✔Псевдокласс - :enabled
| Internet Explorer | Chrome | Opera | Safari | Firefox | Android | iOS |
| 9.0+ | 1.0+ | 9.0+ | 3.1+ | 1.0+ | 1.0+ | 2.0+ |
Краткая информация
| Применяется | К элементам формы |
|---|---|
| Ссылка на спецификацию | http://www.w3.org/TR/css3-selectors/#enableddisabled |
Версии CSS
| CSS 1 | CSS 2 | CSS 2.1 | CSS 3 |
|---|---|---|---|
Описание
Псевдокласс :enabled используется для применения стиля к доступным (не заблокированным) элементам форм. По умолчанию, все элементы форм являются доступными, если в коде HTML к ним .;не добавляется атрибут disabled.
Синтаксис
элемент:enabled { ...
Значения
Нет.
Пример
HTML5CSS3IECrOpSaFx
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>enabled</title>
<script>
function agreeForm(f) {
if (f.agree.checked) f.submit.disabled = 0;
else f.submit.disabled = 1;
</script>
<style>
input:enabled { background: red;
</style>
</head>
<body>
<form>
<p>Типовой договор</p>
<p><input type="checkbox" name="agree" onclick="agreeForm(this.form)">
Я согласен со всеми условиями</p>
<p><input type="submit" name="submit" value="Отправить" disabled></p>
</form>
</body>
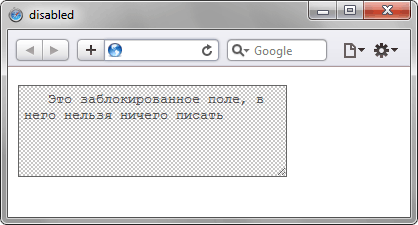
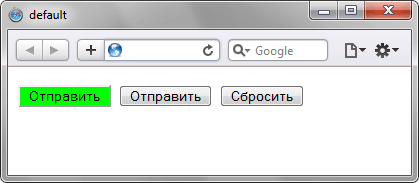
</html>В данном примере при включении галочки добавляется стиль к кнопке. Результат примера показан на рис..;1.
.;
Рис. 1. Результат использования псевдокласса :enabled