@media

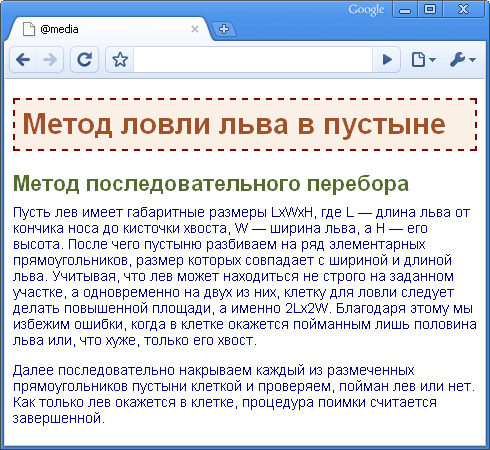
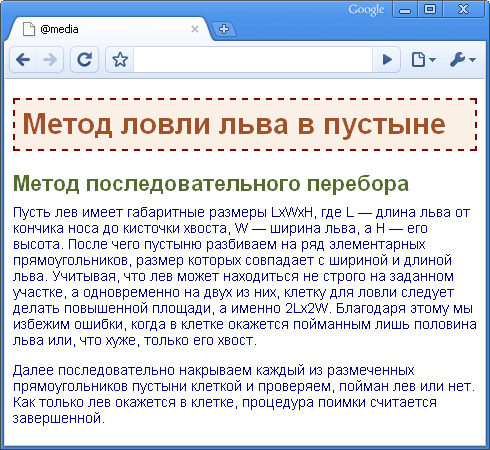
Правило.; @media .;позволяет указать тип носителя, для которого будет применяться указанный стиль. В качестве типов выступают различные устройства, например, принтер, КПК, монитор и др. В табл. 1 перечислены некоторые из них.

23
мар
@import

Правило.; @import .;позволяет импортировать содержимое CSS-файла в текущую стилевую таблицу..; @import .;не разрешается вставлять после любых объявлений кроме.; @charset .;или другого.; @import .

23
мар
@font-face

Правило.; @font-face .;позволяет определить настройки шрифтов, а также загрузить специфичный шрифт на компьютер пользователя.

23
мар
@charset

Команда.;@charset.;применяется для задания кодировки внешнего CSS-файла. Это имеет значение в том случае, если в CSS-файле используются символы национального алфавита. Для внешней таблицы стилей браузер последовательно просматривает следующие пункты для определения кодировки таблицы стилей:

23
мар
-webkit-user-select

Управляет поведением выделения текста и других элементов на странице. Несмотря на запрет или разрешение, в любом случае можно выделять содержимое текстовых полей формы.

23
мар
23
мар
-o-object-fit

Управляет соотношением сторон заменяемых элементов, таких как.; .;и.; , когда у них задана ширина или высота, а также способом масштабирования. Свойство.; -o-object-fit .;может сохранять исходные пропорции элемента или наоборот, искажать пропорции, в угоду соблюдения размеров.

23
мар
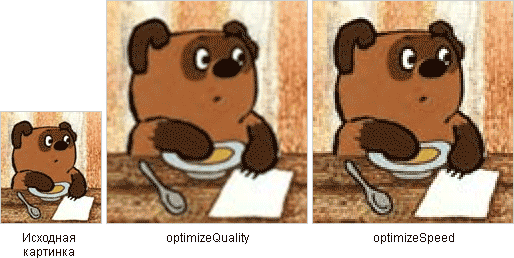
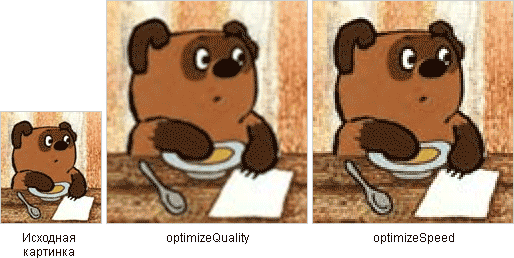
image-rendering

Сообщает браузеру, каким алгоритмом интерполировать изображение при масштабировании его размеров или изменении масштаба в параметрах браузера

23
мар
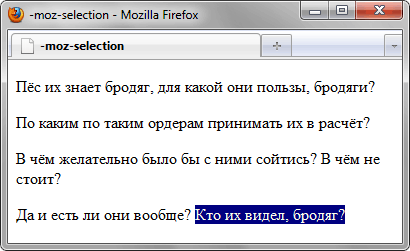
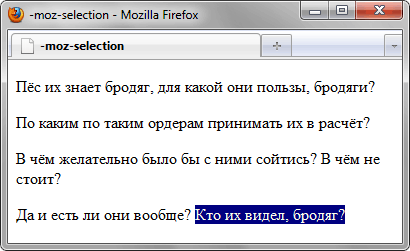
Псевдоэлемент ::-moz-selection

Псевдоэлемент.;::-moz-selection.;применяется к выделенному пользователем фрагменту документа. В правилах стилей допускается использовать только следующие свойства:.;color,.;background.;и.;background-color. ::-moz-selection.;нестандартный псевдоэлемент и поддерживается только браузером Firefox

23
мар
Псевдокласс ::-moz-placeholder

Псевдокласс, с помощью которого задаётся стилевое оформление подсказывающего текста созданного атрибутом.; placeholder . Совместно с.; ::-moz-placeholder .;допускается использовать свойства для изменения вида текста, например, задать шрифт и цвет.

23
мар
-moz-user-select

Управляет поведением выделения текста и других элементов на странице. Несмотря на запрет или разрешение, в любом случае можно выделять содержимое текстовых полей формы.

23
мар