Объектный ответ Яндекса прямо на вашем сайте - «Блог для вебмастеров»

Сегодня мы анонсируем новую технологию объектного ответа на страницах сайта, получившую название Яндекс.Карточка. Она выделяет в тексте веб-страницы слова, термины, географические названия, имена личностей ...

15
апр
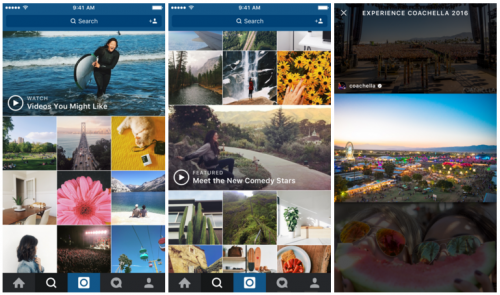
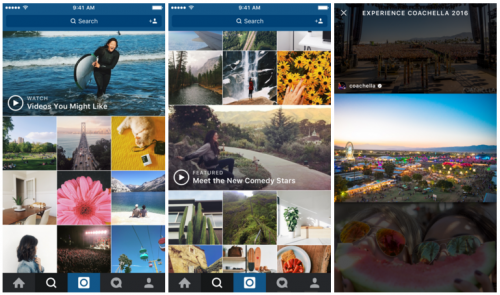
В Instagram появились новые видеоканалы - «Интернет»

Instagram добавил в раздел «Explorer» новые тематические видеоканалы, за наполнение которых будет отвечать специальная редакторская группа.

15
апр
Белоснежный блок питания Seasonic Snow Silent SS-750XP2S будет выпущен в конце апреля - «Новости сети»

Чёрно-белая гамма получила популярность не только во внешнем виде настольных ПК, но и в виде его внутренностей: достаточно вспомнить серию материнских плат Krait. Если владелец системы, собранной на базе одной из таких плат (да ещё в белом корпусе), щепетильно относится к её внутреннему дизайну...

15
апр
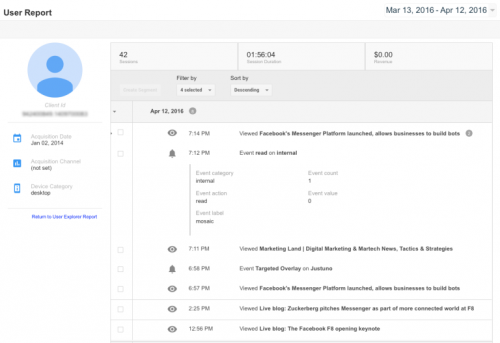
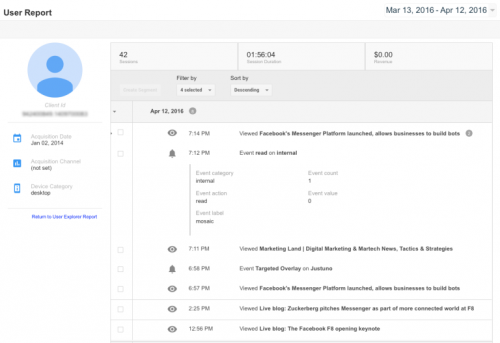
В Google Analytics появится новый отчет «User Explorer» - «Интернет»

В рамках сервиса Google Analytics появится новый отчет «User Explorer». С его помощью можно будет проследить, как отдельные пользователи взаимодействовали с сайтом.

15
апр
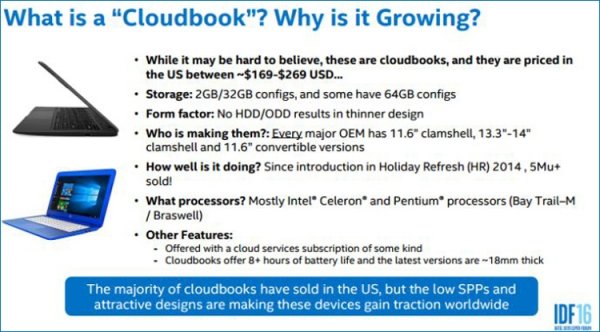
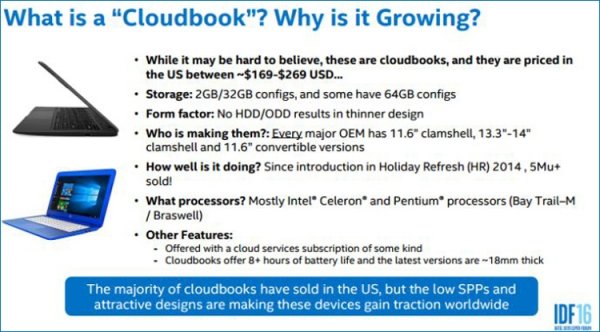
Intel рассказала о недорогих Windows-ноутбуках Cloudbook нового поколения - «Новости сети»

Корпорация Intel в ходе форума для разработчиков IDF 2016 в Шэньчжэне (Китай) рассказа об инициативе Cloudbook по выпуску ноутбуков начального уровня. Портативные компьютеры Cloudbook, по сути, представляют собой аналог «хромбуков». Только вместо программной платформы Chrome OS применяется

15
апр
Стартап Faraday Future провёл церемонию закладки фундамента завода по выпуску электромобилей - «Новости сети»

Спустя четыре месяца после анонса планов по строительству завода по выпуску электромобилей стартап Faraday Future провёл церемонию закладки фундамента в штате Невада. «Добро пожаловать домой, Faraday. Добро пожаловать домой», — приветствовал компанию губернатор Невады Брайан Сэндовал (Brian

15
апр
Робот-смартфон Sharp RoboHon поступит в продажу по цене $1800 - «Новости сети»

Компания Sharp объявила о начале реализации робота-смартфона RoboHon, демонстрировавшегося на выставке CEATEC 2015 осенью прошлого года. Новинка поступит в продажу в Японии 26 мая по цене 198 00 иен ($1800), оформить предварительный заказ можно уже сейчас. RoboHon ...

15
апр
Автопроизводители обеспокоены спешкой в разработке правил для самоуправляемых машин - «Новости сети»

Казалось бы, компании должны ратовать за скорейшее разрешение правительствами стран эксплуатации беспилотных автомобилей на дорогах общего пользования, но на самом деле это не совсем так. Ассоциация мировых автопроизводителей (Association of Global Automakers), в которую входят в том числе и

15
апр
Магазинная версия Radeon Pro Duo включает в себя третий графический процессор - «Новости сети»

Достаточно давно производители компьютерных компонентов для обычных домашних систем поняли, как можно повысить привлекательность своей продукции, не прибегая к существенным расходам: так появились упаковки из чёрного картона с названием продукта, выполненного серебристыми рельефными буквами,

15
апр
Оператор Tele2 изменил тарифные планы в Москве: некоторые пакеты услуг подорожали - «Новости сети»

Оператор Tele2 сообщил об обновлении ряда тарифных планов в Московском регионе: изменения коснулись тарифов «Оранжевый», «Чёрный» и «Очень чёрный». «Анализ статистики и регулярная обратная связь от абонентов Московского региона с момента запуска сети в октябре 2015 года позволили ...

15
апр
Создан сайт с говорящим что угодно Обамой - «Интернет и связь»

В интернете появился сайт Talk Obama To Me, на котором можно озвучить любой письменный текст голосом Барака Обамы. Политик может произнести что угодно — хоть фразу «Моей маме ты не нравишься». Чтобы ...

15
апр
Слушающий Путина спортсмен стал интернет-мемом - «Интернет и связь»

14 апреля Владимир Путин провел прямую линию с россиянами. В студии присутствовал известный российский спортсмен Иван Скобрев, широкая улыбка которого стала поводом для множества ...

15
апр
Как выбрать Wi-Fi маршрутизатор? - «Windows»

Маршрутизаторы (или роутеры) сегодня есть везде. И это логично – мы живем в подключенном мире, мы окружены десятками различных мобильных устройств, многие из которых были бы бессмысленны без подключения к...

14
апр
Coship Moly W6: новый «PC-телефон» с Windows 10 Mobile - «Windows»

Китайский производитель Coship анонсировал новый смартфон под управлением системы Windows 10 Mobile. Он называется Moly W6, имеет весьма стильный дизайн и интересное аппаратное обеспечение, которое ставит его в средне-высокий ценовой...

14
апр

Описание нашего сайта
• Мы информационный портал, на котором публикуются новости веб-дизайна и мелкие хитрости, а так же информация и советы которые вам смогут помочь по созданию сайтов, шаблонов, и многое другое. Вы также сможете найти интересные уроки по CSS3, HTML5, jQuery, Photoshop и и многое другое, интересное, с интернет мира. Вся информация размещенная на сайте предназначена исключительно в ознакомительных целях и ошибки в учении не кто не отменял .. Как говориться - "Не бойся, когда не знаешь: страшно, когда знать не хочется."









