✔Псевдокласс - :last-child
{include file="engine/modules/saperu/context.php?data=
| Internet Explorer | Chrome | Opera | Safari | Firefox | Android | iOS |
| 9.0+ | 1.0+ | 9.6+ | 1.0+ | 1.0+ | 1.0+ | 1.0+ |
Краткая информация
| Применяется | Ко всем элементам |
|---|---|
| Ссылка на спецификацию | http://www.w3.org/TR/css3-selectors/#last-child-pseudo |
Версии CSS
| CSS 1 | CSS 2 | CSS 2.1 | CSS 3 |
|---|---|---|---|
Описание
Псевдокласс :last-child задает стилевое оформление последнего элемента своего родителя.
Синтаксис
элемент:last-child { ...
Значения
Нет.
Пример
HTML5CSS3IECrOpSaFx
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>last-child</title>
<style>
.block {
background: #7da7d9; /* Цвет фона */
color: #fff; /* Цвет текста */
.block :first-child {
padding: 10px; /* Поля вокруг текста */
.block :last-child {
background: #dda458 url(images/line.png) repeat-x; /* Параметры фона */
height: 5px; /* Высота блока */
</style>
</head>
<body>
<div class="block">
<div>
При истечении возможности понимания вышеизложенной информации вы
имеете объективную возможность подать официальный запрос главному
субординатору локальной виртуальной вселенной.
</div>
<div></div>
</div>
</body>
</html>Результат примера показан на рис..;1. В данном примере псевдокласс :last-child применяется для определения стиля последнего тега <div>, расположенного внутри контейнера с именем класса block. Это позволило создать цветную полосу внизу блока без включения новых классов.
.;
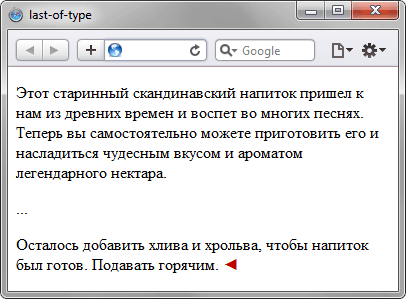
Рис. 1. Результат использования псевдокласса :last-child
"}