Acer Aspire Switch Alpha 12 S: гибридный планшет с поддержкой пера Acer Pen - «Новости сети»

Компания Acer подготовила к выпуску гибридный планшетный компьютер Aspire Switch Alpha 12 S, который благодаря подсоединяемой клавиатуре можно использовать в качестве компактного ноутбука. Устройство оснащено 12,5-дюймовым дисплеем с неназванным разрешением. Поддерживается управление при помощи

09
апр
Новый дубликатор Addonics 1:11 способен работать одновременно с 11 накопителями - «Новости сети»

Массовое обслуживание или небольшое ОЕМ-производство ПК требует установки операционной системы на каждую из машин. Вручную этого, понятное дело, никто уже давно не делает — используются либо соответствующие программные средства, либо аппаратные дубликаторы, такие как выпущенный недавно Addonics

09
апр
Бизнес каршеринга в Москве набирает обороты - «Новости сети»

К системе московского каршеринга присоединились ещё две компании. Об этом сообщает m24.ru со ссылкой на заявления руководителя столичного департамента транспорта Максима Ликсутова. Информация размещенная на сайте - «print-prime.ru» Каршеринг — это услуга ...

09
апр
PodRide: гибрид рикамбента и крошечного электромобиля - «Новости сети»

На площадке Indiegogo идёт сбор средств на весьма любопытное персональное транспортное средство под названием PodRide: для организации выпуска новинки требуется привлечь 30 000 долларов США. PodRide — это гибрид крошечного автомобиля с электрическим приводом и рикамбента (лигерада). Напомним, что

09
апр
Sharp показала гибкие OLED-экраны для смартфонов и гаджетов - «Новости сети»

На днях на заводе Sharp в городе Тэнри (префектура Нара, Япония) состоялась демонстрация фактически первого дисплея компании Sharp, сочетающего гибкость и массив светодиодов из органических материалов. Иначе говоря, компания показала свой первый гибкий OLED-экран для смартфонов и гаджетов.

09
апр
Россия планирует новые эксперименты по изоляции космонавтов - «Новости сети»

На базе Института медико-биологических проблем РАН (ИМБП РАН) будут проведены новые изоляционные эксперименты. Об этом сообщает сетевое издание «РИА Новости», ссылаясь на заявления руководителя научного учреждения Олега Орлова.

09
апр
Тысячи кроссоверов Subaru Tribeca попали под отзыв в России из-за замка капота - «Новости сети»

Федеральное агентство по техническому регулированию и метрологии (Росстандарт) информирует о том, что компания Subaru инициировала в России программу отзыва среднеразмерных кроссоверов Tribeca. Сообщается...

09
апр
Volvo проведёт в Китае масштабные испытания робомобилей - «Новости сети»

Компания Volvo Cars сообщила о намерении организовать в Китае всесторонние испытания самоуправляемых автомобилей на дорогах общего пользования. Volvo, напомним, ведёт активные разработки систем автопилотирования. Главная задача заключается в том, что создать комплекс, который был бы достаточно

08
апр
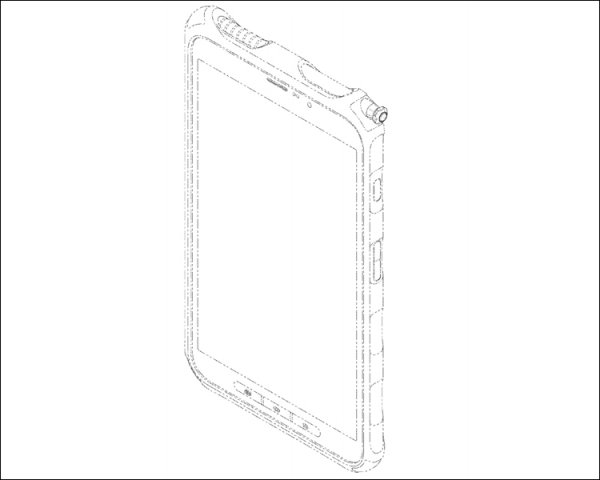
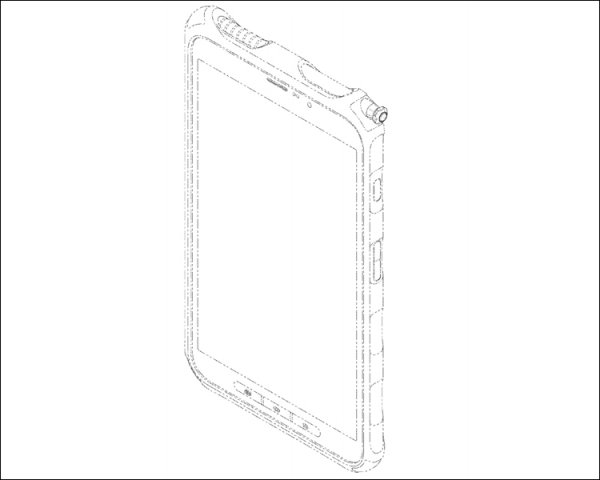
Samsung проектирует смартфон с необычным слотом для стилуса - «Новости сети»

Управление США по патентам и торговым маркам (USPTO) опубликовало дизайнерский патент Samsung с описанием конструкции электронного пера для смартфонов. Какие-либо подробности о разработке не приводятся. Но иллюстрации, сопровождающие документ, наглядно демонстрируют необычное расположение слота

08
апр
Смартфон Oukitel C3 получит чип Mediatek MT6580 и ОС Android 6.0 - «Новости сети»

Недавно в Интернете появилось тизер-изображение нового смартфона Oukitel C3. И вот теперь сетевые источники раскрыли технические характеристики этого аппарата. Сообщается, что Oukitel C3 станет первым смартфоном на платформе Mediatek MT6580, который получит операционную систему Android 6.0

08
апр
Интернет-магазин принёс Huawei выручку в 1 млрд рублей - «Новости сети»

Китайский производитель электронной техники Huawei заработал почти 1 млрд рублей на реализации устройств через свой интернет-магазин в России. Об этом газете «Ведомости» рассказал менеджер ключевых проектов компании Илья Тюрин. По его словам, за 12-месячный период с апреля 2015 года выручка

08
апр
Google и Rackspace разрушат монополию Intel с помощью платформ IBM - «Новости сети»

В феврале произошло одно важное событие. Компания Google вошла в консорциум открытых компьютерных систем Open Compute Project. Консорциум Open Compute Project организован компанией Facebook около пяти лет назад, чтобы помочь независимым компаниям в создании доступных, взаимозаменяемых и свободных

08
апр
Continental проектирует HUD-дисплей дополненной реальности - «Новости сети»

Компания Continental рассказала о проекте по созданию проекционного дисплея (Heads-Up Display, HUD) нового поколения, совмещённого с системой дополненной реальности. Обычно автомобильные HUD-дисплеи позволяют видеть на лобовом стекле наиболее важную информацию: текущую скорость, навигационные

08
апр
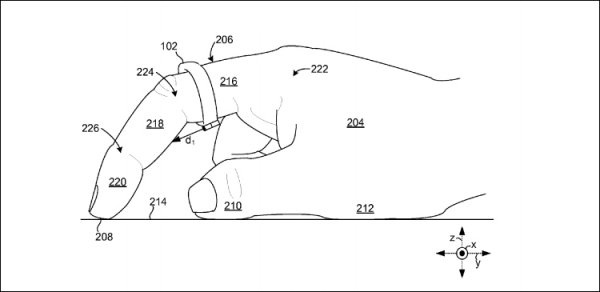
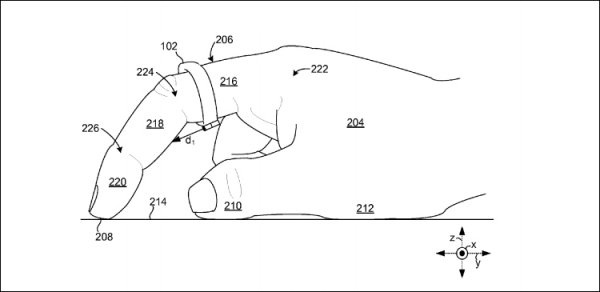
«Умный» перстень Microsoft может стать альтернативой компьютерной мыши - «Новости сети»

Управление США по патентам и торговым маркам (USPTO) рассекретило очередную патентную заявку Microsoft на разработку в сфере носимой электроники. В документе, направленном в ведомство ещё в сентябре 2014 года, речь идёт об «умном» кольце (Smart Ring). Такой перстень, по задумке редмондского

08
апр

Описание нашего сайта
• Мы информационный портал, на котором публикуются новости веб-дизайна и мелкие хитрости, а так же информация и советы которые вам смогут помочь по созданию сайтов, шаблонов, и многое другое. Вы также сможете найти интересные уроки по CSS3, HTML5, jQuery, Photoshop и и многое другое, интересное, с интернет мира. Вся информация размещенная на сайте предназначена исключительно в ознакомительных целях и ошибки в учении не кто не отменял .. Как говориться - "Не бойся, когда не знаешь: страшно, когда знать не хочется."









