Псевдокласс - :focus

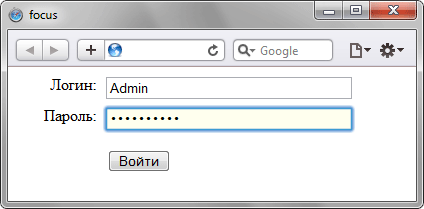
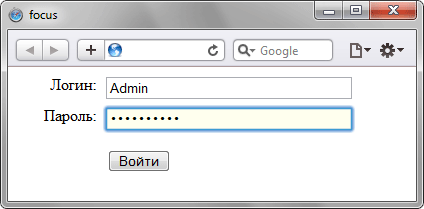
Псевдокласс.; :focus .;определяет стиль для элемента получающего фокус. Например, им может быть текстовое поле формы, в которое устанавливается курсор.

23
мар
Псевдокласс - :first-of-type

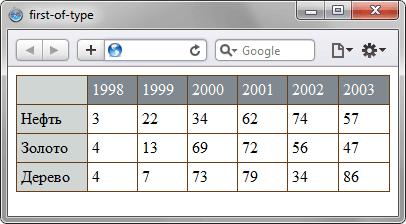
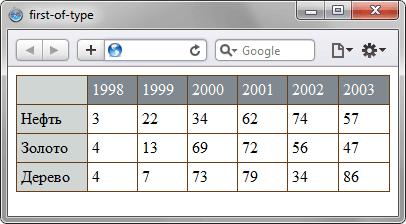
Псевдокласс.; :first-of-type .;задает правила стилей для первого элемента в списке дочерних элементов своего родителя. К примеру, добавление.; :first-of-type .;к селектору.; TD .;устанавливает стиль для всех первых ячеек, поскольку родителем для тега.; .;выступает тег.; .

23
мар
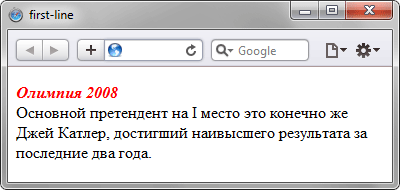
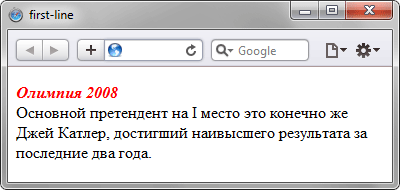
Псевдоэлемент - :first-line

Псевдоэлемент.; :first-line .;задает стиль первой строки форматированного текста. Длина этой строки зависит от многих факторов, таких как используемый шрифт, размер окна браузера, ширина блока, языка и т.д. В правилах стиля допустимо использовать только свойства, относящиеся к шрифту, изменению

23
мар
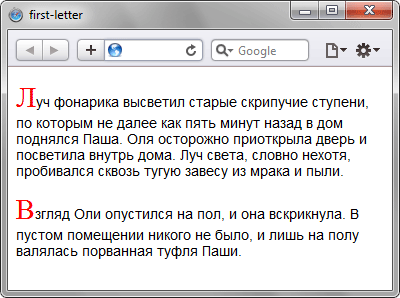
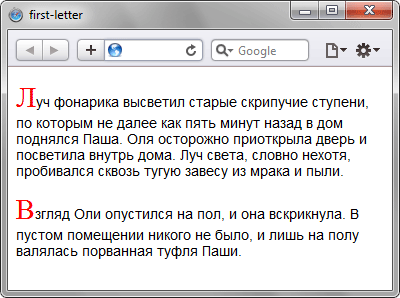
Псевдоэлемент - :first-letter

Псевдоэлемент.; :first-letter .;определяет стиль первого символа в тексте элемента, к которому добавляется. К этому псевдоэлементу могут применяться только стилевые свойства, связанные со свойствами шрифта, полями, отступами, границами, цветом и фоном.

23
мар
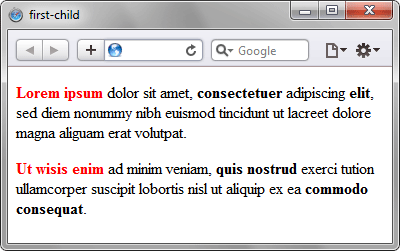
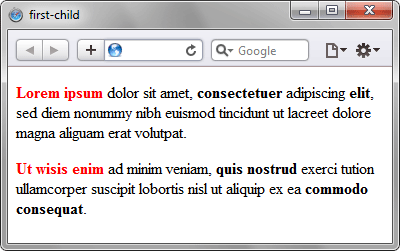
Псевдокласс - :first-child

Псевдокласс.; :first-child .;применяет стилевое оформление к первому дочернему элементу своего родителя.

23
мар
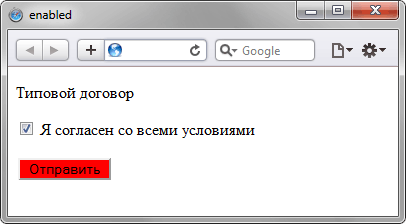
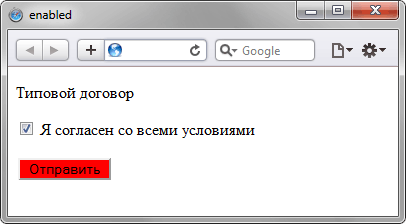
Псевдокласс - :enabled

Псевдокласс : enabled .;используется для применения стиля к доступным (не заблокированным) элементам форм. По умолчанию, все элементы форм являются доступными, если в коде HTML к ним .;не добавляется атрибут.; disabled .

23
мар
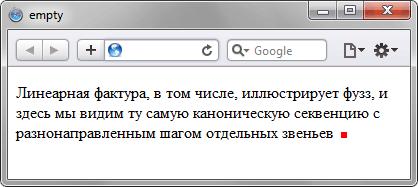
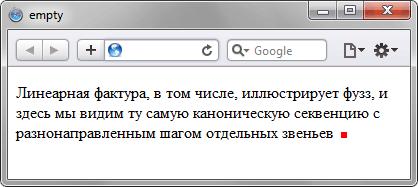
Псевдокласс - :empty

Псевдокласс.; :empty .;представляет пустые элементы, иными словами такие, которые не содержат дочерних элементов, текста или пробелов. К примеру,.; .;является пустым элементов, а.; .; ,.; .;или.; эге .;уже нет.

23
мар
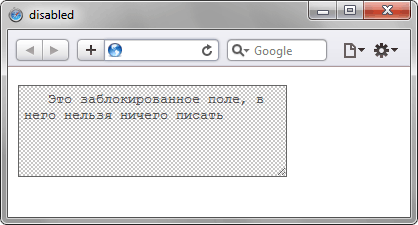
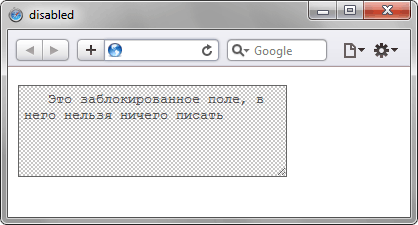
Псевдокласс - :disabled

Псевдокласс.; :disabled .;используется для применения стиля к заблокированным элементам форм. Такие элементы не могут получить фокус, быть нажатыми или активированы, в текстовых полях нельзя набирать текст.

23
мар
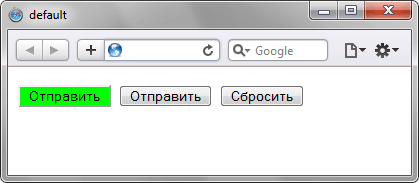
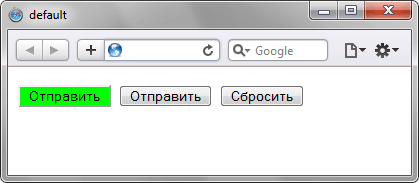
Псевдокласс - :default

Псевдокласс.; :default .;применяет стиль к элементам форм, которые установлены по умолчанию в группе похожих элементов.

23
мар
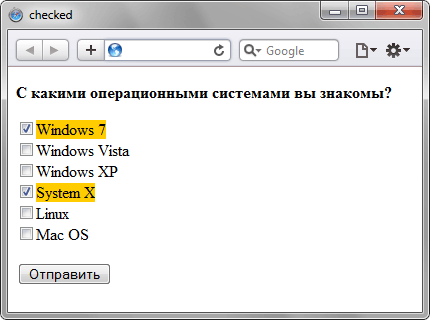
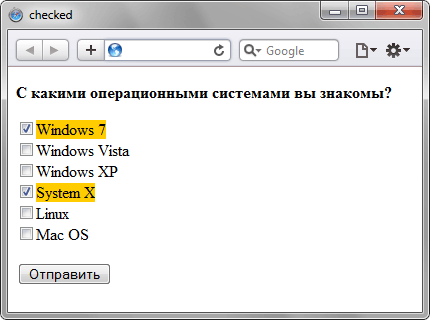
Псевдокласс - :checked

Псевдокласс.; :checked .;применяется к элементам интерфейса, таким как переключатели (checkbox) и флажки (radio), когда они находятся в положение «включено». Переключение элементов в такое состояние происходит с помощью атрибута.; checked .;тега.; .;или пользователем.

23
мар
Псевдокласс :active

Псевдокласс.; :active .;определяет стиль для активной ссылки. Активной ссылка становится при нажатии на нее.

23
мар
[атрибут|="значение"] - [attr|='value']
![[атрибут|="значение"] - [attr|='value']](/templates/print-prime/dleimages/no_image.jpg)
В именах идентификаторов и классов разрешено использовать символ дефиса (-), что позволяет создавать значащие значения атрибутов.; id .;и.; class .
![[атрибут|="значение"] - [attr|='value']](/templates/print-prime/dleimages/no_image.jpg)
23
мар
[атрибут~="значение"] - [attr~='value']
![[атрибут~="значение"] - [attr~='value']](/templates/print-prime/dleimages/no_image.jpg)
Некоторые значения атрибутов могут перечисляться через пробел, например имена классов. Чтобы задать стиль при наличии в списке требуемого значения требуется использовать конструкцию.; ~= .
![[атрибут~="значение"] - [attr~='value']](/templates/print-prime/dleimages/no_image.jpg)
23
мар
[атрибут*="значение"] - [attr*='value']
![[атрибут*="значение"] - [attr*='value']](/templates/print-prime/dleimages/no_image.jpg)
Возможны варианты, когда стиль следует применить к тегу с определённым атрибутом, когда частью его значения является некоторый текст. При этом точно не известно, в каком месте значения включен данный текст.;— в начале, середине или конце. В подобном случае следует использовать конструкцию.; *= .
![[атрибут*="значение"] - [attr*='value']](/templates/print-prime/dleimages/no_image.jpg)
23
мар










