✔Font Combination Tool — подбор комбинаций шрифтов для сайта (+удачных 10 примеров) - «Веб-дизайн»
Если у вас есть два сильных акцента в дизайне, конкурирующие между собой (будь то иллюстрации, цвета или шрифты), важно сохранять баланс и максимально аккуратно совмещать их вместе. Онлайн инструмент Font Combination Tool от Bold Web Design поможет отыскать эффективные комбинации шрифтов + ниже мы продемонстрируем парочку интересных вариантов. Он отлично впишется в компанию других онлайн сервисов подбора шрифтов для сайтов, рассмотренных ранее.
Изначально задача комбинирования кажется достаточно сложной, но на самом деле существует целое множество удачных решений — не смотря на свою уникальность, каждый фонт универсален и может быть использован в разных дизайнах, макетах вебсайтов, иллюстрациях и т.п. Примеры, взятые из этой публикации, станут отличным дополнением наших подборок удачной типографики для веб-страниц и лучших Google шрифтов для заголовков.
Font Combination Tool в действии
Допустим, у вас уже имеется какой-то один шрифт и теперь нужно найти для него “компанию” либо вы только начинаете весь процесс выбора типографики с нуля. И в том, и в другом случае вам пригодится сервис Font Combination Tool.

Выбор фонтов – это стресс, ведь их существует так много, и с каждым днем дизайнеры создают их еще больше, и часто найденные варианты вас не устраивают… С данным инструментом задача может немного упроститься.
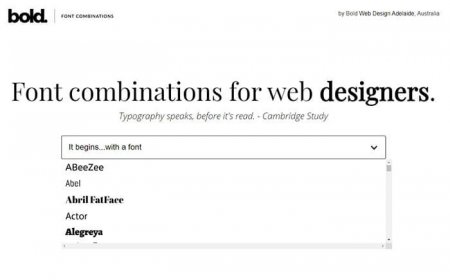
На главной странице вам нужно выбрать какой-то один основной шрифт из выпадающего списка. Сразу после этого система выдаст пример возможного оформления веб-страницы:

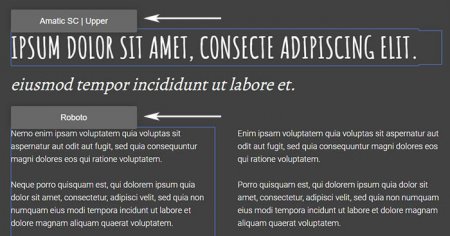
Тут представлены разные функциональные элементы и их комбинации: глобальный заголовок в стиле Hero Image изображения, блок анонсов статей/новостей из 3-х колонок, отображения текста на темном/светлом фоне, список, оформление контента с подзаголовком и т.п.
Удобно, что при наведении на тот или иной объект вам подсвечивается соответствующий фонт.

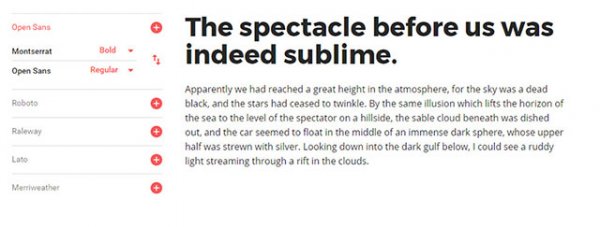
На странице с результатами в правом верхнем углу разрешается сразу выбрать другое значение для новой выборки.
Примеры удачных комбинаций шрифтов для сайтов
Вот парочка популярных и эффективных решений. Ищите их по названию в онлайне (или на Google Fonts) + можете поискать в нашем архиве бесплатных шрифтов и соответствующих подборок.
Playfair Display + Source Sans Pro

Игривые засечки Playfair Display отлично гармонируют с традиционным современным внешним видом, он отлично подходит для заголовков. Второй элемент Source Sans Pro при этом добавляет простоту и выдержанность.
Merriweather + Oswald

Задача получить стильный и простой результат здесь выполнена на 100%. Немного сжатый Oswald есть смысл использовать, когда у вас мало места для текста. Merriweather сохраняет вид контента вне времени, поэтому тот всегда будет смотреться актуально.
Montserrat + Merriweather

Компоновка урбанистического и чуть более примитивного вариантов. Montserrat в меру жирный шрифт, но выглядит неформально и свободно. Merriweather больше склоняется к традиционному легко читаемому виду.
Raleway + Lato

Иногда чем меньше – тем лучше. Об этом нам регулярно напоминают успехи минималистичного веб-дизайна. Данная комбинация максимально современная, без излишеств, однако ничуть не лишена индивидуальности. Выглядит смело и свежо, не забудьте подобрать сюда яркие картинки.
Elsie + Roboto

Кокетливый шрифт с засечками Elsie словно создан для гламурного антуража и модной стильной атмосферы. Второй компонент добавляет в пару некую практичность.
Dancing Script + Josefin Sans

Рукописный шрифт Dancing Script выглядит красиво и немного неформально. Вместе с Josefin Sans, обладающим элегантной геометрической формой, они создают гармоничный дует, дополняющий друг друга.
Abril Fatface + Roboto

Представьте, что вы хотите привнести в старинный и винтажный объект новые современные нотки – это как раз про фонт Abril Fatface. Новые веяния позволяют переосмыслить традиционное видение шрифта с засечками. Дабы не переборщить с акцентами, сюда подбираем чистый и строгий Roboto.
Amaranth + Open Sans

Есть люди, при виде которых сразу появляется улыбка и чувство комфорта. Если спроецировать эти эмоции на шрифты, то Amaranth может показаться таким “дружелюбным” хорошо знакомым решением (пусть и с немного необычными изгибами). Легкий воздушный Open Sans добавляет ощущение структурности.
Palanquin + Roboto

Современный фонт Palanquin обладает блочной компоновку со своими уникальными диагональными линиями и причудливыми деталями в конце букв. Его напарник Roboto создает весьма неплохое общее впечатление, которое хорошо воспринимает и конвертируется в сети.
Sansita + Open Sans

У Sansita мы видим стильные плавные формы и приятный вид. Для него идеальным сочетанием является более простой и строгий Open Sans.
Итого. Эти 10 примеров комбинаций шрифтов для сайтов лишь малая часть того, что можно «замиксовать» с помощью сервиса Font Combination Tool. Начинающим дизайнерам и не только он будет весьма полезен. Если знаете еще какие-то интересные пары — присылайте названия в комментариях.