✔Использование иллюстраций для сайтов — подборка 35 примеров разных стилей - «Веб-дизайн»
Несколько недель назад мы показали вам 60 классных примеров рисованного дизайна сайтов а сегодня хотим дополнить тему интересной статьей про использование иллюстраций в веб-дизайне. Данный подход достаточно хорошо воспринимается посетителями онлайн проектов и выделяет их среди обыденных среднестатистических макетов. Его высокая популярность среди разработчиков привела к тому, что сейчас в сети можно найти абсолютно разные стили иллюстраций в дизайне сайтов — плоские, 3D, яркие, акварельные и т.п. Все они представлены здесь.
Вместе со скриншотами в оригинальной заметке по каждой нише было небольшое описание, перевод которого мы также добавили в публикацию. Кстати, советуем посмотреть не менее классные портфолио художников / дизайнеров, что являются одними из лучших в своей сфере. Если вы работаете или интересуетесь этим направлением, обязательно загляните. Ну, а теперь перейдем к самой подборке…

Flat (плоский) стиль
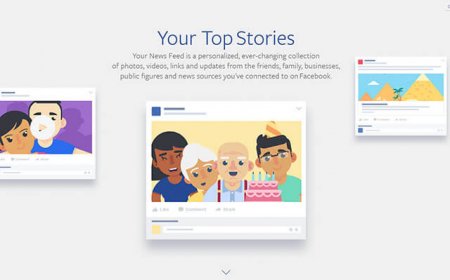
Начинаем нашу колоритную коллекцию с одного из наиболее популярного сейчас плоского стиля. Он все еще не перестанет быть востребованным, хотя пик популярности, определенно, позади — flat-иллюстрации до сих пор способны конкурировать с другими решениями за привлечение внимания пользователей.
Он удобен для зрительного восприятия, делает интерфейс более понятным, воплощает рациональность минимализма и помогает легко донести до пользователя информационный посыл бренда. Что еще нужно от веб-дизайна?
5 примеров, представленных ниже, прекрасно иллюстрируют функциональность этого подхода. Среди выбранных работ такие известные бренды, как Toyota, Facebook, Airbnb и другие.





Текстуры и градиенты
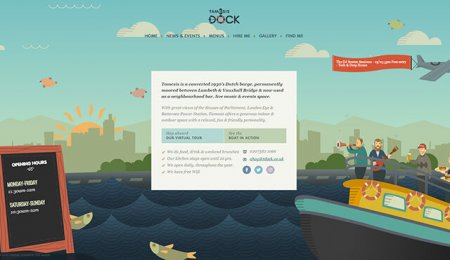
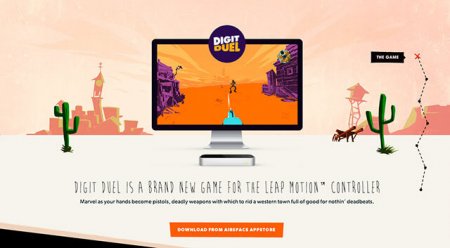
Несмотря на удобство использования предыдущего приема, некоторые графические дизайнеры решили поднять его на более высокий уровень, оживив его использованием текстур и градиентов. Часть представленных ниже веб-дизайнов является гибридом плоских элементов и реализма.
Эти иллюстрации для сайта также отличаются визуальной простотой, тем не менее, смелое сочетание ярких цветов или реализация макета исключительно в черно-белой гамме, все равно захватывает внимание пользователей.





3D и Low-Poly
Трехмерность снова в моде! За время непоколебимого господства flat-дизайна в течение последних нескольких лет все почему-то забыли о таком мощном инструменте привлечения внимания пользователей, как 3D-иллюстрации. В наши дни этот тренд, похоже, воскресает из мертвых — дизайнеры/разработчики создают все больше и больше привлекательных 3D-проектов, оживляющих интернет.
Рука об руку с 3D-стилем идет другой супермодный Low-Poly (или низко полигональный) веб-дизайн. Все 4 приведенных ниже примера демонстрируют разный трехмерный стиль иллюстраций в графическом дизайне: классический 3D, с малым количество полигонов в модели либо представляют собой комбинацию обоих вариантов.




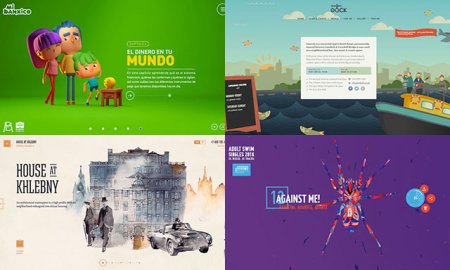
Использование ярких цветов
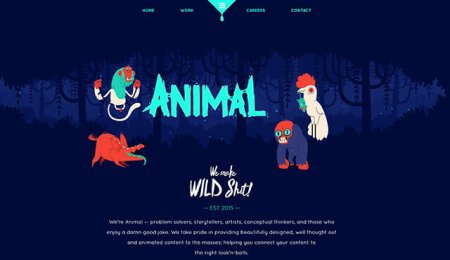
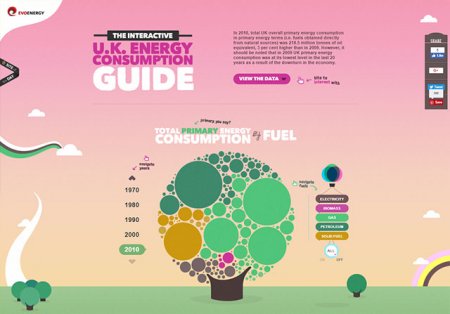
Один из трендов графического дизайна 2017 года, актуальный и сейчас — применение ярких оттенков в оформлении вебсайтов. При создании иллюстраций яркие контрастные цвета, несомненно, являются беспроигрышным решением для привлечения внимания, поэтому не удивительно, что направление столь востребовано.
Данный инструмент дизайна часто сочетают с геометрическими формами и блоками либо художники просто пытаются сделать максимально красочные сайты. Как вариант можно использовать неоновые цвета, что создают эффект чего-то фантастического, внеземного. Вот несколько работ по теме:





Контурные (рисованные) иллюстрации
Это тренд привлекает внимание и вызывает симпатию у большинства пользователей, т.к. он напоминает картинки из детства. Упрощенные, минималистские изображения в сочетании с яркими цветами без труда захватывают внимание. Кроме того, они достаточно просты и тем самым помогают мгновенно понять основную идею сайта.
Все новое – хорошо забытое старое. Это выражение как нельзя лучше описывает данные прием, используя который дизайнеры могут создавать настоящие эффектные шедевры.






Рисунки карандашом и скетчи
Данная методика реже используются в онлайне по сравнению с другими, упомянутыми выше. Однако и этот нестандартный подход к оформлению вебсайта оправдан, поскольку вручную нарисованные карандашом картинки – уникальные и запоминающиеся. Хотите попробовать? — наше краткое руководство как начать рисовать с нуля вам на заметку.
Примеры ниже демонстрируют, как с помощью этого стиля иллюстраций в веб-дизайне можно передать ощущение утонченности и неповторимости. Он, без сомнения, способен сделать внешний вид любого веб-ресурса более креативным. Карандашные работы часто представлены в черно-белой гамме или приглушенных светло-коричневых тонах, чтобы еще больше подчеркнуть изысканность изображения.



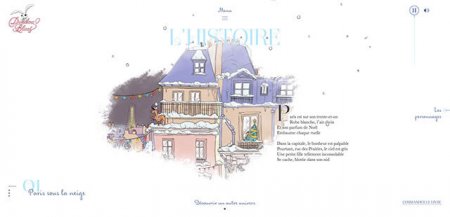
Акварельные иллюстрации
Если выбирать самый художественный стиль иллюстраций в графическом дизайне, то это, несомненно, акварель. С ним ваш веб-проект выглядит подобно холсту художника и будто превращается в настоящее произведение искусства. В результате пользователь увидит на экране творческую фантазию, креативность и невероятное художественное мастерство дизайнера.
Поскольку воображение творца не знает границ, в онлайне можно встретить всевозможные реализации акварельных техник. Это доказывают следующие 6 проектов, выполненные в разной стилистике: некоторые из них черно-белые, другие — ярко окрашенные, но все производят одинаково приятное впечатление.







Итого получилось 35 интересных примеров иллюстраций для сайта, разделенных на несколько направлений. Если вам понравилась подборка — советуем посмотреть и другие. Большая часть ссылок с картинок являются рабочими, но не исключено, что через несколько лет останутся только скриншоты, поэтому спешите видеть, как говорится.