Teclast X89 Kindow: гибрид планшета и ридера с двумя ОС - «Новости сети»

Компания Teclast анонсировала мобильное устройство X89 Kindow, выполненное на аппаратной платформе Bay Trail корпорации Intel. По сути, новинка представляет собой планшетный компьютер, но разработчик говорит, что гаджет хорошо подходит для чтения электронных книг и документов благодаря своему ...

04
апр
Абоненты «Билайна» будут платить от 200 рублей за звонок в роуминге - «Новости сети»

Компания «ВымпелКом», оказывающая в России услуги связи под брендом «Билайн», вводит единый тариф в международном роуминге. Абоненты, находясь за границей, будут платить за звонки 200 рублей в сутки — при условии совершения хотя бы одного звонка. Оператор утверждает, что это нововведение снижает

04
апр
Эксперт о распространении фильмов и музыки после 4 апреля: "Ситуация кардинально изменится" - «Интернет и связь»

С 4 апреля в Кодексе об административных правонарушениях действует новая статья. Теперь белорусов смогут оштрафовать за «хранение с целью распространения» нелицензионных аудио- и видеоматериалов...

04
апр
С Днём вебмастера - и до встречи в соцсетях! - «Блог для вебмастеров»

Сегодня— 4 апреля, День вебмастера! Команда Яндекс.Вебмастера хочет всех лично поздравить с этим праздником, поэтому сегодня в 15:00 (время московское) мы опубликуем записи в официальных группах Яндекса ...

04
апр
Хакеры опубликовали личные данные миллионов турецких граждан, включая президента - «Интернет и связь»

В Турции произошла одна из крупнейших утечек личных данных в мировой истории. Неизвестные выложили в Сеть информацию о двух третях всех жителей страны. Электронная ...

04
апр
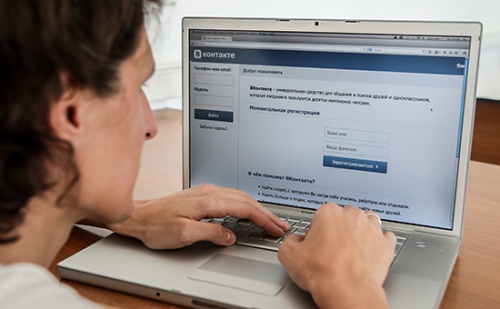
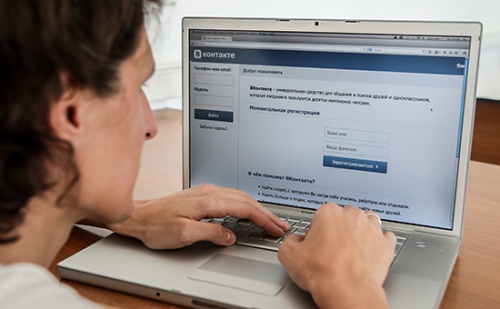
ВКонтакте готовит к запуску новый дизайн социальной сети - «Интернет»

ВКонтакте проводит тестирование нового дизайна. Это первое глобальное обновление внешнего вида социальной сети с момента ее основания. Сейчас новый дизайн доступен лишь ограниченному числу пользователей.

04
апр
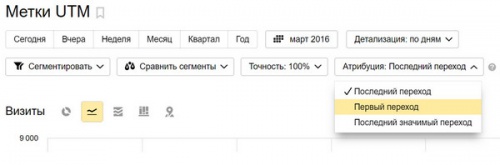
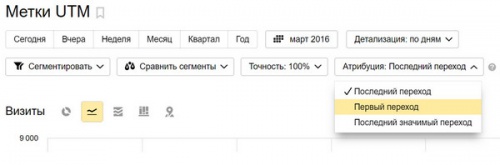
Яндекс.Метрика расширила возможности применения моделей атрибуции - «Интернет»

В Яндекс.Метрике реализована возможность применения моделей атрибуции непосредственно к трафику, маркированному несколькими метками. А также ко всем группировкам расширенных отчетов Яндекс.Директа.

04
апр
Dell представила в России новые корпоративные ноутбуки и планшеты - «Новости сети»

Компания Dell объявляет о начале продаж на российском рынке новых ноутбуков корпоративного класса Latitude, ноутбука-трансформера XPS 12 (9250) и планшетов Venue Pro. Новые мобильные решения Dell отличаются высокой производительностью и надёжностью, их легко внедрять в корпоративную сеть и

03
апр
Хромбук ASUS C300SA получит процессор Intel Braswell и 4 Гбайт ОЗУ - «Новости сети»

Компания ASUS готовит к выпуску портативный компьютер C300SA под управлением операционной системы Chrome OS. Характеристики новинки оказались в распоряжении сетевых источников. Ноутбук выполнен на аппаратной платформе Intel Braswell. Разработчик применил 14-нанометровый двухъядерный процессор

03
апр
Acer Predator Z850: проектор для игровых систем - «Новости сети»

Компания Acer сообщила о выпуске лазерного проектора Predator Z850, предназначенного для использования в составе игровых систем топового уровня. Новинка выполнена в корпусе красно-чёрного цвета. Устройство позволяет формировать изображение размером до 120 дюймов по диагонали с разрешением ...

03
апр
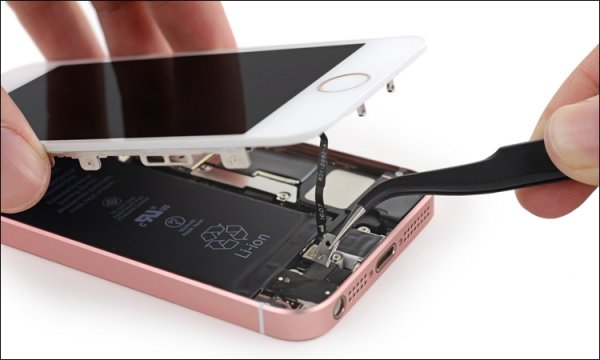
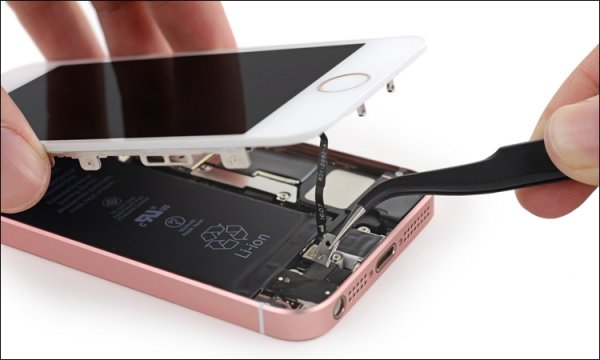
Вердикт iFixit: смартфон iPhone SE вполне ремонтопригоден - «Новости сети»

Недавно мы сообщали, что специалисты ChipWorks детально изучили основную системную плату новейшего смартфона iPhone SE. Теперь аппарат оказался в руках сотрудников iFixit, которые поспешили оценить его ремонтопригодность. Напомним, что iPhone SE располагает 4-дюймовым дисплеем Retina с разрешением

03
апр
Частота новых модулей G.Skill Ripjaws DDR4 SO-DIMM достигает 3000 МГц - «Новости сети»

Компания G.Skill пополнила продуктовое семейство Ripjaws модулями оперативной памяти DDR4 SO-DIMM, функционирующими на частоте в 3000 МГц. Новые модули рассчитаны на использование в портативных компьютерах и компактных настольных системах, оснащённых процессорами Intel Core шестого поколения.

03
апр
Бизнес-монитор BenQ BL2205PT поддерживает функции Flicker-free и Low Blue Light - «Новости сети»

Ассортимент мониторов BenQ пополнился моделью BL2205PT, рассчитанной прежде всего на офисное применение. Панель выполнена на основе матрицы TN с диагональю 21,5 дюймов. Разрешение составляет 1920 × 1080 пикселей, что соответствует формату Full HD. Обеспечивается 72-процентный охват цветового

03
апр
LG представила в России модельный ряд аудио и видеотехники 2016 года - «Новости сети»

Компания LG Electronics (LG) представила для российского рынка новый модельный ряд техники 2016 года, включающий OLED-телевизоры, SUPER UHD и UHD, а также обновлённые модели Full HD-телевизоров. Также были анонсированы мощные аудиосистемы с DJ-эффектами X-Boom, обновлённый модельный ряд саундбаров

03
апр

Описание нашего сайта
• Мы информационный портал, на котором публикуются новости веб-дизайна и мелкие хитрости, а так же информация и советы которые вам смогут помочь по созданию сайтов, шаблонов, и многое другое. Вы также сможете найти интересные уроки по CSS3, HTML5, jQuery, Photoshop и и многое другое, интересное, с интернет мира. Вся информация размещенная на сайте предназначена исключительно в ознакомительных целях и ошибки в учении не кто не отменял .. Как говориться - "Не бойся, когда не знаешь: страшно, когда знать не хочется."









