✔Улучшаем регистрационную форму на сайте (4 полезных совета) - «Веб-дизайн»
В интернете процедура регистрации встречается нам также часто как и контактные формы на сайтах. Ее надо выполнять: во всевозможных веб-сервисах, помогающих искать нужную информацию, бесплатных раздачах материалов, интернет-магазинах, соц.сетях и т.п. В такие моменты чувство радости от интересной находки мгновенно улетучивается из-за необходимости заполнять бесконечные поля формы (к тому же иногда совершенно лишние).
Как правило, все это бывает неудобно, занимает много времени и выглядит чересчур навязчиво. Плюс человека может вполне резонно насторожить требование предоставить данные о себе, поскольку это нарушает его приватность (а конфиденциальность многим важна).
Сегодня расскажем как сделать онлайн форму регистрации на сайте удобной и менее затратной по времени заполнения, чтобы она не раздражала потенциальных клиентов. Давайте взглянем на несколько удачных примеров из сети.
Заметка является переводом этой статьи плюс мы добавили парочку деталей. По сравнению с формами логина здесь гораздо больше разных нюансов, на которые следует ориентироваться.
1. Уделите внимание вопросам безопасности
Люди хотят знать, что их личные данные находятся под надежной защитой. Если вы не готовы обеспечить конфиденциальность своим подписчикам, то они рано или поздно отвернутся от вас. Создавая регистрационную форму, подумайте о том, как пользователь будет ее воспринимать. Часто он просто не понимает, зачем вам понадобилась вся эта информация, и это непонимание его отпугивает.
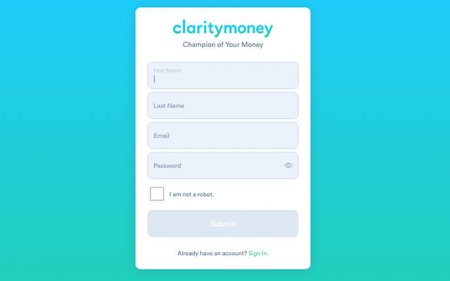
Показательный пример – регистрация в сервисе Claritymoney. В ней увидите популярный нынче флажок «Я не робот», демонстрирующий, что весь процесс надежно защищен. Почему это хорошее решение? — многочисленные исследования показали негативное влияние применения капчи на конверсии, поскольку человеку приходится прикладывать лишние усилия. Кликнуть же по флажку не составляет никакого труда, плюс это вселяет посетителю сайта ощущение полной безопасности.

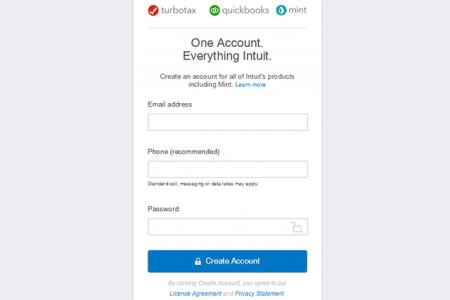
Неплохую реализацию можно обнаружить и у проекта Mint.com. На кнопке «Sign Up» располагается значок в форме замочка – это дает пользователю понять, что весь дальнейший процесс надежно защищен.

После нажатия на кнопку вы попадаете на страницу, где вас попросят указать электронную почту (обратите внимание – тут не требуют писать имя и фамилию), номер телефона (по желанию) и пароль. После этого вам останется лишь нажать на кнопку «Создать аккаунт» с изображением того же самого замочка. Кстати, внизу страницы найдете ссылки на политику безопасности компании – это далеко не лишняя вещь.
2. Пользователю нужны пояснения
Еще один способ сделать регистрационную форму более «дружелюбной» по отношению к посетителям – доходчиво объяснить им, почему вы просите указать те или иные данные. Это важно потому, что в большинстве случаев люди просто не понимают зачем вам их личная информация. Будет здорово, если вы немного потрудитесь пояснить это, скажем, где-нибудь рядом с полями ввода.
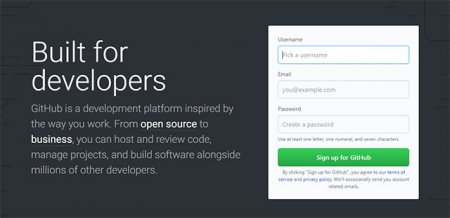
Отдельная история касается паролей. Ресурс Github сразу подсказывает какие символы должны в нем содержаться – соответствующие правила размещены чуть ниже самого поля для заполнения. Вспомните, сколько раз вы придумывали и вводили данные на различных сайтах, после чего получали предупреждение системы о недопустимости выбранной комбинации. Это очень раздражает.

Некоторые сервисы в вопросе юзабилити пошли еще дальше – они предлагают красивые измерители надежности пароля и встроенную систему оповещения о том, что выбранный логин уже занят другим человеком. Причем всю эту инфу пользователь получает еще до нажатия на кнопку «Зарегистрироваться». И не стоит повторно требовать подтверждения пароля – это прошлый век!
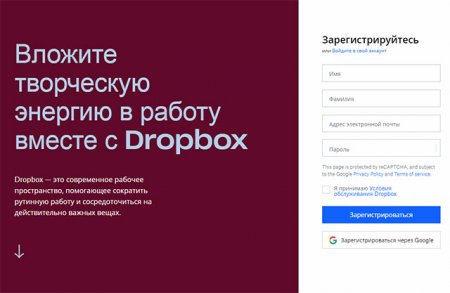
Еще одним хорошим примером всего вышесказанного может служить популярный веб-проект Dropbox, где вся процедура создания аккаунта занимает меньше минуты.

3. Не нужно много полей
Девиз «меньше – значит, лучше» применим и в нашем случае. Количество полей для заполнения напрямую влияет на потенциальную конверсию.
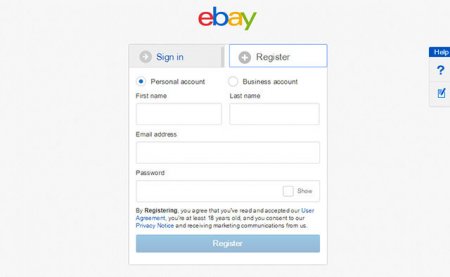
Возьмем систему Ebay. Там онлайн форма регистрации достаточно проста, учитывая что это крупнейшая торговая онлайн-площадка, где происходят серьезные финансовые трансакции. Здесь вас даже не попросят придумать логин!
Обратите внимание на иконки справа — это дополнительные фишки, помогающие найти ответы на популярные вопросы. Очень удобно, практично и не отвлекает внимание.

4. Используйте социальные фишки
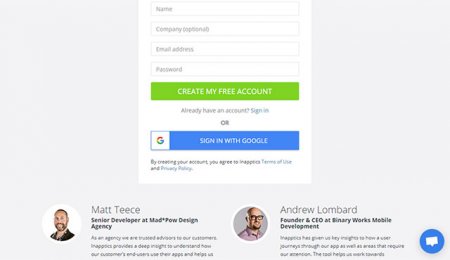
Очень часто для упрощения процесса в качестве логина предлагается задействовать e-mail, однако еще более интересным вариантом с точки зрения UI/UX дизайна является возможность регистрироваться и входить в учетную запись через аккаунты в социальных сетях. Это позволит логиниться на сайте буквально в один клик, а пользователю не нужно будет хранить десятки паролей.
При таком подходе система сама собирает всю необходимую информацию. Поскольку многих смущает вопрос приватности и безопасности личных данных, рекомендуется предлагать этот вариант совместно с другими, более традиционными, способами.

Вторая полезная фишка — так называемое «социальное доказательство». Оно часто встречается при разработке лендинг пейдж где важно подкрепить значимость того или иного товара. В регистрационных онлайн формах вы можете добавлять отзывы о своем продукте, тем самым показывая, что многие люди уже подключились и успешно его используют. Дополнительно в примере выше имеется иконка запуска веб-чата с тех.поддержкой — как и в случае с Ebay, она демонстрирует заботу о пользователях.
Итого. Надеемся 4 совета, изложенные выше, позволят вам сделать форму регистрации на сайте еще лучше. В этом вопросе рекомендуется проявлять заботу о своих посетителях — постараться максимально упростить им работу, а также предоставить подсказки и помощь при необходимости. Подсмотреть и позаимствовать успешные реализации у лучших сервисов в нише — тоже будет хорошей идеей.
Возможно, у вас есть еще мысли по теме поста? — делитесь ими ниже. Уже внедрили у себя какие-то из этих методов?
P.S. Постовой. Новый мужской современный блог brammels.com расскажет о стиле, моде, популярных знаменитостях, путешествиях и многих других интересных вещах.