✔Cделать свою кнопку для отправки формы - «Формы»
| Internet Explorer | Chrome | Opera | Safari | Firefox | Android | iOS |
| 4.0+ | 1.0+ | 4.0+ | 1.0+ | 1.0+ | 1.0+ | 1.0+ |
Задача
Сделать графическую кнопку в форме, при щелчке по которой происходит отправка формы.
Решение
Отправка формы происходит не только при нажатии на кнопку <input type="submit">, но и при нажатии на рисунок, добавленный через тег <input type="image">. Обязательным атрибутом тега <input> при таком значении type выступает src, указывающий путь к графическому файлу (пример.;1).
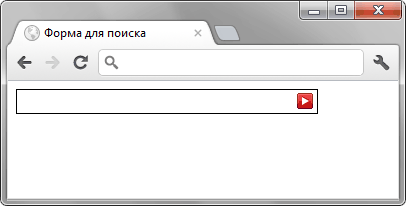
Пример 1. Рисунок для отправки формы
HTML5CSS 2.1IECrOpSaFx
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>Голосование</title>
<style>
body {
background: #053f38; /* Цвет фона веб-страницы */
color: #98baba; /* Цвет текста */
</style>
</head>
<body>
<div class="vote">
<form action="" method="post">
<p><strong>Нужно ли проводить чемпионат по Counter Strike?</strong></p>
<p><input type="radio" name="cs" value="1"> Да</p>
<p><input type="radio" name="cs" value="Нет"> Нет</p>
<p><input type="image" src="images/okbutton.png" alt="ОК"></p>
</form>
</div>
</body>
</html>Результат данного примера показан на рис..;1. В данном контексте рисунок является кнопкой, при нажатии на которую происходит отправка формы по адресу, заданному атрибутом action тега <form>.
Рис. 1. Кнопка для отправки формы