✔Колонки одинаковой высоты через CSS3 - «CSS3»
Существует несколько методов создания колонок равной высоты. Один из самых популярных и простых заключается в имитации колонок с помощью фонового рисунка. Код HTML при этом остаётся исходным, а в стилях добавляется только свойство background. Естественно, колонки будут иметь разную высоту, которая зависит от их содержимого, но за счёт одного фона создаётся иллюзия одинаковых по высоте колонок.
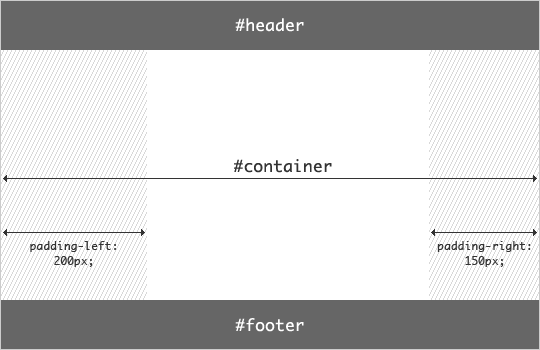
Легче всего работать с фиксированным макетом, когда заранее известна ширина всех колонок. Например, для макета шириной 900 пикселов готовим картинку размером 900х50 пикселов. Высота рисунка особой роли не играет и начинается от 20-30 пикселов, меньше делать нет смысла, иначе браузеру предстоит дополнительная работа, которая может быть визуально заметна. Пример подобной картинки продемонстрирован на рис..;1. Правая часть показана не полностью, её ширина равна ширине колонки.
Рис. 1. Фоновая картинка для создания колонок
Картинка добавляется к контейнеру, внутри которого располагаются колонки и повторяется по вертикали (пример 1).
Пример 1. Использование картинки
<!DOCTYPE HTML>
<html>
<head>
<meta charset="utf-8">
<title>Колонки</title>
<style>
.layer {
background: url(images/faux-cols.png) repeat-y; /* Параметры фона */
width: 600px; /* Ширина макета */
margin: auto; /* Выравниваем по центру */
min-height: 200px; /* Минимальная высота */
color: #fff; /* Цвет текста */
.left_col {
width: 160px; /* Ширина левой колонки */
float: left;
.right_col {
margin-left: 160px; /* Отступ на ширину колонки */
</style>
</head>
<body>
<div class="layer">
<div class="left_col">Левая колонка</div>
<div class="right_col">Правая колонка</div>
</div>
</body>
</html>Для резинового макета, в котором ширина левой колонки имеет заданные размеры, а ширина правой колонки меняется в зависимости от разрешения монитора и размеров окна браузера, следует немного модифицировать картинку. Увеличиваем её ширину до 2000 пикселов или даже более, чтобы охватить все разрешения мониторов, и закрашиваем всю правую часть цветом правой колонки.
Теперь, когда стали понятны теоретические основы данного метода имитации колонок, перечислю его недостатки.
- Сложно быстро поменять цвет колонок, поскольку это делается не через код, а в графическом редакторе.
- Рисунок создаёт дополнительный запрос к серверу и увеличивает время загрузки страницы.
- Метод имеет сложности в макетах с резиновыми колонками, особенно, когда их больше двух.
В целом, минусы не очень существенны и многие разработчики готовы с ними мириться. Но есть решение изящнее.;— использовать CSS3, в частности, градиенты. Хотя никаких градиентов в нашем примере не видно, они подходят как нельзя лучше из-за того, что позволяют делать не только плавные, но и резкие переходы цветов.
В примере 2 показан тот же самый макет, но фоновая картинка дополняется градиентами для разных браузеров. В остальном, всё остаётся прежним.
Пример 2. Градиенты
<!DOCTYPE HTML>
<html>
<head>
<meta charset="utf-8">
<title>Колонки</title>
<style>
.layer {
background: url(images/faux-cols.png) repeat-y; /* Для старых браузеров */
background: -moz-linear-gradient(left, #ffc836, #ffc836 160px, #a1429d 160px, #a1429d);
background: -webkit-linear-gradient(left, #ffc836, #ffc836 160px, #a1429d 160px, #a1429d);
background: -o-linear-gradient(left, #ffc836, #ffc836 160px, #a1429d 160px, #a1429d);
background: linear-gradient(to right, #ffc836, #ffc836 160px, #a1429d 160px, #a1429d);
width: 600px; margin: auto;
min-height: 200px; color: #fff;
.left_col { width: 160px; float: left;
.right_col { margin-left: 160px;
</style>
</head>
<body>
<div class="layer">
<div class="left_col">Левая колонка</div>
<div class="right_col">Правая колонка</div>
</div>
</body>
</html>Строку с картинкой я оставил для корректного отображения макета в старых браузерах. Современные браузеры её проигнорируют и не будут загружать изображение.
Чтобы получить резкий переход цветов для имитации колонок, в градиенте следующий цвет надо начинать с той же позиции, где заканчивается предыдущий. Например, для трёх колонок шириной 200px каждая цвета будут такими.
red 0, red 200px, green 200px, green 400px, blue 400px, blue 100%
Или в сокращённом виде.
red 200px, green 200px, green 400px, blue 400px, blue
Каждая колонка описывается несколькими параметрами.;— цвет, начальная координата, конечная координата, отсчёт ведётся от левого края макета. Это позволяет сочетать любые единицы, так, мы можем легко задать ширину отдельных колонок в процентах.
red 0, red 200px, green 200px, green 75%, blue 75%, blue 100%
Небольшие недостатки у метода с градиентами тоже имеются — это избыточный код для поддержания разных версий браузеров. И всё же на сегодняшний день это один из самых современных и удобных способов создания фиктивных колонок одинаковой высоты.