Рамки и границы - «CSS3»

С помощью CSS можно добавить рамку к элементу несколькими способами. В основном, конечно же, применяется свойство.; border , как наиболее универсальное, а также.; outline .;и, как ни удивительно,.; box-shadow , основная задача которого.;— создание тени. Далее рассмотрим эти методы и их различия

29
мар
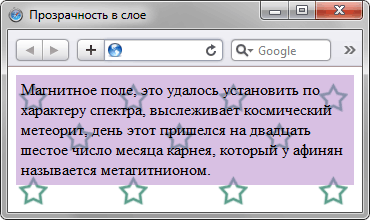
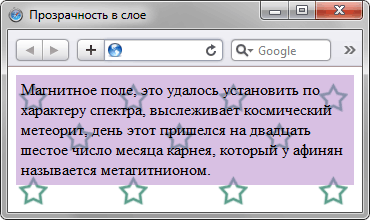
Полупрозрачный фон - «CSS3»

Частичная прозрачность при правильном ее использовании весьма эффектно смотрится в дизайне сайта. Главное, чтобы под полупрозрачными блоками был не однотонный рисунок, а изображение, именно в этом случае прозрачность становится заметной. Такой эффект достигается разными способами и если вспоминать

29
мар
Варианты повторения фоновой картинки в CSS3 - «CSS3»

В CSS 2.1 свойство.;background-repeat.;имеет четыре значения:.;no-repeat,.;repeat,.;repeat-x.;и.;repeat-y. Хотя они, безусловно, полезны, но не позволяют полностью управлять процессом повторения и картинки будут обрезаны, если они не помещаются в контейнер точное число раз. CSS3 вводит два новых

29
мар
Матрица преобразований - «CSS3»

Многие веб-разработчики игнорируют матрицу преобразований, полагая её слишком сложной для понимания и используя взамен простейшие функции для трансформации. И совершенно зря, матрица преобразований обладает широкими возможностями, вдобавок, в том или ином виде поддерживаются всеми браузерами, а

29
мар
Колонки одинаковой высоты через CSS3 - «CSS3»

Существует несколько методов создания колонок равной высоты. Один из самых популярных и простых заключается в имитации колонок с помощью фонового рисунка. Код HTML при этом остаётся исходным, а в стилях добавляется только свойство.; background . Естественно, колонки будут иметь разную высоту,

29
мар
Картинка вместо чекбокса - «CSS3»

Исходные чекбоксы в форме выглядят хотя и привычно, но уже несколько старомодно. Порой хочется вместо чекбокса использовать стильную картинку, которая лучше будет вписываться в существующий дизайн. С помощью CSS3 мы можем это сделать без всяких скриптов, при этом учтём и старые версии браузеров, в

29
мар
Сделать словесный пузырь на CSS3 без картинок - «CSS3»

Я помню как делал первый свой словесный пузырь без картинок много лет назад. Для этого потребовалась многострочная функция javascript для введения.;элементов в DOM и ужасный CSS, который выглядел довольно страшно и не так хорошо работал в IE5. CSS3 начинает менять нашу жизнь к лучшему. Теперь

29
мар
Сделать ленты на CSS3 без картинок - «CSS3»

.;В моей прошлой статье Как сделать словесный пузырь на CSS3 без картинок мы видели, как псевдоэлементы.; :before .;и.; :after .;используются для создания различных эффектов. В этой статье мы воспользуемся подобными техниками для создания разнообразных лент.

29
мар
Сделать загнутые уголки на CSS3 без картинок - «CSS3»

В моих предыдущих статьях мы изучили как делать.; словесные пузыри .;и.; ленты .;без дополнительных HTML-элементов или картинок. Это было достигнуто с использованием эффектов CSS3 применяемых к псевдоэлементам.; :before .;и.; :after . В этой статье мы задействуем похожий приём для создания эффекта

29
мар
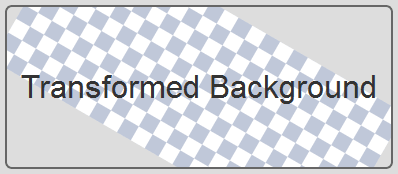
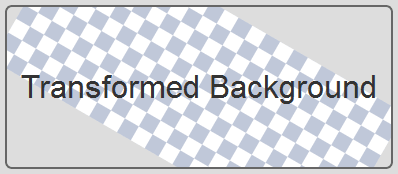
Применить трансформацию CSS3 к фоновым картинкам - «CSS3»

Масштабирование, наклон и поворот любого элемента возможен с помощью свойства CSS3.; transform . Оно поддерживается всеми современными браузерами (с префиксами) и допускает изящную деградацию, к примеру:

29
мар
Изменить размер фоновой картинки через CSS3 - «CSS3»

В CSS 2.1 фоновая картинка, применяемая к контейнеру, сохраняет свои фиксированные размеры. К счастью, в CSS3 введено свойство.; background-size , с помощью которого фон может быть растянут или сжат. Оно идеально подходит, если вы создаёте шаблон для адаптивного веб-дизайна.

29
мар
Использование box-sizing - «CSS3»

Ширина блока формируется из ширины контента и значений полей, границ и отступов. В браузере Internet Explorer в режиме совместимости (иными словами, когда не указан доктайп) алгоритм меняется автоматически и ширина всего блока устанавливается равной.; width . Остальные браузеры так просто не меняют

29
мар
Эффект обратной связи при щелчке - «CSS3»

В последнее время новые классные интерактивные эффекты были созданы, чтобы следовать принципам Google Material Design. Один из таких великолепных небольших эффектов похож на расходящиеся кругами волны при щелчке. Пока эти эффекты связаны с тем местом, куда щёлкнули или нажали, но сама идея

29
мар
Деградация - «CSS3»

К онечно, Internet Explorer содержит большое количество ошибок в разных версиях, но с помощью условных комментариев с ними можно бороться, добиваясь их устранения. Но вот чего нельзя ничем исправить, так это то, что IE безнадёжно устарел. Пока остальные браузеры включают всё больше свойств CSS3,

29
мар









