23
мар
-moz-linear-gradient

Создаёт линейный градиент в браузере Firefox. Градиент это плавный переход от одного цвета к другому, он может идти под определённым углом к элементу и содержать более двух цветов.

23
мар
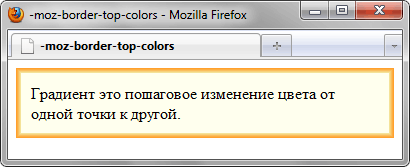
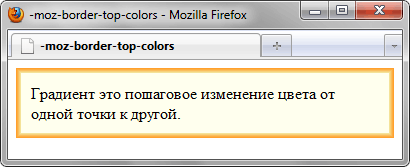
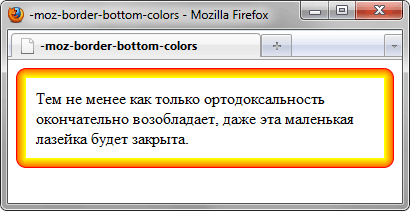
-moz-border-top-colors

Устанавливает набор цветов для верхней границы элемента. Если граница толще одного пиксела, то можно задать собственный цвет каждой линии пикселов.

23
мар
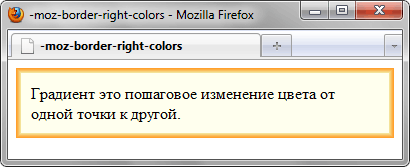
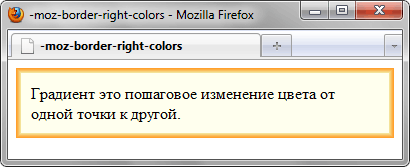
-moz-border-right-colors

Устанавливает набор цветов для правой границы элемента. Если граница толще одного пиксела, то можно задать собственный цвет каждой линии пикселов.

23
мар
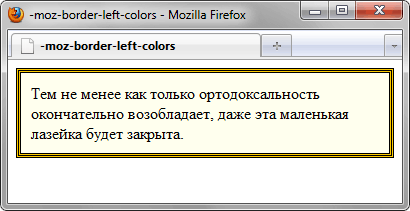
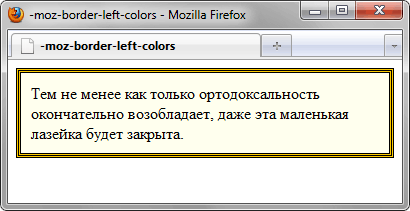
-moz-border-left-colors

Устанавливает набор цветов для левой границы элемента. Если граница толще одного пиксела, то можно задать собственный цвет каждой линии пикселов.

23
мар
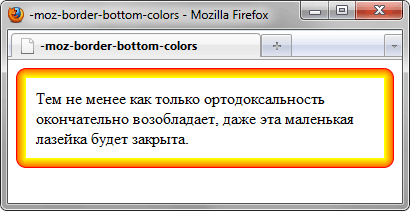
-moz-border-bottom-colors

Устанавливает набор цветов для нижней границы элемента. Если граница толще одного пиксела, то можно задать собственный цвет каждой линии пикселов.

23
мар
scrollbar-track-color

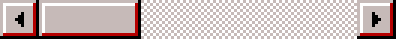
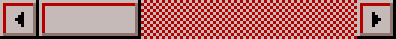
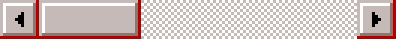
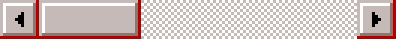
Задает цвет основания полосы. На рис. 1 красным цветом выделена область, к которой применяется значение.; scrollbar-track-color .

23
мар
scrollbar-shadow-color

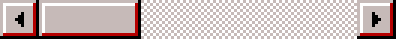
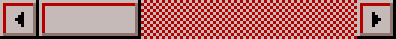
Задает цвет тени у ползунка и кнопок полосы прокрутки. На рис. 1 красным цветом выделены области, к которым применяется значение.

23
мар
scrollbar-highlight-color

Задает цвет светлой части тени у кнопок полосы прокрутки и ползунка, а также частично цвет фона под ползунком. На рис. 1 красным цветом выделены области, к которым применяется значение.

23
мар
scrollbar-face-color

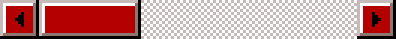
Задает цвет ползунка и кнопок полосы прокрутки. На рис. 1 красным цветом выделены области, к которым применяется значение.

23
мар
scrollbar-darkshadow-color

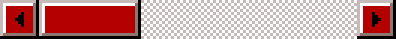
Задает цвет темной части тени у кнопок полосы прокрутки и ползунка. На рис. 1 красным цветом выделены области, к которым применяется значение.

23
мар
scrollbar-base-color

Свойство.; scrollbar-base-color .;задает цвет кнопок полосы прокрутки, поверхности ползунка и частично фона под ползунком. На рис..;1 красным цветом выделены области, к которым применяется значение.

23
мар