ASRock продолжает борьбу за разгон Skylake - «Новости сети»

Компания ASRock, в своё время инициировавшая довольно-таки нашумевшую среди энтузиастов-оверклокеров кампанию за разгон процессоров Skylake без суффикса К в названии, не намерена сдаваться, несмотря на все запреты и предупреждения Intel. Анонсирована ещё одна плата с фирменным синтезатором частот

31
мар
ФБР согласилось помочь взломать iPhone 6 и iPod подозреваемых в двойном убийстве - «Новости сети»

Федеральное бюро расследований (ФБР) США согласилось помочь прокуратуре взломать iPhone 6 и iPod по делу об убийстве семейной пары в Арканзасе, сообщил ресурс Los Angeles Times. Информация размещенная на сайте - «print-prime.ru» По словам представителя обвинения ...

31
мар
В России вступили в силу требования о регистрации беспилотников - «Новости сети»

30 марта 2016 года вступил в силу закон «О внесении изменений в Воздушный кодекс Российской Федерации в части использования беспилотных воздушных судов». Документ существенно ужесточает правила использования дронов на территории нашей страны. Напомним...

31
мар
Ущерб Takata от дефектных подушек безопасности оценили в $24 млрд - «Новости сети»

Производитель автомобильных комплектующих Takata, чьи дефектные подушки безопасности оказались в миллионах машин по всему миру, потратит около $24 млрд на отзыв неисправной продукции. Эта новость, о которой сообщило агентство Bloomberg со ссылкой на осведомлённый источник, спровоцировала

31
мар
На Volkswagen подали в суд из-за ложной рекламы экологичности дизельных авто - «Новости сети»

Федеральная торговая комиссия (FTC) США обвинила Volkswagen в ложной рекламе. FTC утверждает, что на протяжении последних 8 лет в многочисленных рекламных объявлениях автопроизводитель вводил в заблуждение потребителей демонстрацией экологической чистоты своих дизельных автомобилей. В ...

31
мар
Sony представила объективы FE 70-300mm F4.5–5.6 G OSS и FE 50mm F1.8 - «Новости сети»

Корпорация Sony расширила ассортимент объективов, анонсировав модели FE 70-300mm F4.5–5.6 G OSS и FE 50mm F1.8 для полнокадровых фотоаппаратов с байонетом Sony E-mount. Конструкция модели FE 70-300mm F4.5–5.6 G OSS включает 16 элементов в 13 группах, в том числе четыре асферические линзы ...

31
мар
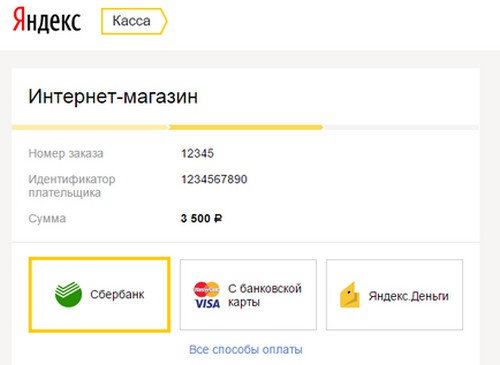
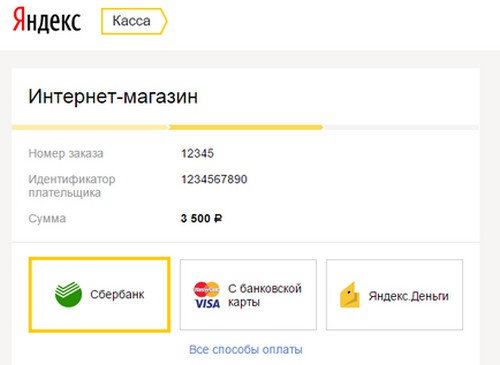
Яндекс.Касса запустила функцию «умного» платежа - «Интернет»

Яндекс.Касса запустила «умный» платеж. С помощью данной функции сервис будет предлагать конкретному пользователю те способы оплаты товаров, которые ему наиболее удобны.

31
мар
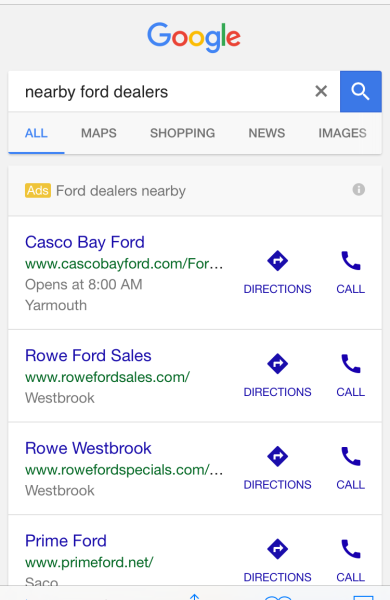
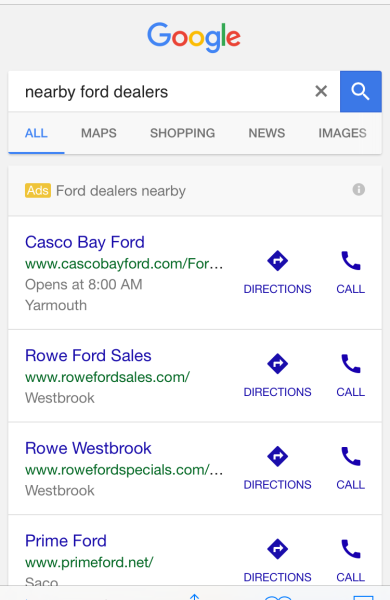
Google запустил два рекламных формата для автомобильных брендов - «Интернет»

Google закончил тестирование и внедрил в работу сразу два новых рекламных формата, которые предназначены для автомобильных брендов и автодилеров. На данный момент они уже доступны всем американским рекламодателям.

31
мар
Изменение алгоритма наполнения ленты вызвало панику в Instagram - «Интернет»

Популярные в Instagram блогеры попросили свою аудиторию подписываться на обновления их профилей в связи со сменой алгоритма наполнения ленты новостей.

30
мар
В мобильной версии «ВКонтакте» появился режим «умной» ленты - «Интернет»

В мобильной версии социальной сети ВКонтакте появилась функция, с помощью которой пользователи смогут просматривать наиболее интересные посты в самом начале новостной ленты.

30
мар
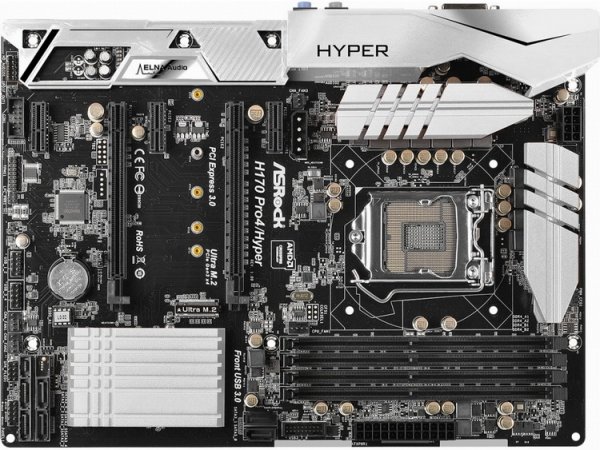
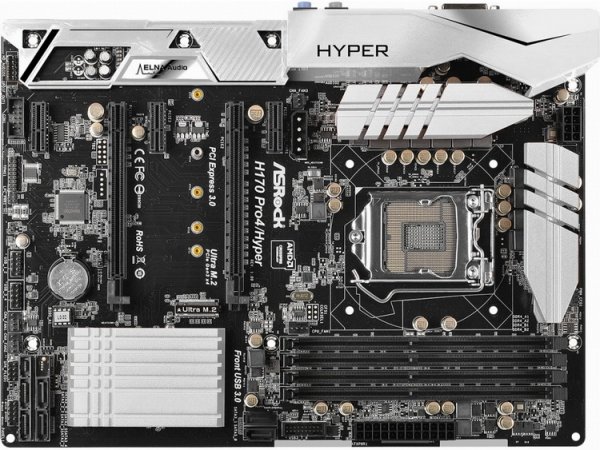
ASRock H170 Pro4/Hyper: материнская плата формата АТХ для процессоров Intel Skylake - «Новости сети»

Ассортимент материнских плат ASRock пополнился моделью H170 Pro4/Hyper, рассчитанной на работу с процессорами Intel Core шестого поколения (Skylake) в исполнении LGA 1151. Новинка имеет форм-фактор ATX. При изготовлении продукта применяется фирменная технология Super Alloy, которая даёт высокую

30
мар
Доступ операторов связи к многоквартирным жилым домам упростится - «Новости сети»

Министерство связи и массовых коммуникаций Российской Федерации подготовило законопроект, направленный на обеспечение недискриминационного доступа к инфраструктуре многоквартирных жилых домов для размещения сетей связи, обеспечивающих услуги широкополосного доступа (ШПД) в Интернет и цифрового

30
мар
У Renault Clio появится гибридная дизель-электрическая версия - «Новости сети»

Компания Renault намерена выпустить гибридную версию компактного городского автомобиля Clio. Об этом сообщает ресурс Auto Express, ссылаясь на информацию, полученную от исполнительного вице-президента французского автопроизводителя Бруно Энселина (Bruno Ancelin). Отмечается, что новая версия Clio,

30
мар
Фото дня: озеро из жидкого азота на Плутоне - «Новости сети»

Национальное управление США по воздухоплаванию и исследованию космического пространства (NASA) продолжает публиковать снимки карликовой планеты Плутон, изучением которой занималась автоматическая станция New Horizons. На представленном изображении запечатлено странное поверхностное образование,

30
мар

Описание нашего сайта
• Мы информационный портал, на котором публикуются новости веб-дизайна и мелкие хитрости, а так же информация и советы которые вам смогут помочь по созданию сайтов, шаблонов, и многое другое. Вы также сможете найти интересные уроки по CSS3, HTML5, jQuery, Photoshop и и многое другое, интересное, с интернет мира. Вся информация размещенная на сайте предназначена исключительно в ознакомительных целях и ошибки в учении не кто не отменял .. Как говориться - "Не бойся, когда не знаешь: страшно, когда знать не хочется."









