transition-delay

Свойство.;transition-delay.;устанавливает время ожидания перед запуском эффекта перехода. Значение.;0s.;или.;0ms.;запускает анимацию сразу же. Отрицательное значение также включает анимацию без задержек, но может привести к изменению вида начала анимации. Допустимо указывать несколько значений,

22
мар
transition

Универсальное свойство, которое позволяет одновременно задать значения.; transition-property ,.; transition-duration ,.; transition-timing-function .;и.; transition-delay . Устанавливает эффект перехода между двумя состояниями элемента, они могут быть определены с помощью псевдоэлемента.; :hover

22
мар
transform-origin

Устанавливает координаты точки, относительно которой будет происходить трансформация элемента.

22
мар
transform

Трансформирует элемент, в частности, позволяет его масштабировать, вращать, сдвигать, наклонять, а также комбинировать виды трансформаций.

22
мар
top

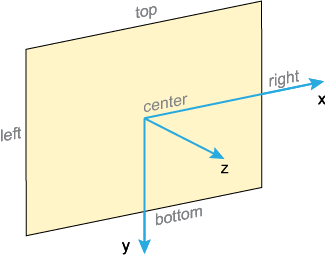
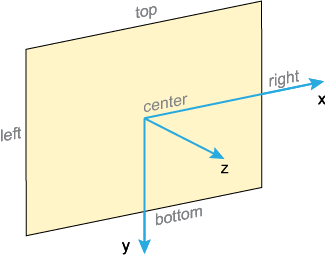
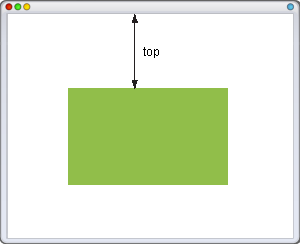
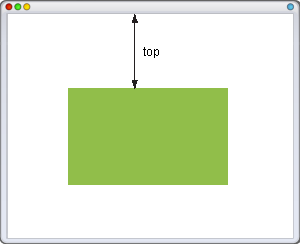
Для позиционированного элемента определяет расстояние от верхнего края родительского элемента до верхнего края дочернего элемента. Отсчет координат зависит от значения свойства.; position . Если оно равно.; absolute , в качестве родителя выступает окно браузера и положение элемента определяется от

22
мар
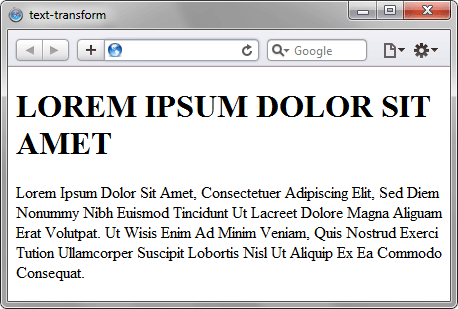
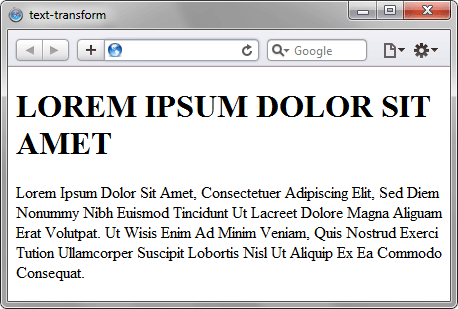
text-transform

Управляет преобразованием текста элемента в заглавные или прописные символы. Когда значение отлично от.; none , регистр исходного текста будет изменен.

22
мар
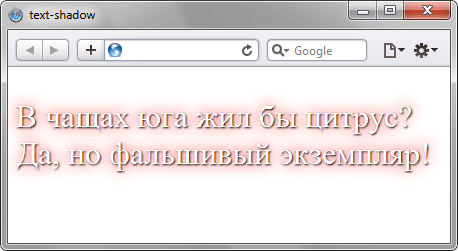
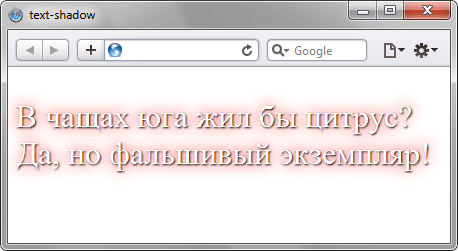
text-shadow

Добавляет тень к тексту, а также устанавливает её параметры: цвет тени, смещение относительно надписи и радиус размытия. Свойство.; text-shadow .;может работать совместно с псевдоэлементами.; :first-letter .;и.; :first-line .

22
мар
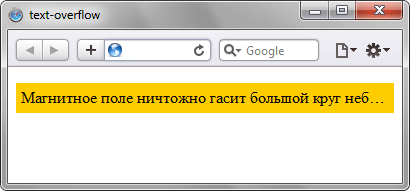
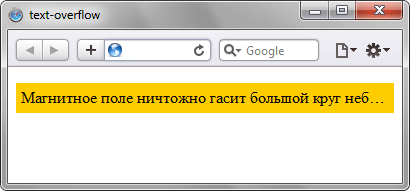
text-overflow

Определяет параметры видимости текста в блоке, если текст целиком не помещается в заданную область. Возможны два варианта: текст обрезается; текст обрезается и к концу строки добавляется многоточие..; text-overflow .;работает в том случае, если для блока значение свойства.; overflow .;установлено

22
мар
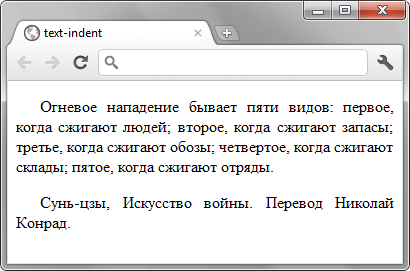
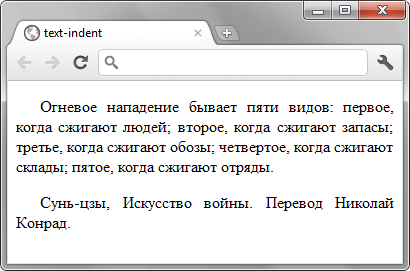
text-indent

Устанавливает величину отступа первой строки блока текста (например, для абзаца.; ). Воздействия на все остальные строки не оказывается. Допускается отрицательное значение для создания выступа первой строки, но следует проверить, чтобы текст не выходил за пределы окна браузера.

22
мар
text-decoration-style

Устанавливает стиль декоративной линии, которая добавляется к тексту через свойство text-decoration или text-decoration-line.

22
мар
text-decoration-line

Определяет, как должна добавляться декоративная линия к тексту — подчеркивание, перечеркивание, над текстом. Одновременно можно добавлять несколько линий, перечисляя значения через пробел.

22
мар
text-decoration-color

Устанавливает цвет линии, которая добавляется через свойство.; text-decoration .

22
мар
text-decoration

Добавляет оформление текста в виде его подчеркивания, перечеркивания, линии над текстом и мигания. Одновременно можно применить более одного стиля, перечисляя значения через пробел.

22
мар
text-align-last

Задает выравнивание последней строки текста, когда свойство.; text-align .;установлено как.; justify .

22
мар










