✔scrollbar-darkshadow-color
| Internet Explorer | Chrome | Opera | Safari | Firefox | Android | iOS |
| 6.0+ |
Краткая информация
| Значение по умолчанию | Зависит от браузера |
|---|---|
| Наследуется | Нет |
| Процентная запись | Не применима |
| Применяется | <lt;applet>, <body>, <embed>, <object>, <select>, <table>, <textarea> или к элементу, у которого overflow задано как scroll или auto. |
Версии CSS
| CSS 1 | CSS 2 | CSS 2.1 | CSS 3 |
|---|---|---|---|
Описание
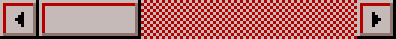
Задает цвет темной части тени у кнопок полосы прокрутки и ползунка. На рис. 1 красным цветом выделены области, к которым применяется значение.
.;
Рис. 1. scrollbar-darkshadow-color
Синтаксис
scrollbar-darkshadow-color: <цвет>
Значения
См. цвет
Пример
HTML5CSS2.1IECrOpSaFx
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>scrollbar-darkshadow-color</title>
<style>
html, body {
scrollbar-darkshadow-color: maroon; /* Цвет тени */
height: 100%;
</style>
</head>
<body>
<p>...</p>
</body>
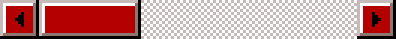
</html>Результат данного примера показан на рис..;2.
.;
Рис. 2. Тень на полосе прокрутки