Apple снова не попала в сотню самых уважаемых в США компаний - «Новости сети»

Производитель потребительской электроники Samsung вошёл в тройку самых уважаемых в США компаний, а Apple снова не попала даже в Топ-100. Об этом сообщает корейское новостное агентство Yonhap со ссылкой на данные международной консалтинговой фирмы Reputation Institute (RI). В первом квартале 2016

31
мар
Монитор AOC C2783FQ получил изогнутый 27" дисплей - «Новости сети»

Компания AOC представила монитор C2783FQ формата Full HD, выполненный на основе панели вогнутой формы. Новинка имеет диагональ 27 дюймов и обладает разрешением 1920 × 1080 пикселей. Яркость составляет 300 кд/м2. Показатели типовой и динамической контрастности — 3000:1 и 50 000 000:1...

31
мар
Razer Ripsaw: карта для захвата геймплея в разрешении 1080p - «Новости сети»

Компания Razer представила компактное устройство Ripsaw — карту захвата для трансляции игрового процесса через такие популярные платформы, как Twitch и YouTube. Новинка использует интерфейс USB 3.0. Устройство транслирует исходное игровое видео, не сжимая его, практически с нулевой задержкой...

31
мар
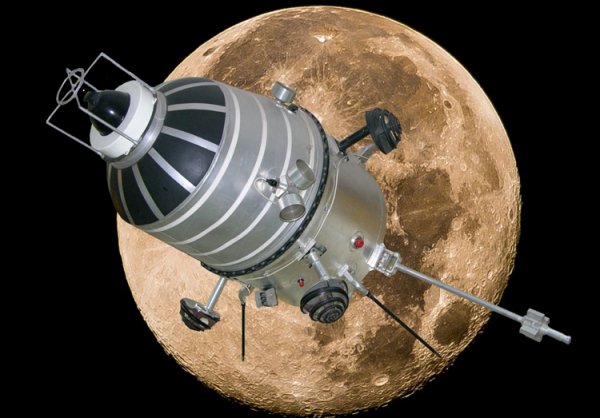
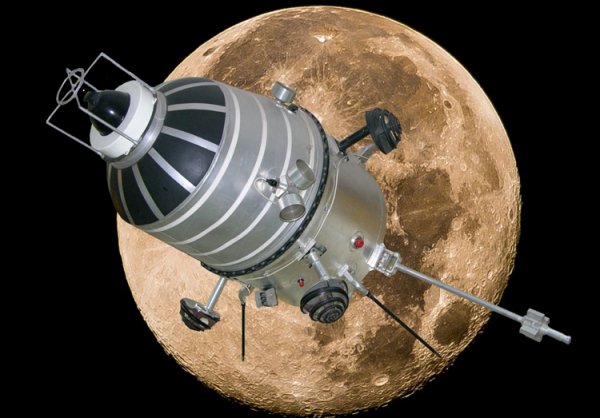
Прошло 50 лет с момента запуска первого в мире искусственного спутника Луны - «Новости сети»

31 марта 1966 года с космодрома Байконур стартовала ракета-носитель «Молния-М» с автоматической станцией «Луна-10»: именно этому аппарату было суждено стать первым в мире искусственным спутником Луны.

31
мар
Время в поездках на робомобилях россияне посвятят соцсетям, книгам и сну - «Новости сети»

Компания Ford опубликовала результаты исследования, в ходе которого в числе прочего изучалось отношение потенциальных потребителей к автомобилям с системой самоуправления. Выяснилось, что преимущества автономных автомобилей для большинства респондентов перевешивают недостатки: так ответили 61 %

31
мар
ДТП, кражи и порча имущества — главные причины запросов архива с московских камер - «Новости сети»

Департамент информационных технологий города Москвы сообщает, что в течение прошлого года от жителей российской столицы было принято более 8 тысяч заявок на сохранение архива с городских камер наблюдения. Сейчас в Единый центр хранения данных стекается изображение с более чем 140 тысяч камер

31
мар
Игровая мышь Corsair M65 PRO RGB оснащена сенсором на 12 000 DPI - «Новости сети»

Компания Corsair пополнила семейство игровых устройств ввода данных высококачественной мышью M65 PRO RGB, продажи которой начнутся в апреле. Новинка получила оптический сенсор с разрешающей способностью 12 000 DPI (точек на дюйм) и возможностью регулировки чувствительности «на лету». Реализована

31
мар
Ноутбук EVGA SC17 Gaming обойдётся в 2700 долларов США - «Новости сети»

Компания EVGA полностью рассекретила игровой портативный компьютер SC17 Gaming, первая информация о котором появилась в ходе январской выставки CES 2016. Сообщается, что в ноутбук установлен процессор Intel Core i7-6820HK поколения Skylake с четырьмя ядрами с частотой 2,7–3,6 ГГц. В оснащение

31
мар
Seagate Innov8: первый внешний жёсткий диск на 8 Тбайт с питанием через USB-порт - «Новости сети»

Компания Seagate Technology объявила о выпуске накопителя Innov8 — первого в мире внешнего жёсткого диска для стационарного использования, в котором для обмена данными и подачи питания применяется единственный USB-кабель. Устройство хранения информации оснащено симметричным портом USB Type-C.

31
мар
Foxconn договорилась купить Sharp со скидкой - «Новости сети»

Компания Hon Hai Precision Industry (бренд Foxconn) пришла к соглашению о покупке контрольного пакета акций Sharp спустя месяц после пререканий по поводу цены из-за обнародования ранее неизвестных обязательств японского производителя. В итоге ей удалось добиться значительной скидки по отношению к

31
мар
Директоров госкомпаний предложили поощрять за покупку отечественных IT-товаров - «Новости сети»

В Правительстве РФ задумались над тем, чтобы поощрять руководство госкомпаний за приобретение технологий в России. Об этом пишет газета «Ведомости». Рабочая группа при администрации президента под руководством бывшего замминистра связи Ильи Массуха предложила учитывать в ключевых показателях

31
мар
Kingston представила в России устройства MobileLite Wireless для смартфонов и планшетов - «Новости сети»

Компания Kingston Digital выводит на российский рынок многофункциональные портативные устройства MobileLite Wireless G3 и MobileLite Wireless Pro, предназначенные для расширения возможностей смартфонов и планшетов. Обе новинки оснащены двухдиапазонным адаптером беспроводной связи Wi-Fi с

31
мар
Смарт-бутылка Kuvee сохранит свежий вкус вина в течение месяца после открытия - «Новости сети»

Компания Kuvée объявила о планах по выпуску «умной» бутылки, которая позволит сохранять вино свежим в течение 30 дней после того, как её открыли. Проект заинтересовал целый ряд инвесторов, включая General Catalyst, Founder Collective, направивших на его реализацию около $6 млн. «Умная» бутылка

31
мар

Описание нашего сайта
• Мы информационный портал, на котором публикуются новости веб-дизайна и мелкие хитрости, а так же информация и советы которые вам смогут помочь по созданию сайтов, шаблонов, и многое другое. Вы также сможете найти интересные уроки по CSS3, HTML5, jQuery, Photoshop и и многое другое, интересное, с интернет мира. Вся информация размещенная на сайте предназначена исключительно в ознакомительных целях и ошибки в учении не кто не отменял .. Как говориться - "Не бойся, когда не знаешь: страшно, когда знать не хочется."










