✔Вертикальное направление текста в веб-дизайне — хорошие примеры использования - «Веб-дизайн»
Обыденные стандартные и шаблонные веб-проекты мало кого впечатляют, поэтому многие желают создать что-то действительно неповторимое. Некоторые интересные идеи найдете в подборке красочных дизайнов сайтов. Кто-то использует для этой цели пестрые изображения на главной, анимацию или какие-то оригинальные подходы к компоновке элементов. Один из таких методов — вертикальное расположение текста на экране.
На самом деле подобную ориентацию надписей/контента в веб-дизайне не часто встретишь, здесь «балом правит» горизонтальный ритм. Однако в прошлогодней заметке про актуальные тренды типографики мы уже упоминали эту фишку. Одно из ее преимуществ заключается в том, что вам не придется идти на какие-то крайние меры или сложности — для достижения эффектного результата достаточно даже незначительной «дозы» вертикального текста. И сегодняшними примерами мы вам это докажем…
Archi Graphi
Здесь разработчики изменили основную навигацию, развернув ее на 90 градусов и отразив горизонтально. Читать приходится снизу вверх — это довольно необычное, но интригующее решение. В результате экран приветствия цепляет и без кричащего центрального объекта/картинки. Кроме того, обратите внимание на верхний колонтитул: он создаёт ощущение простора, а логотип притягивает взгляд, выделяясь на общем фоне вообще без усилий.
Lydia Amaruch
Есть и другие хорошие примеры, где вертикальная надпись становится эдакой вишенкой на торте. Онлайн-портфолио веб-дизайнера Lydia Amaruch – отличное тому доказательство. Как и в случае с Archi Graphi, прием используется не так уж активно, но весьма успешно. Элегантное традиционное горизонтальное меню охватывает самые важные пункты, остальные его элементы перекликаются с соответствующими полосами на заднем фоне, создавая гармоничное восприятие.
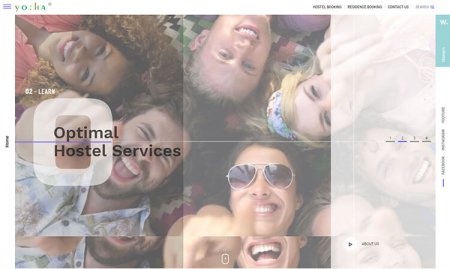
Yo:Ha
Авторы проекта берут на вооружение тот же подход. Основные пункты меню у них скрыты за специальным гамбургер меню, ссылки же на домашнюю страницу и социальные сети остаются на виду. Опять же, обратите внимание на общую картинку. Вертикальное направление текста просматривается лишь в отдельных небольших деталях, таких как навигационный элемент справа, разбитый на три полупрозрачных объекта с вытянутыми символами.
Ivan Ibanez / Gothamsiti
В этих ресурсах рассматриваемый нами подход применяется ко всей навигации в целом. Как оказалось, она не только цепляет взгляд, но и просто удобна. Заметим, что эти два примера имеют различную тематику, настроение и атмосферу, но столь нестандартное решение идеально смотрится в обоих случаях.
Личное портфолио Ivan Ibanez строится на принципе квадрата. Присутствуют пустые блоки, разделенный макет, ультратонкие линии и много чистого пространства. Вертикальное расположение текста прекрасно дополняет дизайн.
Креативщики, разработавшие второй проект, разместили ссылки по периметру большого центрового изображения — каждую в свой угол. Таким образом, ничто не отвлекает от слегка жутковатого экрана приветствия. В то же время все линки на разделы/страницы на виду у пользователя.
Prime Park Sessions
Теперь рассмотрим применение вертикального леттеринга, являющегося непосредственно частью наполнения сайта. Поскольку такое решение для большинства пользователей выглядит странновато, его вполне можно использовать для расставления акцентов на особо важных элементах, например, слогане. Не обязательно для этого использовать крупные Bold шрифты, взгляд посетителей и так цепляется за текст.
Воплотили эту идею Prime Park Sessions. Здесь фирменная плашка агентства смещена влево, откуда все и начинают обычно читать. Она является неким отражением нестандартной навигации справа. В результате весь дизайн ощущается законченным и визуально привлекательным.
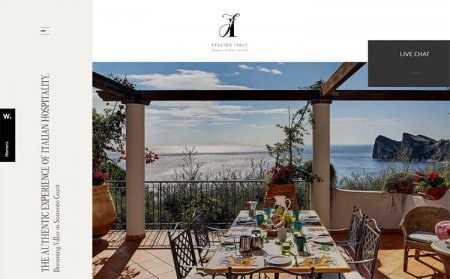
Luxury Villas
Разработчики сайта тоже выбрали вертикальную надпись для отображения слогана. Он расположен на достаточно широком фоне и выглядит как отдельный боковой сайдбар на странице. Пусть там ничего и нет, то идея неплохая.
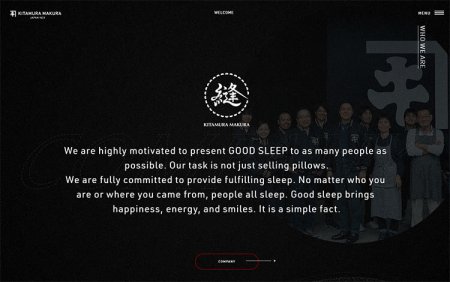
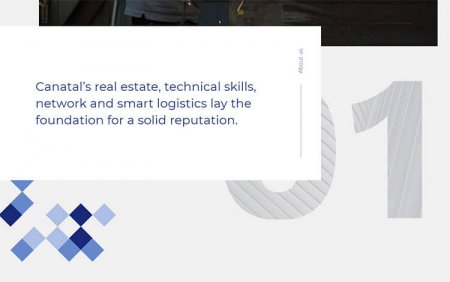
Kitamura Makura / Canatal
Еще один способ реализации — для заголовков веб-страниц. В обоих случаях разработчики предпочитают концентрировать внимание пользователя на важном, то есть на контенте. «Вторичные» надписи-заголовки смещены немного вправо и развернуты на 90 градусов, что естественным образом выводит текст на первый план.
У Kitamura Makura тайтл сдвинут к правому краю и выглядит как часть навигации.
У второго веб-ресурса заголовок остается частью текстового блока.
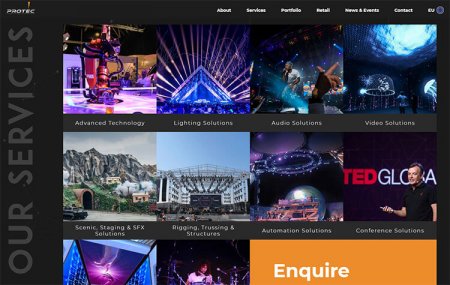
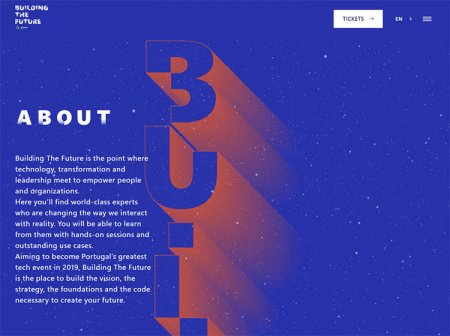
Protec / Building the Future
Оба сайта выглядят интересно, сделав вертикальный текст частью антуража. Protec демонстрирует размашистые крупные буквы, расположенные сверху вниз. Причем они аккуратно сдвинуты влево, отдавая все же основной приоритет контенту.
У Building the Future используется еще бОльшая надпись, однако у них она присутствует как декоративный прием, подчеркивающий обычное название страницы сверху блока контента.
С точки зрения SEO это решение не несет особой пользы, т.к. заголовки должны оставаться частью иерархии документа и заключаться в соответствующие теги. Однако иногда имеет смысл не делать как все и постараться привлечь креативным дизайном, а не только поисковым рейтингом.
Kwok Yin Mak
Если на западе вертикальный ритм кажется чем-то удивительным и цепляющим, то для некоторых наших восточных коллег это почти обыденность. Мы уже как-то показывали отличия UI дизайна в разных странах, в проекте Kwok Yin Mak — та же история. Сам сайт выглядит свежо. Традиционная черно-белая цветовая гамма, много незанятого пространства, логограммы и, конечно, расположенные вертикально надписи — все это делает интерфейс оригинальным.
В общем по данным примерам вы могли убедиться, что вертикальное направление текстов — прием достаточно интересный, пусть и редкий. Он радует глаз неожиданным углом обзора при чтении и легко акцентирует внимание на важном. Это легкий способ выделиться ваш веб-проект из толпы, не изобретая заново велосипед. Главное не переборщить. Заметка является переводом этой статьи от Speckyboy. Если знаете еще какие-то сайты с подобной фишкой в дизайне, присылайте линки на них ниже.