22
мар
22
мар
22
мар
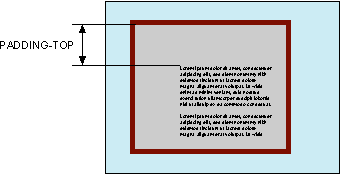
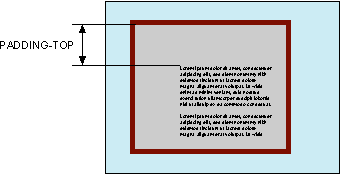
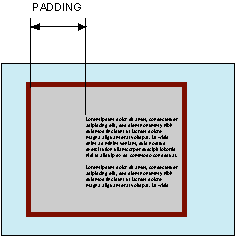
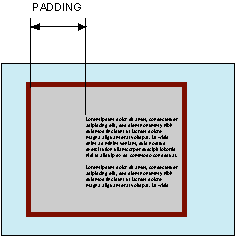
padding-top

Устанавливает значение поля от верхнего края содержимого элемента. Полем называется расстояние от внутреннего края рамки элемента до воображаемого прямоугольника, ограничивающего его содержимое (рис..;1).

22
мар
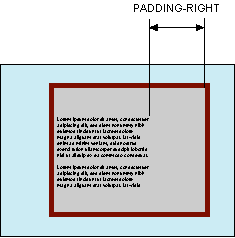
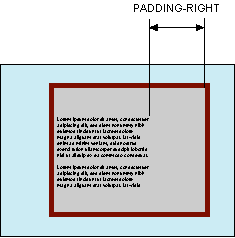
padding-right

Устанавливает значение поля от правого края содержимого элемента. Полем называется расстояние от внутреннего края рамки элемента до воображаемого прямоугольника, ограничивающего его содержимое (рис. 1).

22
мар
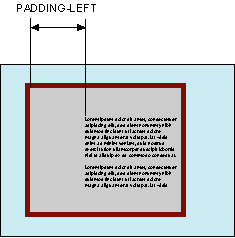
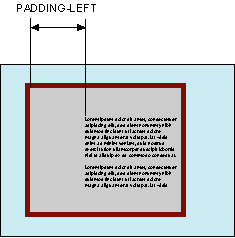
padding-left

Устанавливает значение поля от левого края содержимого элемента. Полем называется расстояние от внутреннего края рамки элемента до воображаемого прямоугольника, ограничивающего его содержимое (рис..;1).

22
мар
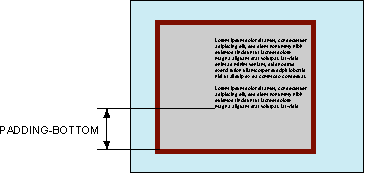
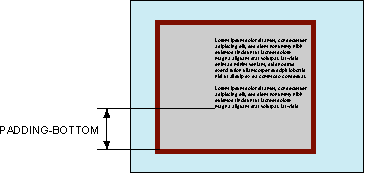
padding-bottom

Устанавливает значение поля от нижнего края содержимого элемента. Полем называется расстояние от внутреннего края рамки элемента до воображаемого прямоугольника, ограничивающего его содержимое (рис. 1).

22
мар
padding

Устанавливает значение полей вокруг содержимого элемента. Полем называется расстояние от внутреннего края рамки элемента до воображаемого прямоугольника, ограничивающего его содержимое (рис..;1).

22
мар
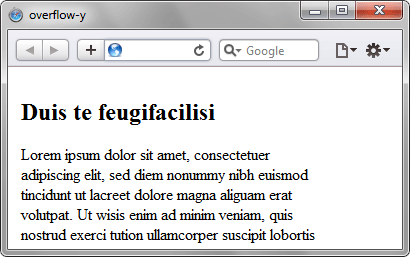
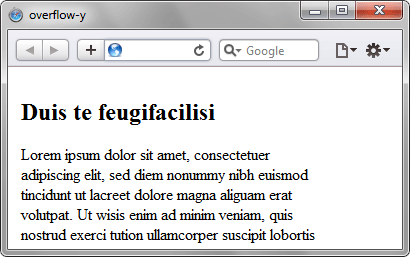
overflow-y

Свойство.; overflow-y .;управляет отображением содержания блочного элемента по вертикали, если контент целиком не помещается и выходит за область сверху или снизу от блока.

22
мар
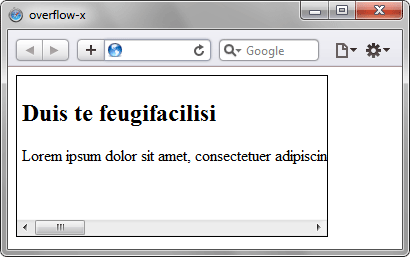
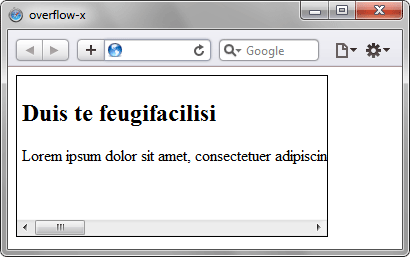
overflow-x

Свойство.; overflow-x .;управляет отображением содержания блочного элемента по горизонтали, если контент целиком не помещается и выходит за область справа или слева от блока.

22
мар
overflow

Свойство.; overflow .;управляет отображением содержания блочного элемента, если оно целиком не помещается и выходит за область заданных размеров.

22
мар
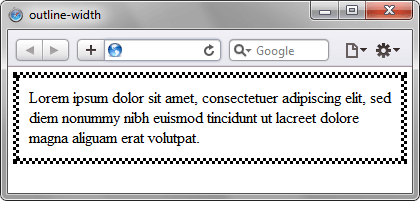
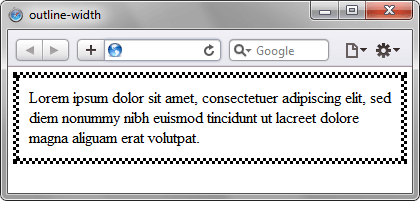
outline-width

Задает толщину внешней границы элемента. В отличие от свойства.;border-width, для.;outline-width.;нельзя устанавливать границу для каждой стороны элемента индивидуально. Чтобы.;outline-width.;работал, необходимо установить у свойства.;outline-style.;любое значение кроме.;none.

22
мар
outline-style

Задает стиль внешней границы элемента. В отличие от линии, задаваемой через.; border , линия через.; outline .;отображается вокруг элемента, не влияя на ширину блока или его положение.

22
мар
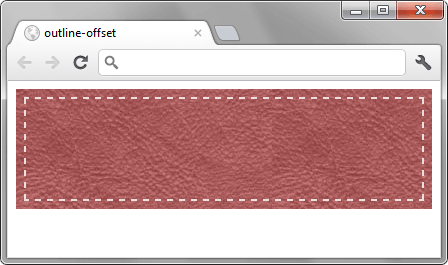
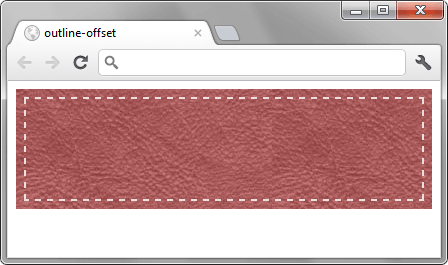
outline-offset

Устанавливает расстояние между рамкой, созданной с помощью свойства.; outline , и краем или границей элемента добавленной через.; border .

22
мар










