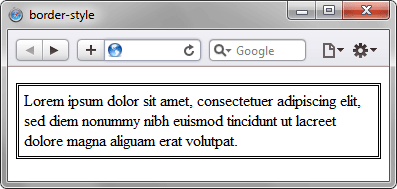
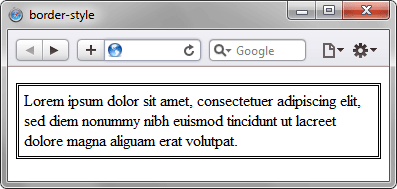
border-style

Устанавливает стиль границы вокруг элемента. Допустимо задавать индивидуальные стили для разных сторон элемента.

21
мар
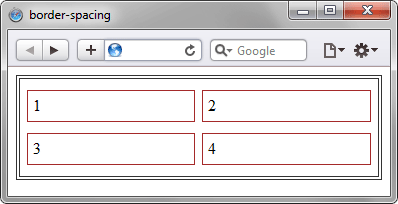
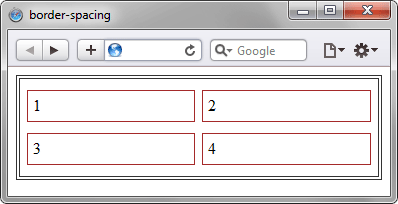
border-spacing

Задает расстояние между границами ячеек в таблице..; border-spacing .;не работает в случае, когда для таблицы установлено свойство.; border-collapse .;со значением.; collapse .

21
мар
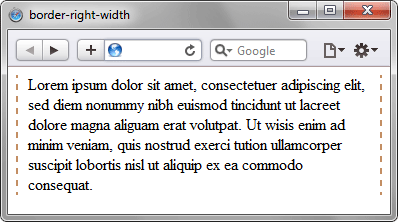
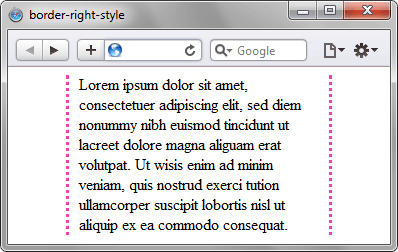
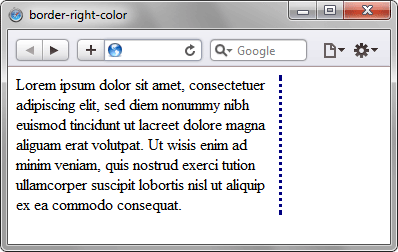
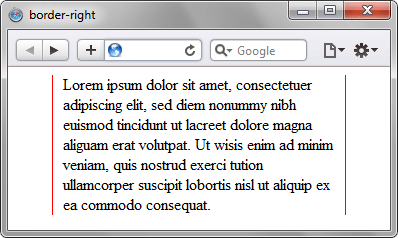
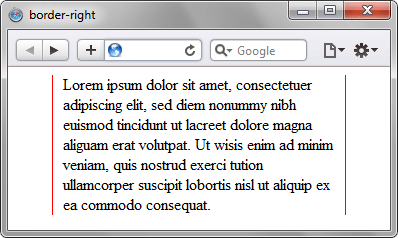
border-right

Свойство.; border-right .;позволяет одновременно установить толщину, стиль и цвет правой границы элемента. Значения могут идти в любом порядке, разделяясь пробелом, браузер сам определит, какое из них соответствует нужному свойству.

21
мар
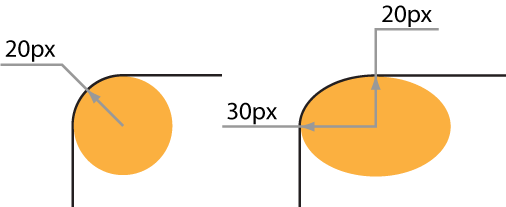
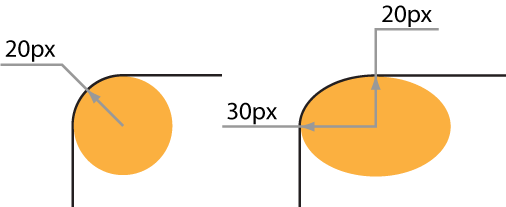
border-radius

Устанавливает радиус скругления уголков рамки. Если рамка не задана, то скругление также происходит и с фоном.

21
мар
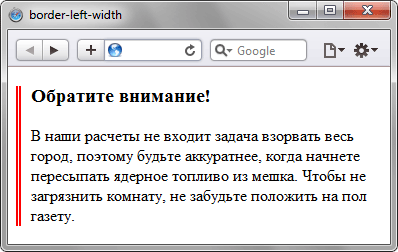
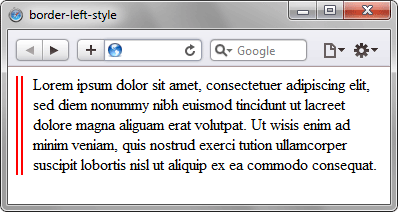
border-left

Свойство.; border-left .;позволяет одновременно установить толщину, стиль и цвет левой границы элемента. Значения могут идти в любом порядке, разделяясь пробелом, браузер сам определит, какое из них соответствует нужному свойству.

21
мар
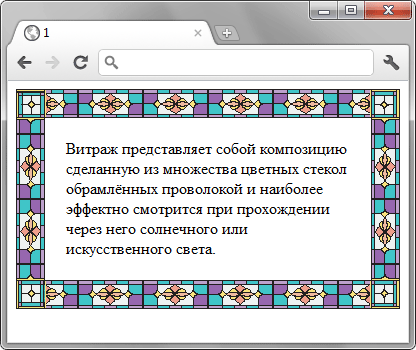
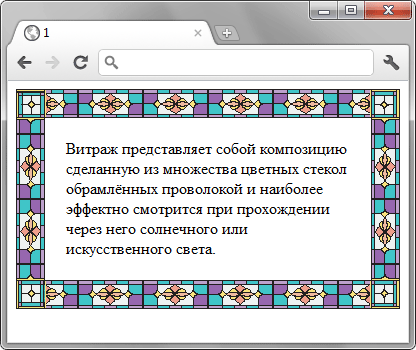
border-image

Используется для отображения рисованной рамки вокруг элемента. Толщина рамки задаётся свойством.; border , при этом если указано.; border:.;0 , то рамка не выводится. При других значениях.; border .;рисунок всегда имеет приоритет. Фон, если он задан через свойство.; background , отображается под

21
мар
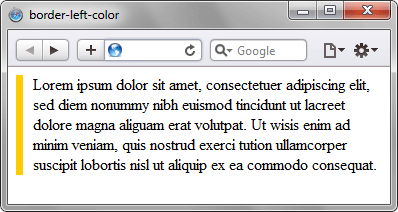
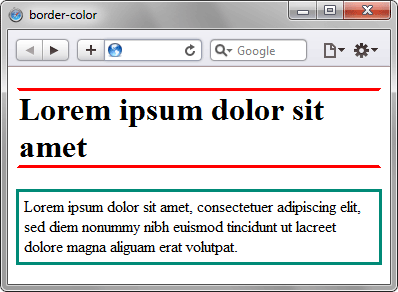
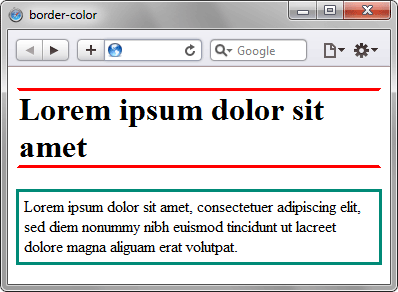
border-color

Устанавливает цвет границы на разных сторонах элемента. Свойство позволяет задать цвет границы сразу для всех сторон элемента или только для указанных.

21
мар
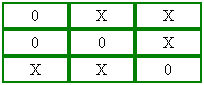
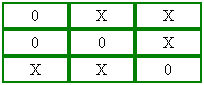
border-collapse

Устанавливает, как отображать границы вокруг ячеек таблицы. Это свойство играет роль, когда для ячеек установлена рамка, тогда в месте стыка ячеек получится линия двойной толщины (рис. 1а). Значение collapse заставляет браузер анализировать подобные места в таблице и убирать в ней двойные линии

21
мар