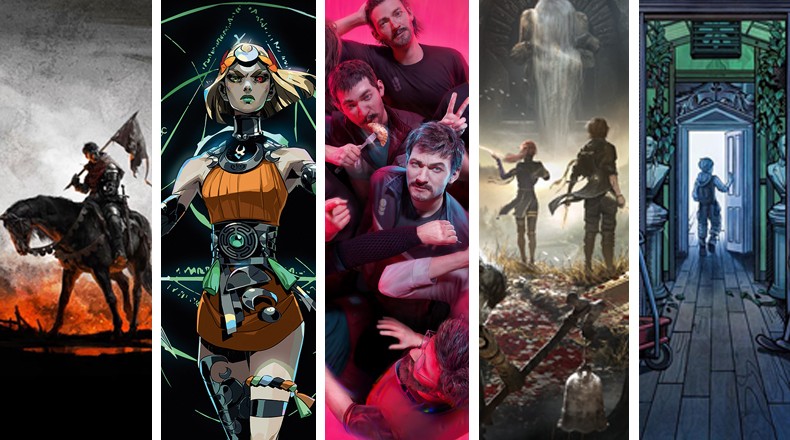
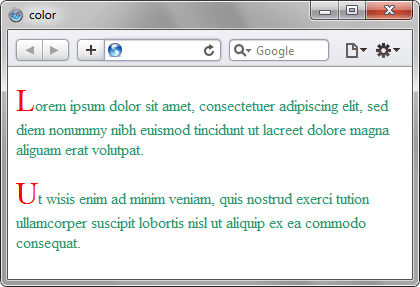
</html>Результат данного примера показан на рис..;1. Поскольку используется значение bidi-override свойства unicode-bidi, то порядок символов в тексте меняется на обратный. А именно на тот, что указан свойством direction. Заметьте, что текст располагается по правому краю окна, точка в предложении слева от текста.
.;
Рис. 1. Результат использования unicode-bidi и direction
Браузеры
Internet Explorer до версии 7.0 включительно не поддерживает значение inherit.