✔Сделать словесный пузырь на CSS3 без картинок - «CSS3»
Я помню как делал первый свой словесный пузырь без картинок много лет назад. Для этого потребовалась многострочная функция javascript для введения элементов в DOM и ужасный CSS, который выглядел довольно страшно и не так хорошо работал в IE5.
CSS3 начинает менять нашу жизнь к лучшему. Теперь можно создать симпатичный словесный пузырь, который работает во всех браузерах, использует единственный элемент HTML, несколько строк кода CSS3, без картинок и без всякого javascript.
Чтобы вам было проще, начну с рассмотрения HTML. Требуется один элемент, так что я использовал тег <p>.
<p class="speech">SitePoint Rocks!</p>Вначале добавляем стиль рамки.
p.speech {
position: relative;
width: 200px;
height: 100px;
text-align: center;
line-height: 100px;
background-color: #fff;
border: 8px solid #666;
-webkit-border-radius: 30px;
-moz-border-radius: 30px;
border-radius: 30px;
-webkit-box-shadow: 2px 2px 4px #888;
-moz-box-shadow: 2px 2px 4px #888;
box-shadow: 2px 2px 4px #888;
Здесь ничего сложного нет. Единственное важное свойство это position:.;relative, оно необходимо для указателя словесного пузыря. Также нужны вендорные префиксы Mozilla и Webkit для border-radius и box-shadow, чтобы они работали во всех браузерах. IE8 и ниже покажет квадратные уголки и без тени, но рамка всё равно будет видна.
.;
Теперь нам нужно создать треугольный указатель пузыря. Чтобы не прибегать к изображениям мы можем использовать свойство border для создания любого типа треугольника. В качестве краткого объяснения изучим элемент с широкими разноцветными границами.
Если уменьшить ширину и высоту нашего элемент до нуля, а затем использовать границы разной толщины, то мы увидим как появляются разные треугольники.
Для указателя нашего словесного пузыря мы можем использовать одноцветную верхнюю и левую границу с прозрачной правой и нижней границей.
Но как мы свяжем эти свойства border с нашим элементом? К счастью, можно использовать псевдоэлементы :before и :after для создания ещё двух пунктов содержания. Так что.
p.speech:before {
content: ' ';
position: absolute;
width: 0;
height: 0;
left: 30px;
top: 100px;
border: 25px solid;
border-color: #666 transparent transparent #666;
Треугольник располагается внизу нашего пузыря. Кстати, не пытайтесь добавить тень к этому элементу, она будет показана вокруг прозрачных границ, а не видимого треугольника.
.;
Теперь надо удалить часть этого треугольника. Мы можем позиционировать маленький белый треугольник поверх серого для достижения такого эффекта.
p.speech:after {
content: ' ';
position: absolute;
width: 0;
height: 0;
left: 38px;
top: 100px;
border: 15px solid;
border-color: #fff transparent transparent #fff;
Наш словесный пузырь на чистом CSS3 без картинок завершён.
.;
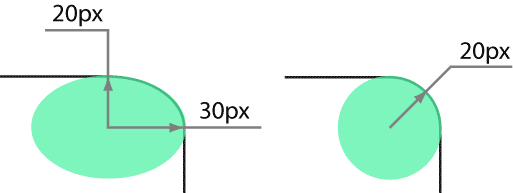
На деле мы можем использовать псевдоэлементы :after и :before для создания разных эффектов. Например, пузырь c мыслями может быть создан двумя пунктами содержания скруглёнными до окружности.
p.thought {
position: relative;
width: 130px;
height: 100px;
text-align: center;
line-height: 100px;
background-color: #fff;
border: 8px solid #666;
-webkit-border-radius: 58px;
-moz-border-radius: 58px;
border-radius: 58px;
-webkit-box-shadow: 2px 2px 4px #888;
-moz-box-shadow: 2px 2px 4px #888;
box-shadow: 2px 2px 4px #888;
p.thought:before, p.thought:after {
left: 10px;
top: 70px;
width: 40px;
height: 40px;
background-color: #fff;
border: 8px solid #666;
-webkit-border-radius: 28px;
-moz-border-radius: 28px;
border-radius: 28px;
p.thought:after {
width: 20px;
height: 20px;
left: 5px;
top: 100px;
-webkit-border-radius: 18px;
-moz-border-radius: 18px;
border-radius: 18px;
.;
Пожалуйста, ознакомьтесь с демонстрационной страницей примера, где показана эта техника. Весь код CSS содержится внутри HTML.