✔Тенденции и тренды веб-дизайна сайтов 2017 - «Веб-дизайн»
Изначально планировалось разместить перевод англоязычной статьи о трендах веб-дизайна в 2017 году, но после изучения разных источников, решили немного изменить концепцию данной заметки. Все дело в том, что за последний месяц в интернете было опубликовано достаточно много тематических материалов про современные тенденции веб-дизайна, и мнения, как говорится, разошлись. С одной стороны, это логично, т.к. у разных авторов имеются свои какие-то предположения о том, что же будет актуально для сайтов в текущем году. С другой — эти прогнозы весьма субъективны.
В общем, мы собрали все варианты и составили что-то вроде дайджеста веб-дизайн трендов 2017. Начнем с наиболее популярных тенденций, которые отмечают многие специалисты, и постепенно перейдем к более «уникальным» идеям. Кстати, если у вас есть дополнения и мысли по теме, можете смело делиться ими в комментариях.
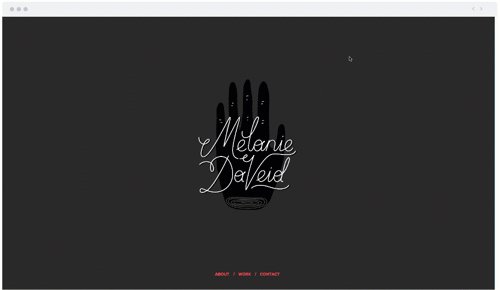
1. Нестандартный «абстрактный» дизайн
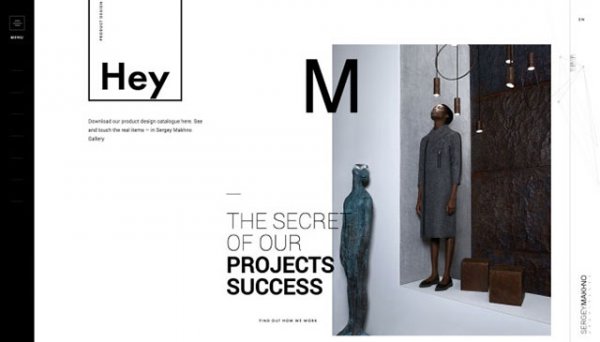
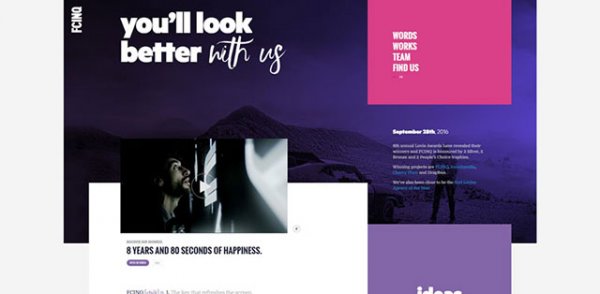
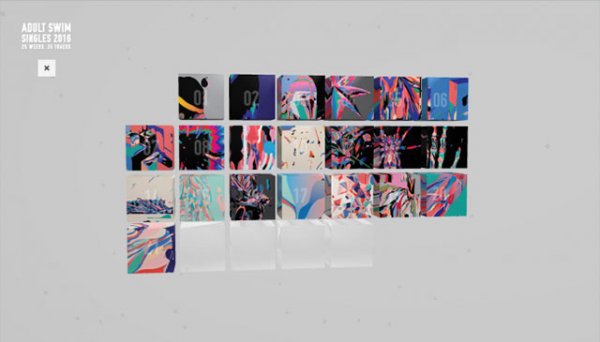
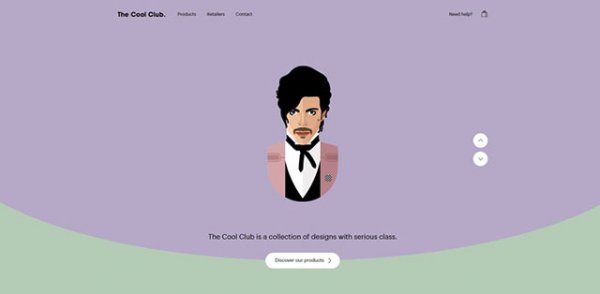
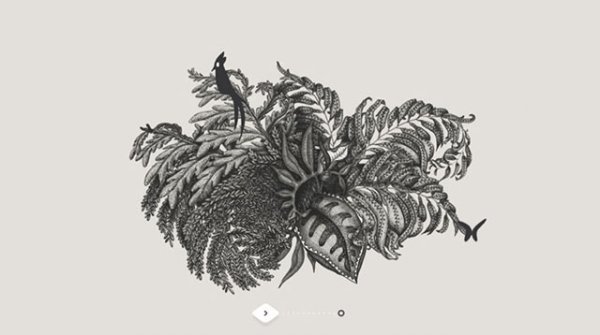
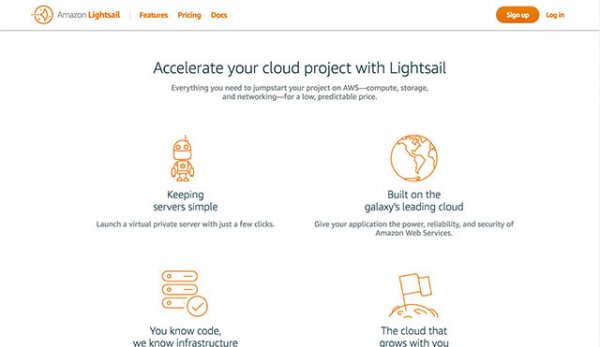
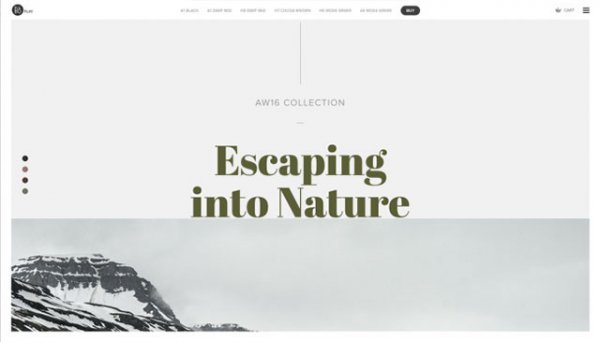
Сетка для сайтов считается неким устоявшимся базовым понятием, помогающим грамотно организовать пространство веб-страницы. Особо креативных дизайнеров она при этом загоняла в определенные рамки. Однако всегда находились смельчаки, создающие оригинальные решения, неподконтрольные каким-либо жестким границам. Подобные работы, как правило, встречаются в имиджевых и творческих тематиках, но в 2017 этот тренд дизайна сайтов распространится и на строгие корпоративные проекты.
Нестандартное расположение элементов дает больше интересных возможностей: позволяет использовать все пространство страницы, добавлять в макет наслоение объектов и ощущение глубины. Вы сможете реализовать дизайн, впечатляющий пользователей даже без красочного полноэкранного видео или анимации. Учитывая сотни тысяч классических макетов в сети, абстрактные уникальные решения практически всегда будут выделяться и привлекать внимание посетителей сайта (по типу WOW фактора). И этим нужно пользоваться!






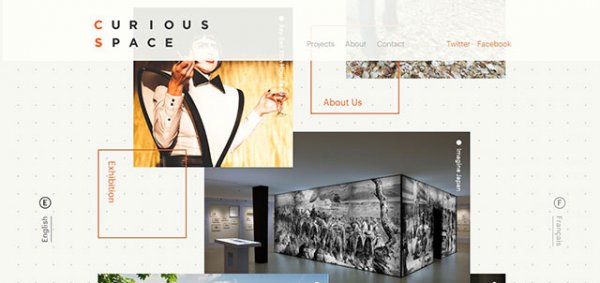
2. Новые варианты навигации
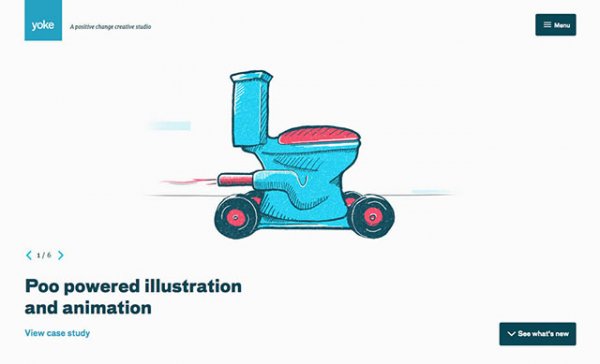
Нестандартному проекту — продвинутое меню. Сегодня вам не обязательно размещать горизонтальную навигацию в шапке. За счет возрастающей популярности адаптивных макетов многие пользователи уже привыкли к иконке Hamburger меню (состоит из трех горизонтальных полосок), которая все чаще появляется и на обычных версиях сайтов. Грань между мобильным и десктопным дизайном постепенно стирается. В текущем году мы будем наблюдать множество экспериментов с размещением и формой меню — это может стать одной из главных тенденцией веб-дизайна 2017.
Подобные решения позволяют использовать пространство страницы по другому. Кроме интуитивной прокрутки вниз и в сторону, а также закрепленного вертикального блока навигации будут популярны разные скрытые выезжающие элементы. С их помощью вы сможете разместить все нужные пункты подменю на одном экране. В каком-то смысле это делает навигацию по сайту более детальной и полезной для пользователей. Важно только чтобы они сумели разобраться с вашим нестандартным решением. Обязательно потестируйте его эффективность на практике.






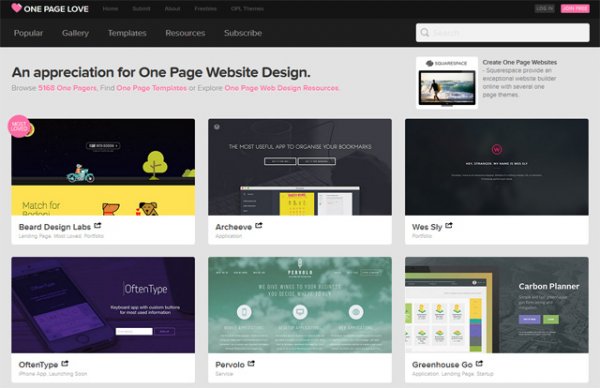
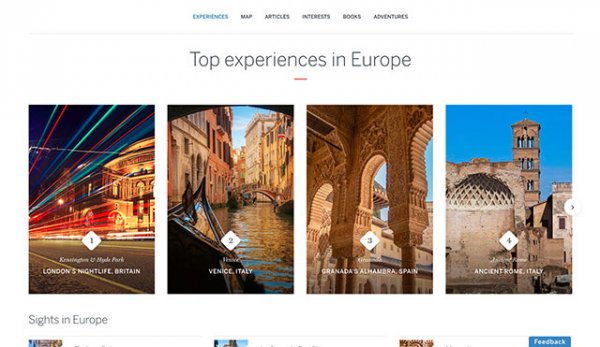
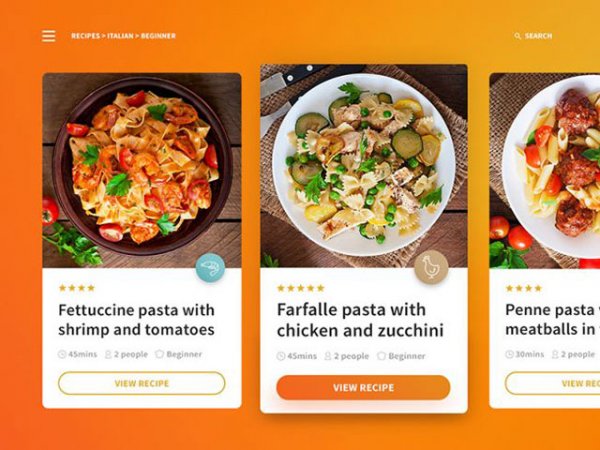
3. Карточки в дизайне
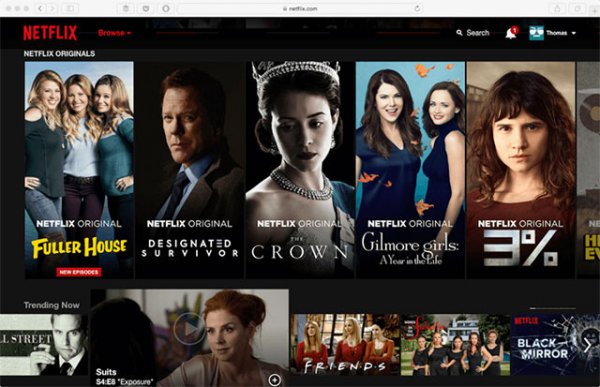
Карточки — далеко не новый тренд в дизайне сайтов, однако в 2017 он продолжит быть актуальным. Данное решение эффективно представляет информацию на разных платформах: начиная с мобильных приложений и заканчивая просмотром на больших ТВ экранах. Подобный формат организации данных позволят максимально удобно для пользователей сфокусировать всю информацию по объектам.
Этот подход используют многие популярные проекты в сети: Facebook, Pinterest, Netflix. Последний вариант — вообще отличный пример успешной реализации карточек в дизайне, который сочетает в себе минимализм, возможности навигации и эффективность.





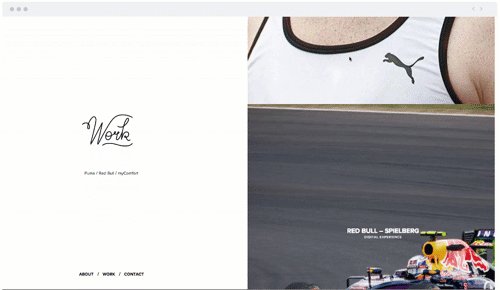
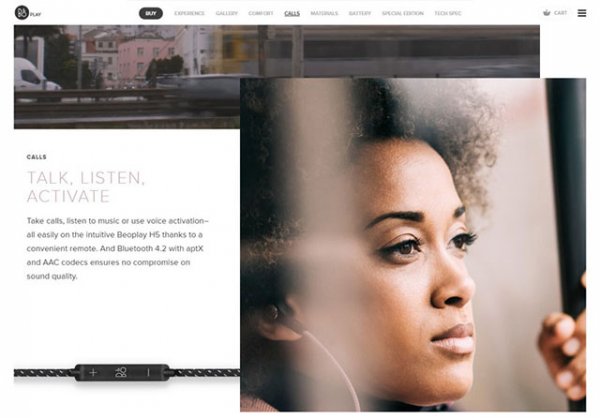
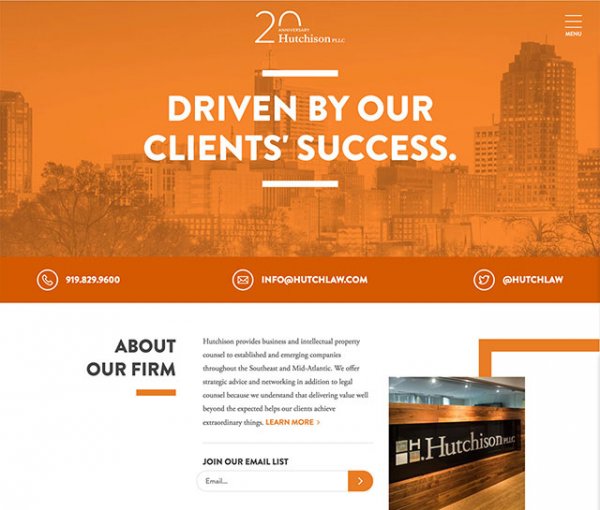
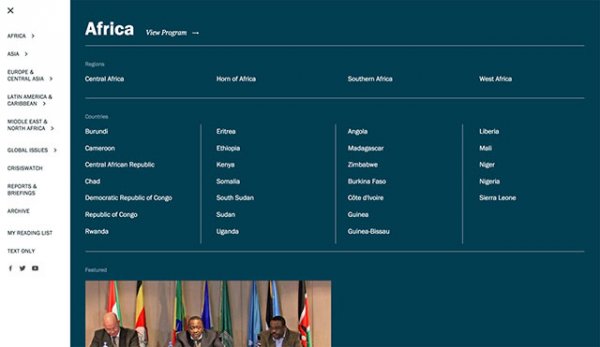
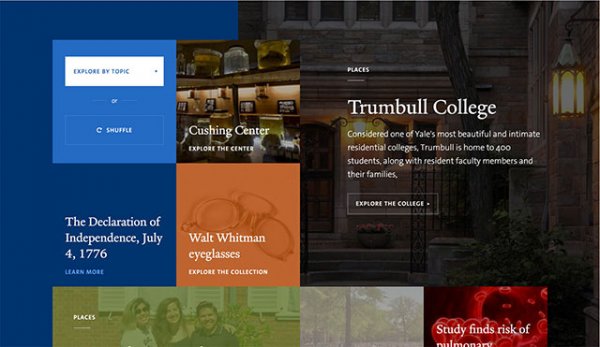
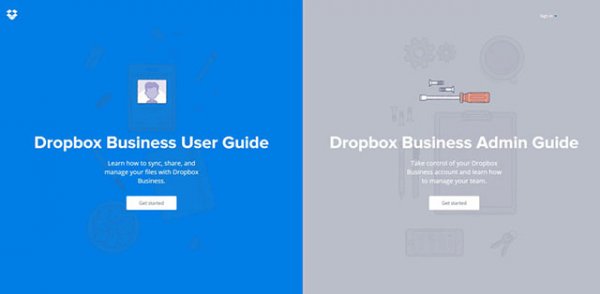
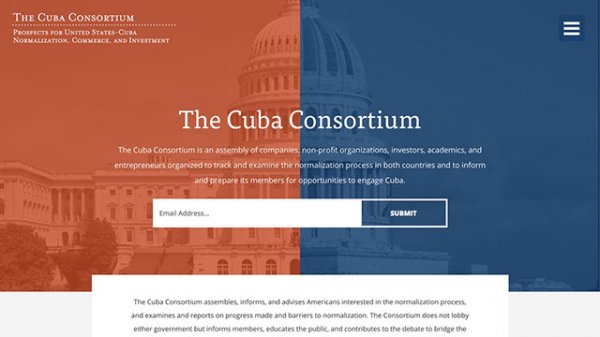
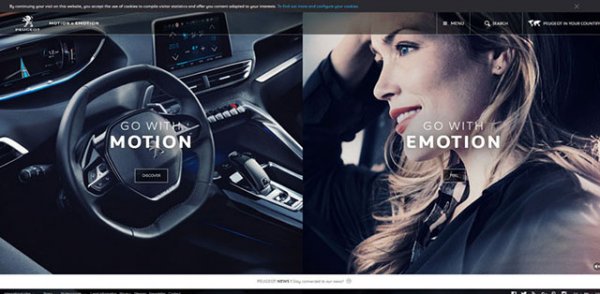
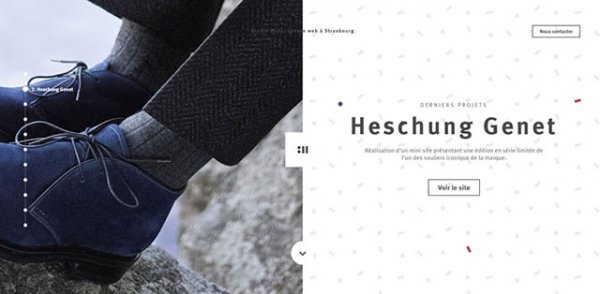
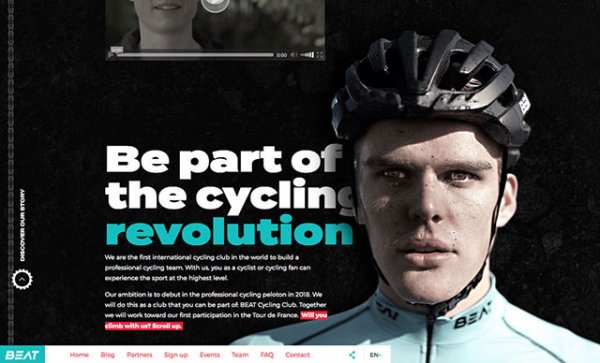
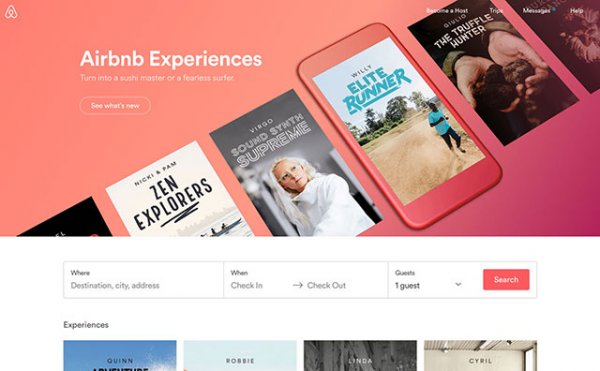
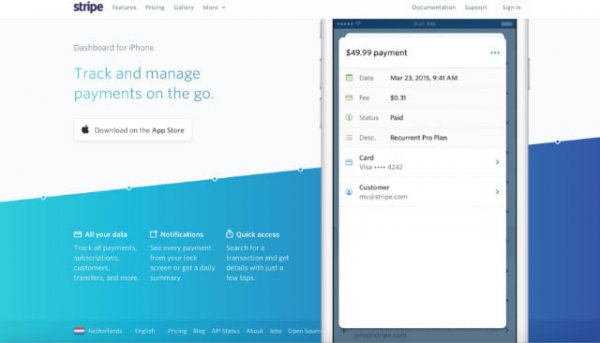
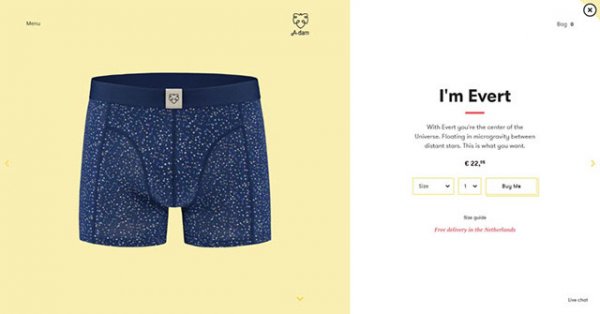
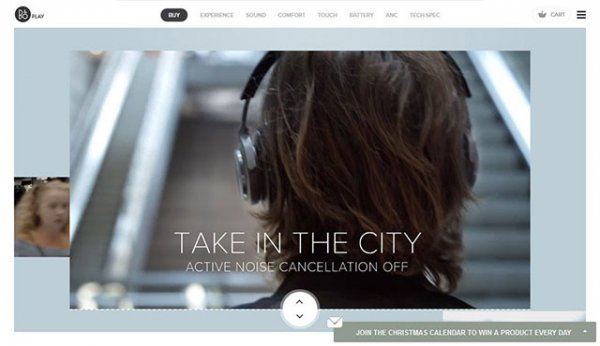
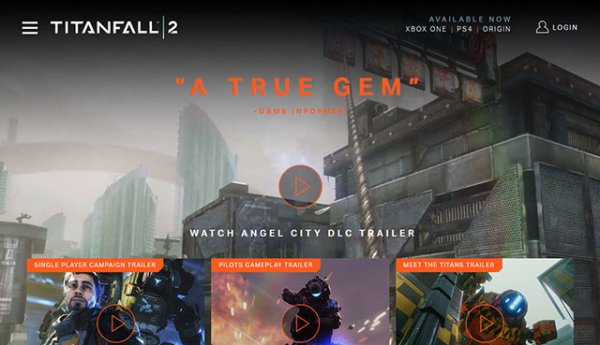
4. Сплит макеты с разделением экрана на 2 части
В текущем году мы увидим больше макетов с раздвоенным отображением информации на экране. Особенно активно данная тенденция веб-дизайна в 2017 будет проявляться на домашних станицах и Landing Page. Визуально реализация отлично смотрится в минималистичных дизайнах с контрастным фонами или изображениями.
Дизайнер сможет использовать различные визуальные техники оформления в соседних блоках в рамках одного веб-проекта. А результат при этом будет выглядеть естественно. Кстати, сплит макеты хорошо срабатывают для Call to Action в лендингах.







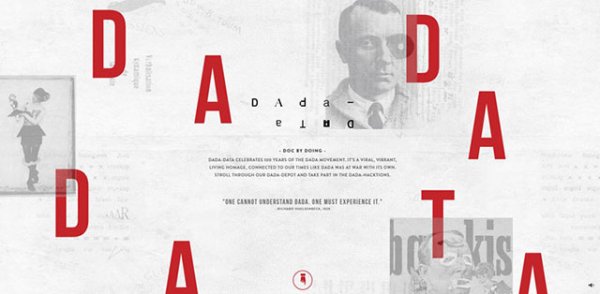
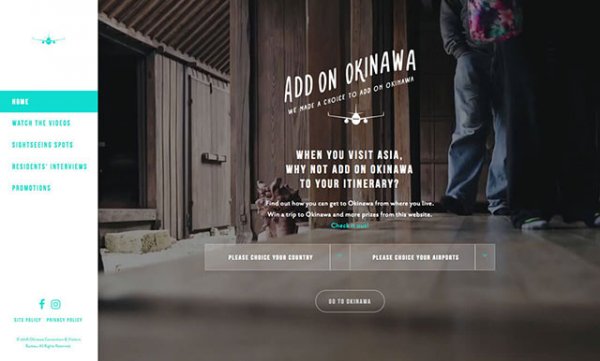
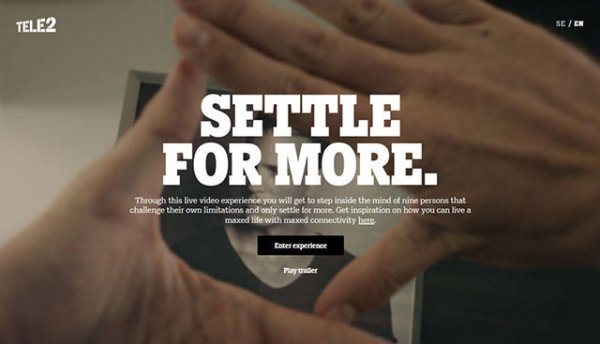
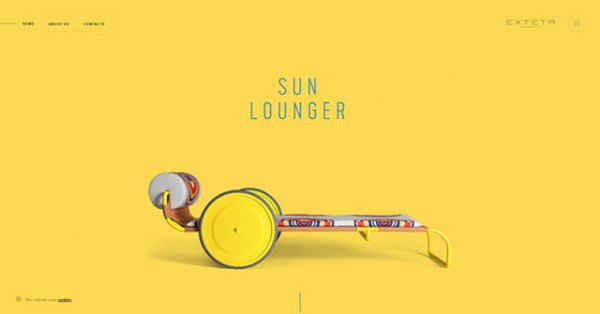
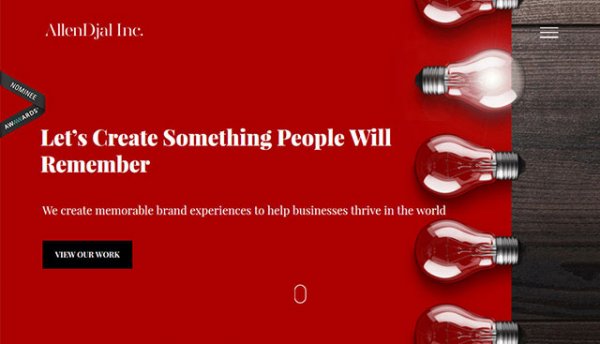
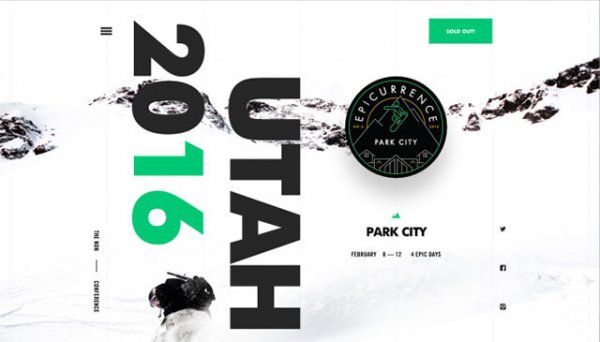
5. Большая и оригинальная типографика
Помнится, в далеком 2009 году мы публиковали похожую статью, где применение огромных шрифтов было одним из перспективных трендов дизайна сайта. В 2017 вероятно произойдет то же самое (по крайней мере большинство дизайнеров об этом упоминают). Основная причина — конечно, привлечение внимания: кому-то нужно выделить определенные объекты на странице, кто-то хочет пояснить как правильно пользоваться навигацией и т.п. Как бы там ни было, типографика становится толще и больше. При реализации вам могут пригодиться посты блога про жирные и bold шрифты.







Вместе с тем многие сайты избавляются от стандартных системных шрифтов, что позволяет значительно разнообразить их внешний вид. С ростом количества сервисов бесплатных оригинальных веб-шрифтов (Google Fonts, Typekit), их популярность еще больше возрастет. Похоже, что в 2017 нас также ждут эксперименты в области типографии сайтов. Главное в этом деле не перестараться — помните, что текст должен быть хорошо читаем. Кстати, если вы работаете с вордпресс то вам может пригодиться статья Как подключить шрифт в WordPress (в том числе и Google Fonts).



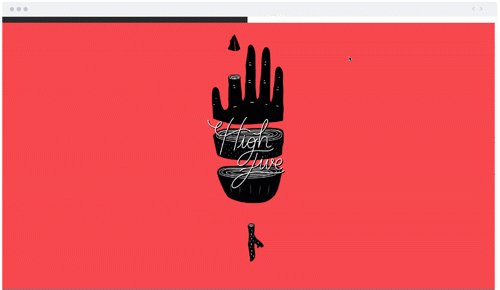
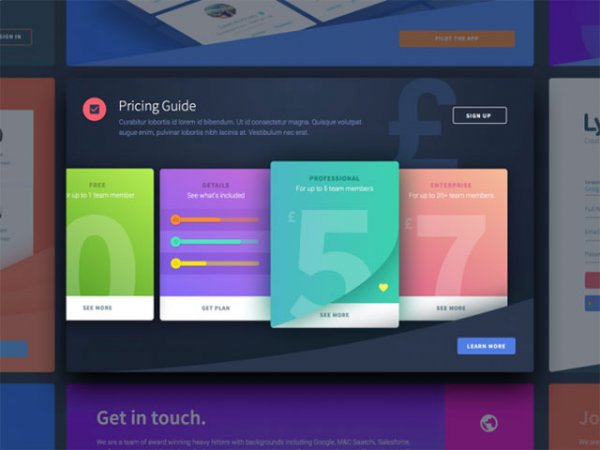
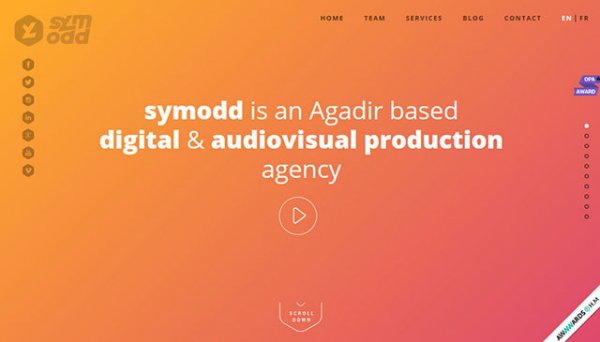
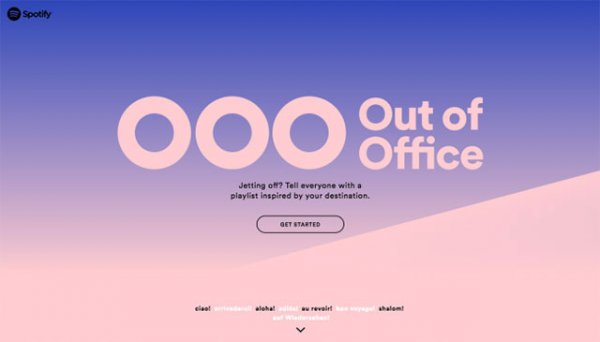
6. Градиенты и яркие цвета
Еще одна тенденция веб-дизайна 2017 — использование ярких цветовых палитр для градиентов (и не только). Старт эры плоского дизайна привнес в онлайн интересные фишки, но работать в этом стиле нужно весьма аккуратно, т.к. он может способствовать обезличиванию сайта. Дабы решить проблему некоторые специалисты начали экспериментировать с яркими цветами и градиентными решениями. В текущем году тенденция продолжит развиваться, причем не только в Web`е (наверняка, все уже заметили недавнее обновление Instagram).
Данный тренд можно использовать не только для фона. Один из популярных приемов — создание перехода между двумя цветами и наложение их на картинку. Это позволяет сделать фото более интересным, да и вообще эффект выглядит необычно. Яркие цвета добавляют в дизайн глубину, динамизм и приятную энергетику. Они могут хорошо выделить страницу и элементы на ней.






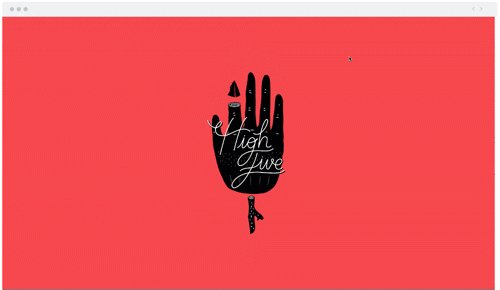
7. Анимация и микро-взаимодействия
Сама по себе анимация на сайте не нова, однако дизайнеры с каждым годом учатся реализовывать ее все красивее и эффективнее. Незначительные визуальные эффекты для изображений / объектов / контента могут не только оживить ваш проект, но и добавят дополнительный инструмент обратной связи с пользователем. В современных UI/UX интерфейсах разные микро-взаимодействия превращают рутинные процессы в более веселые способы получения информации + позволяют юзеру видеть и понимать как работает тот или иной элемент страницы (меню, навигация, кнопки).
Ниже специально приводим ссылки на соответствующие сайты дабы вы могли самостоятельно посмотреть их анимацию (кликайте по скриншотам).







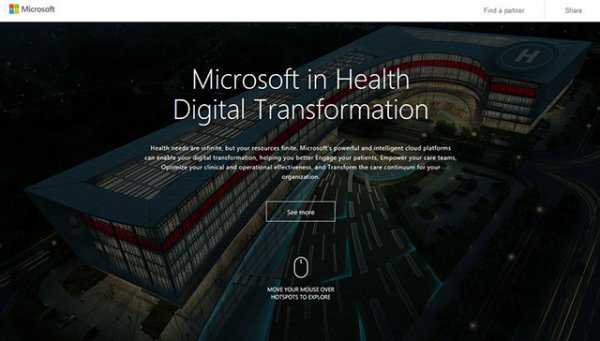
8. Параллакс эффект
Еще один знакомый нам ранее тренд веб-дизайна сайтов в 2017 должен открыться с новой стороны. Сам по себе Parallax реализуется за счет разной скорости движения фона и переднего плана при прокрутке, что создает впечатление глубины и динамичности картинки. В текущем году нас ожидают куда более сложные работы с использованием нескольких слоев, разных направлений движения и применением эффектов. Работайте с этим приемом аккуратно дабы не отвлекать пользователей от содержимого веб-страницы. Ниже найдете картинки с линками на сайты-источники.






9. Почти виртуальная реальность
VR — одна из наиболее актуальных нынче тем, не смотря на то, что реальная ситуация в данной сфере менее оптимистична многих прогнозов. Разумеется эта фишка не могла не повлиять на дизайнеров. В некоторых макетах можно встретить разные приемы, которые бы создавали для пользователя «эффект присутствия»: 360 градусные видео и панорамы, видеовставки «как в кино», игры и т.п.


































































 Цитирование статьи, картинки - фото скриншот -
Цитирование статьи, картинки - фото скриншот -