Amazon патентует дроны с говорящими пропеллерами - «Новости сети»

Новость похожа на первоапрельскую шутку, но она подкреплена серией копий патентов, которые, создаётся ощущение, действительно принадлежат компании Amazon. Судя по записи в шапке патента, документ был направлен на регистрацию в сентябре 2014 года и на днях был одобрен патентным офисом США.

03
апр
Long-CZ J8 претендует на звание одного из самых маленьких сотовых телефонов - «Новости сети»

Пока производители смартфонов наращивают размер экрана и вычислительные ресурсы своих устройств, другие разработчики стараются поместить электронную «начинку» сотовых телефонов в как можно более компактный корпус. Одним из таких продуктов является аппарат Long-CZ J8. Фактически Long-CZ J8

03
апр
MSI X99A Godlike Gaming Carbon: плата для игровых ПК топового уровня - «Новости сети»

Компания MSI официально сообщила о выходе материнской платы X99A Godlike Gaming Carbon, первая информация о которой была раскрыта в ходе январской выставки CES 2016. Новинка предназначена для создания игровых настольных компьютеров топового уровня. Основа платы — чипсет Intel X99 Express; ...

03
апр
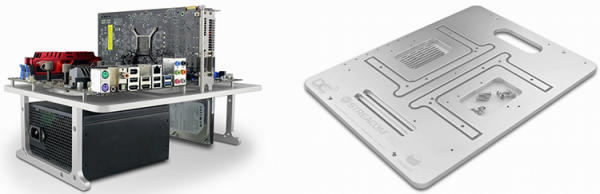
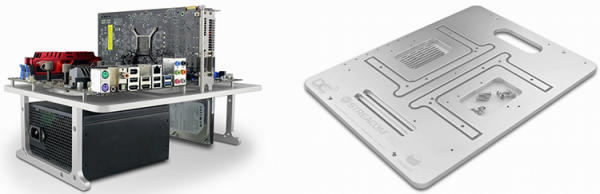
STREACOM Open Benchtable: удобный инструмент тестировщика - «Новости сети»

Тестирование различной компьютерной продукции с последующим написанием обзоров не такое простое занятие, как может показаться. Особенно на первой стадии, когда тестовый стенд приходится городить из подручных материалов. Такие «стенды» очень неудобны в эксплуатации. Они не обязаны выглядеть

03
апр
CSS спрайты – создание и сервисы генераторы - «Веб-дизайн»

На современных сайтах можно встретить большое число самой разной по типу графики: изображения товаров, аватарки пользователей, картинки, формирующие дизайн страниц, кнопки, иконки, логотипы и т.д. И чем крупнее проект, тем больше графических файлов там используется. При открытии отдельной страницы

03
апр
Мастер веб-дизайна #4: Open Source Web Design (Inkscape + Gimp) - «Видео уроки - CSS»

Вся информация размещенная на сайте предназначена исключительно в ознакомительных целях и ошибки в учении не кто не отменял .. Как говориться - "Не бойся, когда не знаешь: страшно, когда знать не хочется."

03
апр
Телевизор тоньше смартфона: LG показала в Москве свои премиум-новинки - «Интернет и связь»

В Москве состоялась презентация новой линейки техники LG Electronics 2016 года, включающей новейшие OLED-телевизоры, мощные мини-системы с Dj-эффектами X-Boom, обновленный модельный ряд саундбаров...

02
апр
После увеличения НДС подорожала телефонная связь - «Интернет и связь»

С 1 апреля НДС на услуги электросвязи вырос с 20 до 25%. Белорусские сотовые операторы уже подняли тарифы для абонентов. Некоторые интернет-провайдеры также анонсировали рост цен. Дошла очередь ...

02
апр
Ёмкость защищённого флеш-брелока Aegis Secure Key 3.0 достигла 480 Гбайт - «Новости сети»

Компания Apricorn представила самую ёмкую версию флеш-брелока Aegis Secure Key 3.0, обеспечивающего высокую степень защиты записанной информации. Устройство сертифицированы на соответствие стандарту FIPS 140-2 level 3 (федеральный стандарт по обработке информации). Этот государственный стандарт

02
апр
Тысячи автомобилей Volvo попали на российский рынок с ошибкой в ПО - «Новости сети»

Шведский концерн Volvo вынужден инициировать в России новую отзывную кампанию из-за выявленного дефекта в бортовой электронной системе автомобилей. Об этом сообщается на сайте Федерального агентства по техническому регулированию и метрологии (Росстандарт). Проблема заключается в том, что

02
апр
«Первый сверхзвуковой бизнес-самолёт» возьмёт на борт пассажиров в начале 2020-х - «Новости сети»

Бостонская фирма Spike Aerospace ведёт переговоры с крупными авиакомпаниями об организации полётов на «первом в мире сверхзвуковом бизнес-самолёте» Spike S-512. Напомним, что Spike Aerospace, в которой работают бывшие инженеры-конструкторы Gulfstream, Eclipse и Airbus, проектирует лайнер,

02
апр
Глава Apple просил General Electric купить компанию за $2 млрд - «Новости сети»

В 1996 году концерн General Electric (GE) мог купить Apple всего за $2 млрд, что в 300 раз меньше сегодняшней рыночной капитализации американского производителя потребительской электроники. О планах GE по приобретению Apple рассказал Боб Райт (Bob Wright), бывший глава NBCUniversal (20 лет ...

02
апр
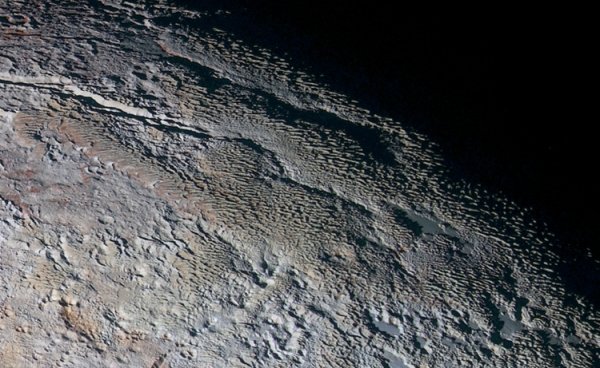
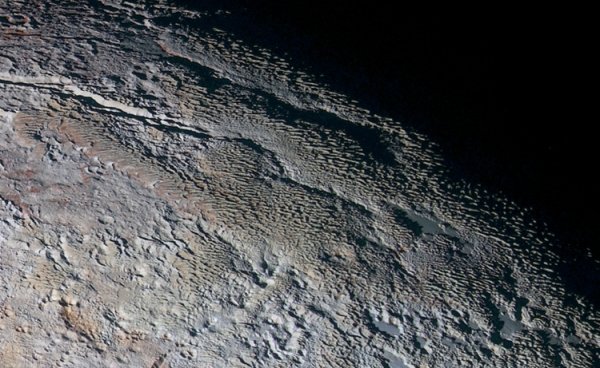
Фото дня: «змеиная кожа» на Плутоне в формате 3D - «Новости сети»

Национальное управление США по воздухоплаванию и исследованию космического пространства (NASA) опубликовало удивительное стереоскопическое изображение поверхности Плутона, сформированное на основе данных от зонда New Horizons («Новые горизонты»). На ...

02
апр
Видеокарты NVIDIA Pascal могут получить новую систему охлаждения - «Новости сети»

Шила в мешке не утаишь, и по мере того, как времени до официального выпуска графических решений нового поколения остаётся всё меньше, тут и там начинают появляться различные детали, касающиеся этих решений. На этот раз на снимках были замечены некие детали с гравировкой GTX 1080 и GTX 1070, более

02
апр

Описание нашего сайта
• Мы информационный портал, на котором публикуются новости веб-дизайна и мелкие хитрости, а так же информация и советы которые вам смогут помочь по созданию сайтов, шаблонов, и многое другое. Вы также сможете найти интересные уроки по CSS3, HTML5, jQuery, Photoshop и и многое другое, интересное, с интернет мира. Вся информация размещенная на сайте предназначена исключительно в ознакомительных целях и ошибки в учении не кто не отменял .. Как говориться - "Не бойся, когда не знаешь: страшно, когда знать не хочется."









