✔Псевдокласс - :nth-child
| Internet Explorer | Chrome | Opera | Safari | Firefox | Android | iOS |
| 9.0+ | 1.0+ | 9.6+ | 3.1+ | 3.6+ | 2.1+ | 2.0+ |
Краткая информация
| Значение по умолчанию | Нет |
|---|---|
| Применяется | Ко всем элементам |
| Ссылка на спецификацию | http://www.w3.org/TR/css3-selectors/#nth-child-pseudo |
Версии CSS
| CSS 1 | CSS 2 | CSS 2.1 | CSS 3 |
|---|---|---|---|
Описание
Псевдокласс :nth-child используется для добавления стиля к элементам на основе нумерации в дереве элементов.
Синтаксис
элемент:nth-child(odd | even | <число> | <выражение>).;{...
Значения
- odd
- Все нечетные номера элементов.
- even
- Все четные номера элементов.
- число
- Порядковый номер дочернего элемента относительно своего родителя. Нумерация начинается с 1, это будет первый элемент в списке.
- выражение
- Задается в виде an+b, где a и b целые числа, а n — счетчик, который автоматически принимает значение 0, 1, 2...
Если a равно нулю, то оно не пишется и запись сокращается до b. Если b равно нулю, то оно также не указывается и выражение записывается в форме an. a и b могут быть отрицательными числами, в этом случае знак плюс меняется на минус, например: 5n-1.
За счет использования отрицательных значений a и b некоторые результаты могут также получиться отрицательными или равными нулю. Однако на элементы оказывают влияние только положительные значения из-за того, что нумерация элементов начинается с 1.
В табл..;1 приведены некоторые возможные выражения и ключевые слова, а также указано, какие номера элементов будут задействованы.
| Значение | Номера элементов | Описание |
|---|---|---|
| 1 | 1 | Первый элемент, является синонимом псевдокласса :first-child. |
| 5 | 5 | Пятый элемент. |
| 2n | 2, 4, 6, 8, 10 | Все четные элементы, аналог значения even. |
| 2n+1 | 1, 3, 5, 7, 9 | Все нечетные элементы, аналог значения odd. |
| 3n+2 | 2, 5, 8, 11, 14 | — |
| -n+3 | 3, 2, 1 | — |
| 5n-2 | 3, 8, 13, 18, 23 | — |
| even | 2, 4, 6, 8, 10 | Все четные элементы. |
| odd | 1, 3, 5, 7, 9 | Все нечетные элементы. |
Пример
HTML5CSS3IECrOpSaFx
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>nth-child</title>
<style>
table {
width: 100%; /* Ширина таблицы */
border-spacing: 0; /* Расстояние между ячейками */
tr:nth-child(2n) {
background: #f0f0f0; /* Цвет фона */
tr:nth-child(1) {
background: #666; /* Цвет фона */
color: #fff; /* Цвет текста */
</style>
</head>
<body>
<table border="1">
<tr>
<td> </td><td>2134</td><td>2135</td>
<td>2136</td><td>2137</td><td>2138</td>
</tr>
<tr>
<td>Нефть</td><td>16</td><td>34</td>
<td>62</td><td>74</td><td>57</td>
</tr>
<tr>
<td>Золото</td><td>4</td><td>69</td>
<td>72</td><td>56</td><td>47</td>
</tr>
<tr>
<td>Дерево</td><td>7</td><td>73</td>
<td>79</td><td>34</td><td>86</td>
</tr>
<tr>
<td>Камни</td><td>23</td><td>34</td>
<td>88</td><td>53</td><td>103</td>
</tr>
</table>
</body>
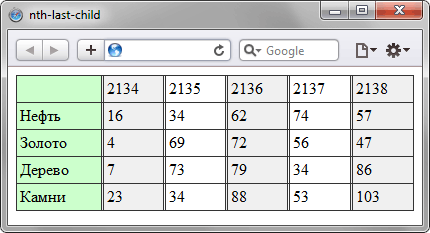
</html>В данном примере псевдокласс :nth-child используется для изменения стиля первой строки таблицы, а также для выделения цветом всех четных строк (рис..;1).
.;
Рис. 1. Применение псевдокласса :nth-child к строкам таблицы