✔Контентные Турбо-страницы в Вебмастере: передача HTML-вёрстки в RSS — «Блог для вебмастеров»
Вы просили — мы запустили. Новые возможности передачи контента со сложными элементами и их собственным оформлением — точь-в-точь как на вашем сайте — появились в расширенном режиме работы с RSS.
Раньше владельцам сайтов даже для реализации простых контентных блоков требовались пользовательские компоненты, которые разрабатываются с использованием TypeScript и React.
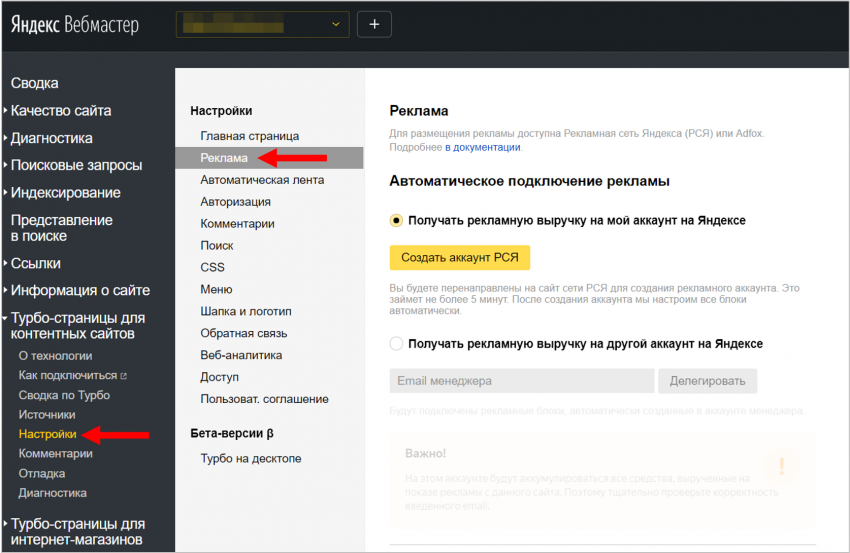
Теперь для передачи настроек внешнего вида достаточно прописать специальный параметр turbo:extendedHtml в RSS-канале, он обязателен для полного набора тегов. Этот параметр позволит кастомизировать Турбо-страницы: отформатировать текст и картинки, расставить блоки в нужном порядке.
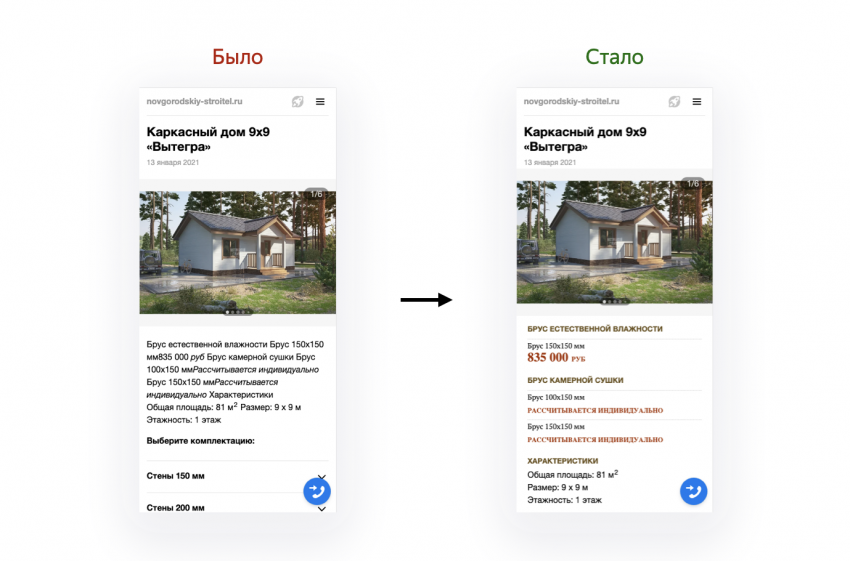
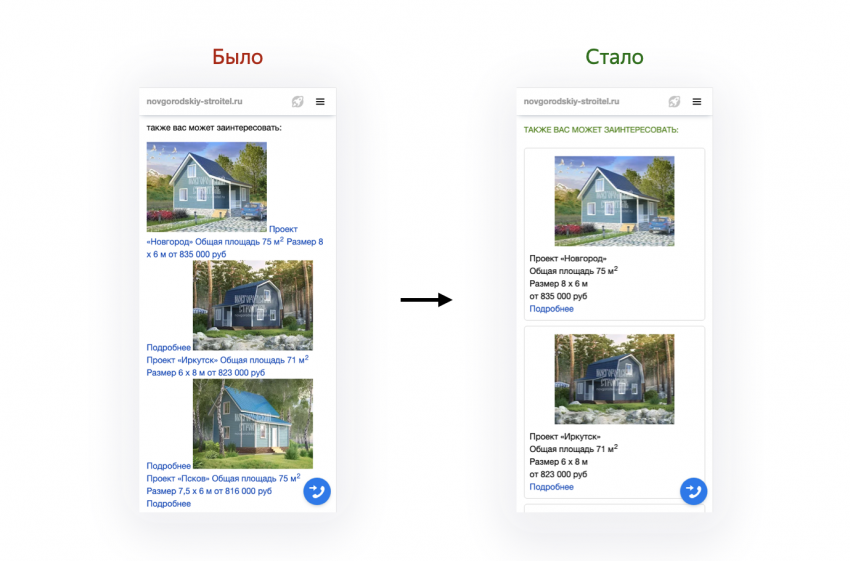
Так выглядит дизайн, настроенный старым способом через CSS:

А так — оформление с применением нового параметра в RSS-канале:

Режим обработки HTML по умолчанию будет работать, как и прежде: атрибуты class, id будут проигнорированы, исходная структура тегов может быть изменена.
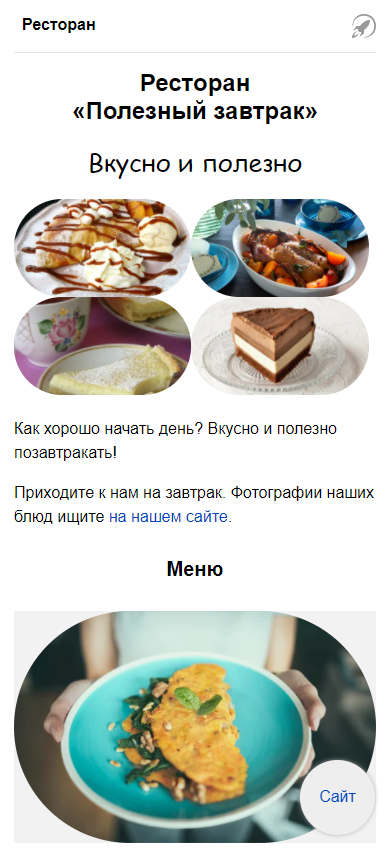
Некоторые наши партнёры уже используют режим обработки HTML с применением параметра turbo:extendedHtml, чтобы сделать индивидуальный дизайн своих Турбо-страниц. Например:
Подробнее о настройке RSS-канала можно узнать из документации или задать вопрос в службу поддержки.
P. S. Подписывайтесь на наши каналы