Клиенты в веб-дизайне, которых следует избегать - «Веб-дизайн»

После того, как вы наконец-то стали веб-дизайнером и начали бороться за успех в реальном мире, можете оказаться в довольно затруднительном положении. Учителя наверняка предупреждали (или вы слышали) о том, что с будущими клиентами могут возникнуть разные проблемы. Однако реальность зачастую

18
мар
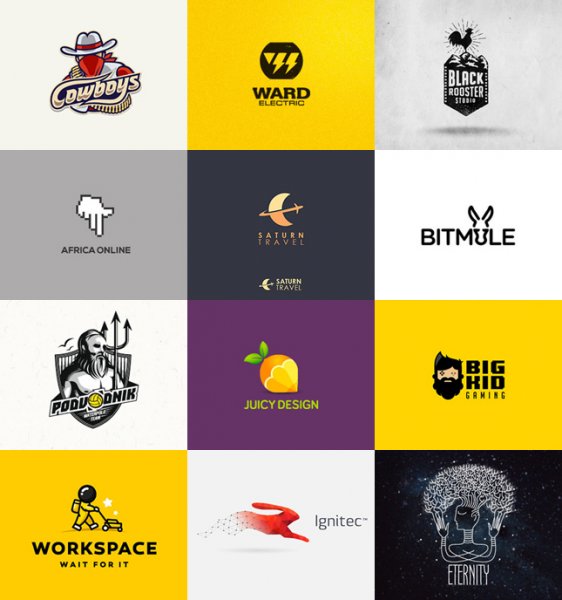
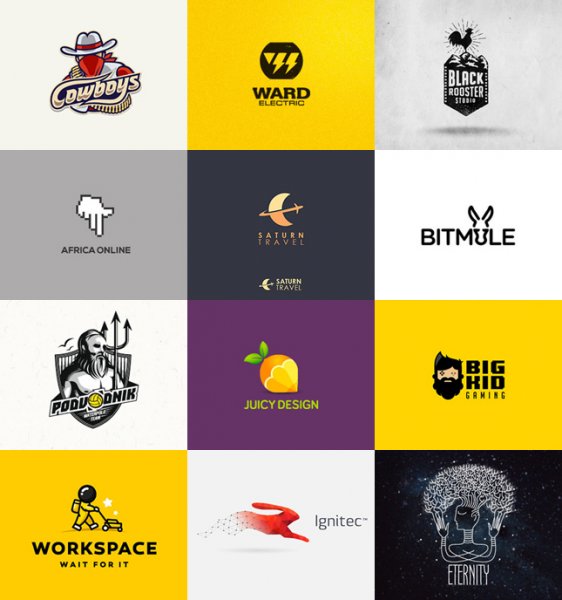
120+ логотипов для вдохновения - «Веб-дизайн»

Сегодняшний пост станет отличным пополнением раздела Примеры логотипов т.к. мы подобрали для вас больше сотни интересных работ. Все они взяты с англоязычного блога designyourway.net, автор которого пишет о дизайне, типографии, пользовательских интерфейсах, вордпресс и т.п. Один из разделов там

18
мар
12 способов создать логотип, который вы полюбите - «Веб-дизайн»

Хотите создать дизайн логотипа, но не знаете с чего начать? Сегодняшняя заметка с инфографикой от авторов блога Logowiks поможет прояснить некоторые нюансы данного вопроса. Как бы там ни было, вам предстоит объёмная работа, и эффективнее будет разбить её на небольшие шаги. Не жалейте ни времени,

18
мар
Установил путь к рисунку как /images/pic.gif, но рисунок не отображается на веб-странице. Почему? - «Изображения»

Слэш (символ /) перед именем файла или папки обозначает, что отсчет ведется от корня сайта. Соответственно, путь /images/pic.gif следует понимать так. В корне сайта находится папка с именем images, а в ней располагается файл pic.gif. Данный способ записи работает под управлением веб-сервера,

16
мар
Почему изображения на странице видны только на моем компьютере и не отображаются на другом? - «Изображения»

При добавлении картинок с помощью программ для редактирования HTML-документа, программы нередко указывают локальный путь к графическому файлу, который начинается с ключевого слова file:///. Например, рисунок находится по адресу c:wwwimagessample.gif, тогда путь к нему будет записываться как

16
мар
Как добавить картинку на веб-страницу? - «Изображения»

Для добавления изображения в документ применяется тег , его атрибут src определяет путь к графическому файлу, который должен быть в формате GIF, PNG или JPEG. Также для тега необходимо указать обязательный атрибут alt, он описывает альтернативный текст, видимый при загрузке изображения или

16
мар
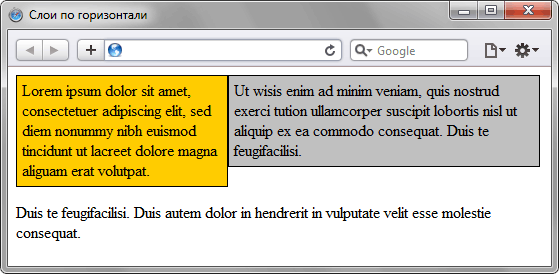
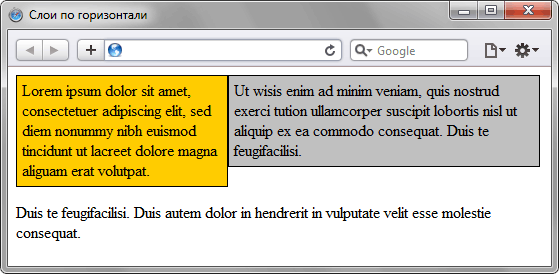
Как разместить два слоя с заданной шириной рядом по горизонтали? - «Вёрстка»

Слой, создаваемый через тег , является блочным элементом веб-страницы. Это означает, что по ширине слой занимает все доступное пространство и всегда начинается с новой строки. Поэтому ограничение ширины слоев никак не приведет к тому, что блоки станут располагаться рядом. Для нашей цели следует

16
мар
Как зафиксировать слой, чтобы он оставался на одном месте при прокрутке страницы? - «Вёрстка»

«Замораживание» слоя в определённом месте веб-страницы происходит с помощью стилевого свойства position со значением fixed. При этом положение слоя не меняется даже при прокрутке страницы с помощью скроллинга. Сами координаты слоя задаются через свойства left, right, top и bottom, которые

16
мар
Как сделать слой полупрозрачным? - «Вёрстка»

Для изменения степени прозрачности элемента применяется стилевое свойство opacity со значением от 0 до 1, где 0 соответствует полной прозрачности, а 1, наоборот, непрозрачности объекта. В браузере Internet Explorer это свойство не работает, поэтому специально для него приходится использовать

16
мар
Почему max-width не работает для таблицы?

Свойство max-width не применяется к тегу . Чтобы задать максимальную ширину таблицы создайте тег с ограничениями и в него включите таблицу с шириной 100% (пример 1). .;

16
мар
Как убрать полосы прокрутки?

Перед тем как убрать полосы прокрутки с веб-страницы, подумайте, действительно ли вам это так необходимо. Отсутствие возможности прокрутки содержимого документа создает трудности посетителям сайта для просмотра информации. Если же существует острая необходимость построения дизайнерских изысков или

16
мар
Callback-сервисы как мощный инструмент для коммуникаций с потенциальными клиентами - «CSS»

Реклама Если вы когда-либо что-либо продавали в офлайне, то прекрасно знаете, что потенциальному покупателю нужно грамотно и бережно помочь сделать покупку. Для это необходимо, чтобы продавец-консультант ...

15
мар
Применяем сервисы обратного звонка для повышения конверсии ваших онлайн магазинов и продающих сайтов - «CSS»

Реклама В хорошем офлайн-магазине, когда вы рассматриваете витрины, в нужный момент появляется продавец-консультант, отвечает на все ваши вопросы и умело ведёт вас к совершению покупки. К этому все привыкли...

13
мар
Адаптивное модальное окно строго по центру - «Самоучитель CSS»

Как сделать стопроцентно адаптивное модальное окно, которое к тому же выводилось строго по центру и одинаково хорошо, без видимой ломки, смотрелось на различных типах экранов пользовательских устройств? Вопрос конечно интересный, а процесс реализации и вовсе увлекательнейший. Конечно, макет

12
мар