✔Выпуск UWP Community Toolkit 2.0 - «Windows»
Корпорация Microsoft дополнила набор инструментов для разработчиков UWP Community Toolkit. Программа облегчает работу над созданием приложений благодаря тому, что имеет большое количество уже готовых компонентов.
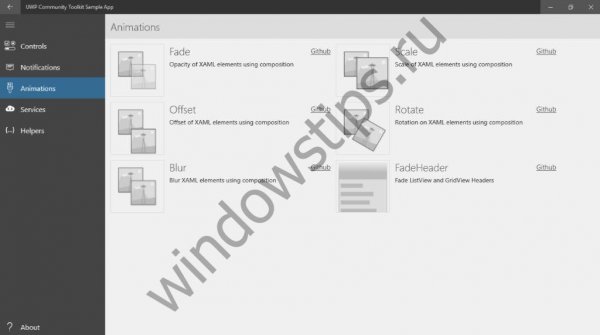
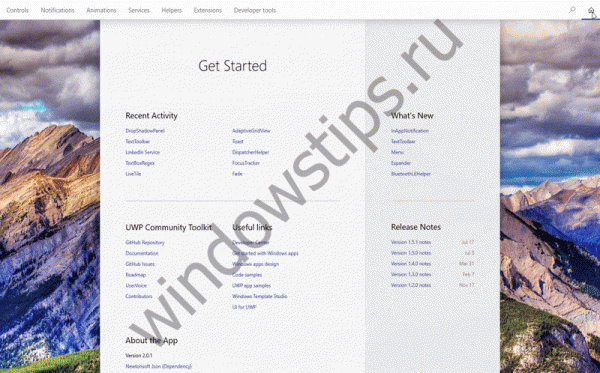
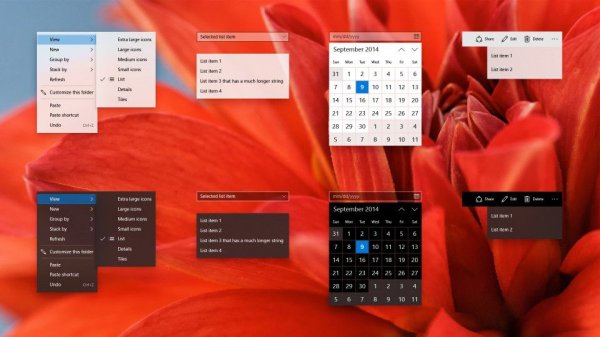
Объемное обновление до версии 2.0 несет не только большое количество новых элементов, но и встроенный дизайн Fluent Design System. Благодаря этому новые разработки в области дизайна от Windows 10 будут использоваться и в сторонних приложениях. Приложение-образец для разработчиков наглядно демонстрирует работу UWP Community Toolkit и, конечно же, имеет элементы Fluent Design Syste, помогая разработчикам протестировать работу новой дизайнерской системы.
Пока что не все контролы имеют поддержку FDS, но благодаря тому, что исходный код открыт, разработчики могут доработать необходимые элементы в соответствии с пятью фундаментальными компонентами Fluent Design System. Напомним, главными составляющими новой концепции дизайна от Microsoft являются свет, глубина, материал, движение и масштабирование.
.ue6b40d7b79a31ae9e14b9f566f192d19 { padding:0px; margin: 0; padding-top:1em!important; padding-bottom:1em!important; width:100%; display: block; font-weight:bold; background-color:#ECF0F1; border:0!important; border-left:4px solid inherit!important; box-shadow: 0 1px 2px rgba(0, 0, 0, 0.17); -moz-box-shadow: 0 1px 2px rgba(0, 0, 0, 0.17); -o-box-shadow: 0 1px 2px rgba(0, 0, 0, 0.17); -webkit-box-shadow: 0 1px 2px rgba(0, 0, 0, 0.17); text-decoration:none; .ue6b40d7b79a31ae9e14b9f566f192d19:active, .ue6b40d7b79a31ae9e14b9f566f192d19:hover { opacity: 1; transition: opacity 250ms; webkit-transition: opacity 250ms; text-decoration:none; .ue6b40d7b79a31ae9e14b9f566f192d19 { transition: background-color 250ms; webkit-transition: background-color 250ms; opacity: 0.5; transition: opacity 250ms; webkit-transition: opacity 250ms; .ue6b40d7b79a31ae9e14b9f566f192d19 .ctaText { font-weight:bold; color:#2980B9; text-decoration:none; font-size: 16px; .ue6b40d7b79a31ae9e14b9f566f192d19 .postTitle { color:#34495E; text-decoration: underline!important; font-size: 16px; .ue6b40d7b79a31ae9e14b9f566f192d19:hover .postTitle { text-decoration: underline!important; Вам может быть интересно: Это приложение для HoloLens не даст Вам забыть имя нового знакомого!UWP Community Toolkit Sample App также содержит XAML-редактор для изменения образцов кода для контролов с возможностью просмотра их а режиме реального времени.
Разработчики могут прочитать подробности в официальном блоге Windows, а приложение-образец доступно в магазине Windows Store.
Вам может быть интересно:
- Еще одно облако — приложение MEGA для Windows 10 теперь в открытой бета-версии
- Долгожданная сборка 16273 для ПК инсайдеров в Fast Ring
- Небольшое накопительное обновление для ПК с Windows 10 Anniversary Update.
- Сборка для ПК 16278 Windows 10 для Fast Ring Insiders