Teclast X89 Kindow – электронная читалка под управлением Windows 10 - «Windows»

Китайская компания Teclast готовится к началу продаж бюджетного планшета, который почему-то преподносится как устройство для чтения электронных книг. Девайс работает под управлением двух ОС (Windows 10 и Android ...

10
апр
Microsoft готовится обновить интерфейс Windows Store - «Windows»

Компания Microsoft работает над очередным редизайном Windows Store. Скриншоты новой версии хранилища приложений уже появились в Интернете. В новой версии главная страница магазина лишилась большого горизонтального ...

10
апр
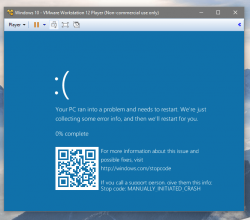
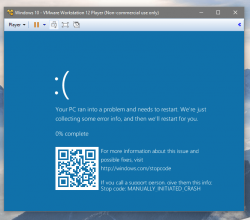
«Синий экран» в Windows 10 будет отображать QR-код - «Windows»

Почти все пользователи компьютеров с Windows так или иначе сталкивались с так называемой STOP-ошибкой, которую в народе принято называть «синим экраном смерти» (BSOD). Внешний вид этого экрана практически не ме...

10
апр
HTC пообещала доставку шлема Vive без задержек - «Новости сети»

В связи с появившимися случаями срыва поставок шлема виртуальной реальности Vive компания HTC заверила своих потребителей, что никаких задержек в дальнейшем не будет. HTC признала, что столкнулась с некоторыми трудностями в цепочке поставщиков, так же, как и производитель шлема Oculus Rift, но, по

10
апр
Hyundai отзывает 173 тыс. автомобилей Sonata из-за отказа усилителя руля - «Новости сети»

Автоконцерн Hyundai Motor отзывает в США десятки тысяч седанов Sonata шестого поколения (в некоторых странах продавались под именем i45) из-за обнаруженного дефекта в рулевом управлении. Об этом в пятницу, 8 апреля, сообщили в Национальной администрации дорожной безопасности США (NHTSA). Под ...

10
апр
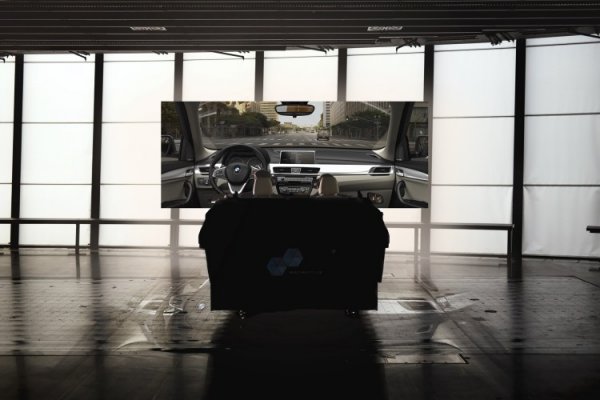
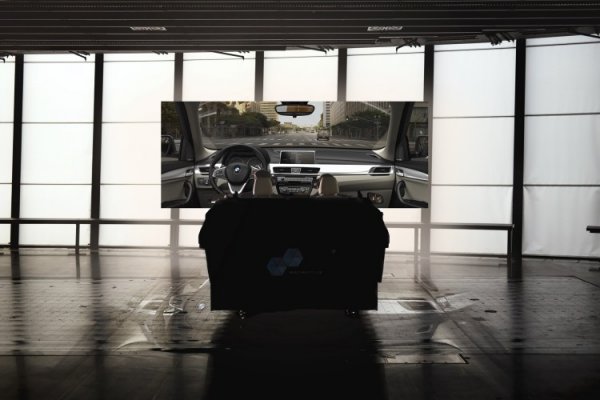
BMW использует HTC Vive и смешанную реальность для разработки автомобилей - «Новости сети»

Кажется вполне очевидным, что виртуальная реальность имеет большие перспективы применения за пределами игровой индустрии, но, как выясняется, игровые движки тоже могут быть полезны в других сферах. BMW ...

10
апр
FAA разрешила Qualcomm тестировать беспилотники рядом с аэропортом - «Новости сети»

Производитель мобильных чипов Qualcomm сообщил о получении сертификата Федерального управления гражданской авиации (FAA) США на осуществление полётов дронов над территорией его кампуса в Сан-Диего. Воздушное пространство над его кампусом относится к категории Class B, что означает большие

10
апр
Игровая плата ASUS E3 Pro Gaming V5 поддерживает Skylake Xeon - «Новости сети»

Поддержка процессоров Xeon с архитектурой Skylake давно стала интересной возможностью, которую воплощают многие производители системных плат, особенно ASRock, которая славится самыми немыслимыми сочетаниями форм-факторов, чипсетов и процессорных разъёмов. Но в этот раз на то, что в серии Skylake

10
апр
Два новых недорогих блока питания Antec имеют сертификацию 80 Plus PLATINUM - «Новости сети»

Несмотря на присутствие на рынке блоков питания мощностью 1300 и даже 1600 ватт, доля таких монстров невелика, а по-настоящему они нужны ещё меньшему количеству пользователей. Основная доля приходится на диапазон от 500 до 750 ватт, и именно к этому диапазону относятся новые недорогие блоки

10
апр
Samsung тестирует сканер радужной оболочки глаза для смартфонов - «Новости сети»

Уже неоднократно сообщалось, что компания Samsung планирует использовать в своих смартфонах сканер радужной оболочки глаза для точной и надёжной идентификации пользователей. Очередным подтверждением этому стала запись на индийском логистическом веб-сайте Zauba, содержащем базу данных об

10
апр
G.Skill представила комплект памяти Trident Z DDR4-3600 - «Новости сети»

Компания G.Skill анонсировала новый комплект оперативной памяти DDR4 в семействе Trident Z: набор рассчитан на использование в высокопроизводительных системах на основе материнских плат с чипсетом Intel Z170 и процессоров Intel Skylake. Память ...

10
апр
Новые спутники «Бион-М» будут запущены после 2020 года - «Новости сети»

Роскосмос обозначил сроки запуска новых спутников серии «Бион-М», предназначенных для проведения исследований в области космической биологии, физиологии и биотехнологии. Информация размещенная на сайте - «print-prime.ru» Запуск аппарата «Бион-М» №1 был осуществлён три года назад — в апреле

09
апр
Новый блок питания Lian Li PE-750 едва превышает габариты SFX - «Новости сети»

Когда-то уделом систем класса SFF был показ веб-страниц, работа с несложными офисными документами и, если повезёт с графическим ядром, — просмотр фильмов и видеороликов на YouTube. Но прогресс идёт, и производители умудряются заложить всё больше мощи во всё уменьшающийся объём. Соответственно,

09
апр
Riotoro CR1080: корпус для компактных игровых систем - «Новости сети»

Калифорнийская компания Riotoro выпустила компьютерный корпус CR1080, предназначенный для создания компактных игровых систем. Внутреннее пространство новинки разделено на две секции. Одна предназначена для блока питания и устройств хранения данных, вторая — для основных вычислительных компонентов

09
апр

Описание нашего сайта
• Мы информационный портал, на котором публикуются новости веб-дизайна и мелкие хитрости, а так же информация и советы которые вам смогут помочь по созданию сайтов, шаблонов, и многое другое. Вы также сможете найти интересные уроки по CSS3, HTML5, jQuery, Photoshop и и многое другое, интересное, с интернет мира. Вся информация размещенная на сайте предназначена исключительно в ознакомительных целях и ошибки в учении не кто не отменял .. Как говориться - "Не бойся, когда не знаешь: страшно, когда знать не хочется."









