✔20 плоских дизайнов в Metro стиле для вдохновения - «Дизайны сайтов»
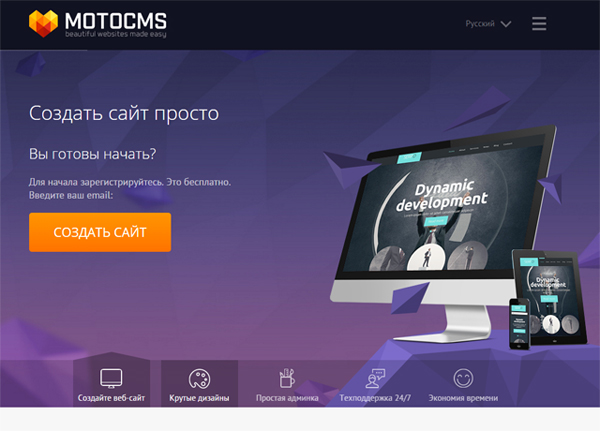
Совсем недавно я публиковал обзор бесплатных наборов плоских иконок, а сегодня предлагаю рассмотреть варианты дизайна в подобном ключе. За последние пару лет он стал достаточно популярным. Начиналось все с Metro стиля от Microsoft, но со временем реализации таких дизайнов становятся все сложнее и креативнее. Сейчас многие работают с плоскими CCS3 кнопками, иконками и другими объектами интерфейса.
Среди представленных ниже дизайнов имеются совершенно разные проекты – от блогов и портфолио до корпоративных сайтов. Некоторые увиденные идеи можете позаимствовать для реализации своих каких-то задач. Из оригинальной подборки на более чем 30 примеров я выбрал 20-тку лучших. Надеюсь, они помогут вам вдохновиться на создание своего плоского дизайна в Metro стиле.
Lowdi
oak.is
True
Supereight Studio
Fitbit
Inky
MetroTwit
Etch
SpellTower
Ivo Mynttinen
Peter Figasinski
Nico Garcia
Camayak
Sam Holmes
Lorenzo Verzini
It’s a Shape Christmas
Awkward
Float Design
Build 2012
Crafting Type
Я не комментировал каждый из сайтов по отдельности, поскольку их достаточно много. Выскажу лишь своеобразное общее впечатление от увиденного. Во-первых, все представленные выше дизайны, максимально простые. Некоторые из них настолько “элементарные” и минималистичные, что я затрудняюсь вообще назвать это дизайном: 2-3 разноцветных полосы и текстом по центру – все. Иногда данное решение выглядит “к месту”, иногда – особо не вызывает положительных эмоций.
Кстати, цветовая гамма и разбиение экрана на разноцветные полосы чем-то очень напоминают новую базовую тему Twenty Thirteen в WordPress 3.6. Также в нескольких дизайнах в Metro стиле особое внимание привлекла реализация, в частности использование стилей CCS3 для разных эффектов на странице. В общем, среди эти 20-ти плоских дизайнов есть реально крутые экземпляры, хотя в большинстве случаев тренд явно на любителя.
P.S. Современные требования к оптимизации интернет страниц достаточно разносторонние. Создавать HTML макет сайта нужно с учетом определенных требований и нюансов оптимизированного кода.