Сборка игрового ПК за 25000 рублей - «Сборка»

Самостоятельно собранный компьютер в ценовой категории до 25000 рублей позволит вам комфортно проводить время за нетребовательными к ресурсам системы играми, к числу которых относятся такие популярные клиентские онлайн-игры, как WoTи DotA 2. К чему мы стремимся? Главной целью игрового компьютера,

18
апр
Как в Windows 10 отключить снижение качества обоев рабочего стола - «Windows»

Мало кто из пользователей Windows 10 знает, что при установке JPEG-изображения на рабочий стол, система снижает его качество примерно на 15 процентов. Внешне это может быть незаметно, но если сравнить...

18
апр
FlexCase: откидной чехол с E-Ink дисплеем для телефонов - «Windows»

Компания Microsoft готовит весьма интересный чехол для смартфонов, который называется FlexCase и разрабатывается совместно с Университетом прикладных наук Верхней Австрии. В дополнение к обеспечению защиты устройства и гибкой конструкции, FlexCase...

18
апр
HotSpot Wi-Fi 2.0, новые уведомления, Spotlight в Windows 10 Mobile и предстоящие изменения в Магазине - «Windows»

Мы неоднократно повторяли, что обновление Anniversary для Windows 10, также известное под кодовым названием Redstone, принесет на наши компьютеры и смартфоны множество новых возможностей и улучшений. Некоторые ...

18
апр
НР проектирует мощный «хромбук» на платформе Intel Skylake - «Новости сети»

Обычно ноутбуки под управлением операционной системы Chrome OS представляют собой относительно маломощные устройства на основе бюджетных процессоров. Но есть и исключения, как, например, Google Chromebook Pixel. Теперь сетевые источники сообщают, что мощный «хромбук» готовит компания

18
апр
Microsoft проговорилась о будущем флагманском процессоре Snapdragon 830 - «Новости сети»

В настоящее время флагманским мобильным процессором Qualcomm является изделие Snapdragon 820 с четырьмя ядрами Kryo и графическим ускорителем Adreno 530. В текущем году на смену этому чипу, как ожидается, придёт процессор Snapdragon 830, упоминание о котором обнаружилось на сайте Microsoft.

18
апр
В продажу поступил мини-компьютер Kangaroo Pro по цене $199 - «Новости сети»

Компания InFocus объявила о выходе мини-компьютера Kangaroo Mobile Desktop Pro. Стоимость новинки составляет $199, что вдвое выше цены оригинальной модели Kangaroo, дебютировавшей в октябре 2015 года. Это означает больше возможностей, предлагаемых новой моделью. Размеры ...

18
апр
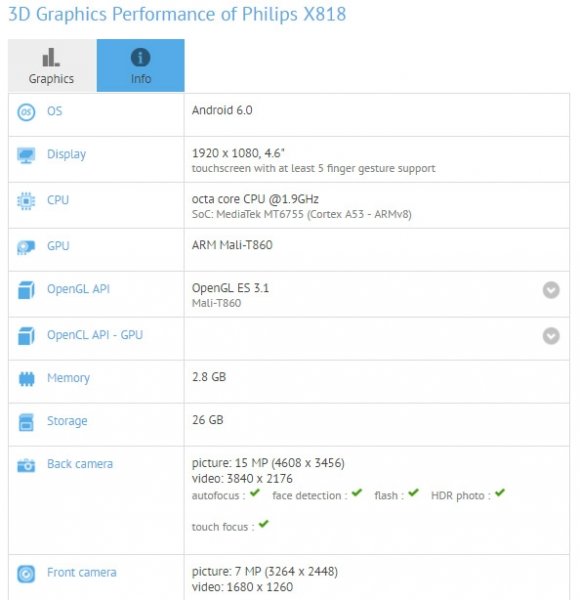
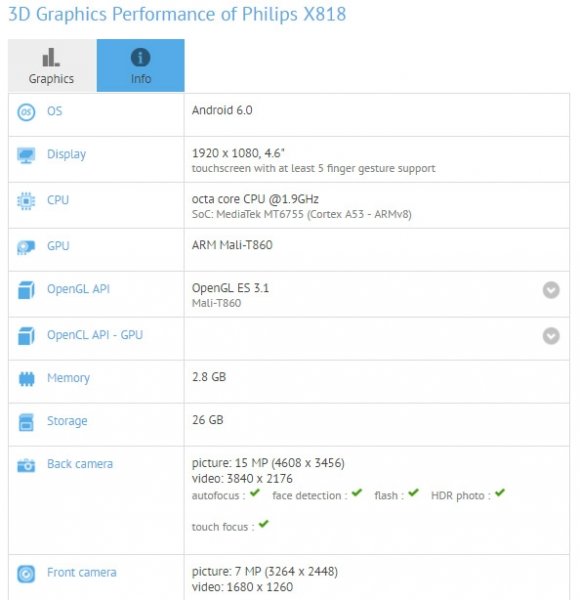
Philips X818 получит 4,6” Full HD-экран и платформу MediaTek Helio P10 - «Новости сети»

О новинках Philips для мирового рынка смартфонов мы слышим не так часто, как о продукции, к примеру, Samsung или Apple, но начало апреля выдалось для поклонников данного бренда, владельцем которого является китайская China Electronics Corporation, весьма насыщенным. Не успели мы ознакомиться с

18
апр
Как сделать закругленные углы CSS: описание + CSS генераторы - «Веб-дизайн»

Решил на своем сайте стандартным блокам в сайдбаре сделать закругленные углы с помощью CSS3. Раньше, помнится, чтобы реализовать данную задачу рисовали отдельные картинки для каждого угла и совмещали их с помощью нескольких DIV блоков в HTML. К счастью, сейчас все это легко задается в CSS стилях.

18
апр
"Белтелеком" представил новый бренд - «Интернет и связь»

Компания «Белтелеком» сегодня анонсировала новый бренд ЯСНА, систему «Умный дом» и другие услуги. Произошло это в преддверии выставки ТИБО-2016, которая стартует уже завтра. [h2]Новый ...

18
апр
Власти США допускают существование 85 млн автомобилей с дефектными подушками безопасности Takata - «Новости сети»

Национальное управление безопасности дорожного движения (National Highway Traffic Safety Administration, NHTSA) официально заявило, что Takata придётся отозвать ещё около 85 млн автомобильных подушек безопасности, если японская компания не сможет доказать их безопасность, передаёт Reuters.

18
апр
Сделка по продаже Bang & Olufsen сорвалась - «Новости сети»

Сделка по продаже производителя премиальных акустических систем и телевизоров Bang & Olufsen китайскому дистрибутору люксовых товаров Sparkle Roll Group сорвалась, в результате чего котировки датской компании обвалились. Напомним, в прошлом месяце Sparkle Roll сообщила о переговорах ...

18
апр
Скандальный закон о новостных агрегаторах может быть принят - «Интернет»

Госдума рекомендует депутатам принять скандальный закон о новостных агрегаторах в первом чтении, но с условием его доработки ко второму. Данный законопроект предлагает приравнять все агрегаторы новостей к обычным СМИ.

18
апр

Описание нашего сайта
• Мы информационный портал, на котором публикуются новости веб-дизайна и мелкие хитрости, а так же информация и советы которые вам смогут помочь по созданию сайтов, шаблонов, и многое другое. Вы также сможете найти интересные уроки по CSS3, HTML5, jQuery, Photoshop и и многое другое, интересное, с интернет мира. Вся информация размещенная на сайте предназначена исключительно в ознакомительных целях и ошибки в учении не кто не отменял .. Как говориться - "Не бойся, когда не знаешь: страшно, когда знать не хочется."









