margin-top

Устанавливает величину отступа от верхнего края элемента. Отступом является расстояние от внешнего края верхней границы текущего элемента до внутренней границы его родительского элемента (рис. 1).

22
мар
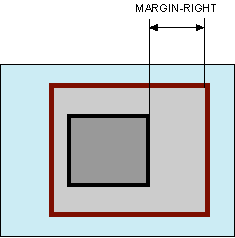
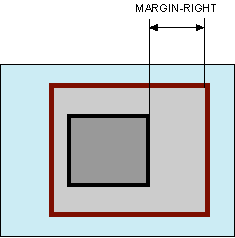
margin-right

Устанавливает величину отступа от правого края элемента. Отступом является расстояние от внешнего края правой границы текущего элемента до внутренней границы его родительского элемента (рис..;1).

22
мар
margin-left

Устанавливает величину отступа от левого края элемента. Отступом является расстояние от внешнего края левой границы текущего элемента до внутренней границы его родительского элемента (рис. 1).

22
мар
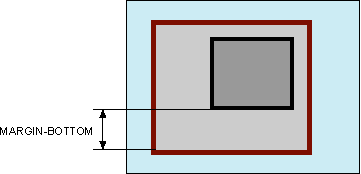
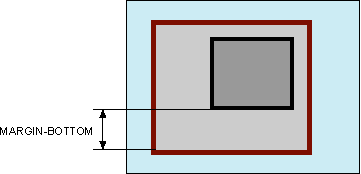
margin-bottom

Устанавливает величину отступа от нижнего края элемента. Отступом является расстояние от внешнего края нижней границы текущего элемента до внутренней границы его родительского элемента (рис..;1).

22
мар
margin

Устанавливает величину отступа от каждого края элемента. Отступом является пространство от границы текущего элемента до внутренней границы его родительского элемента (рис..;1).

22
мар
list-style-type

Изменяет вид маркера для каждого элемента списка. Это свойство используется только в случае, когда значение.; list-style-image .;установлено как.; none . Маркеры различаются для маркированного списка (тег.; ) и нумерованного (тег.; ).

22
мар
list-style-position

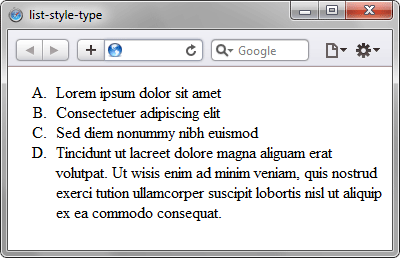
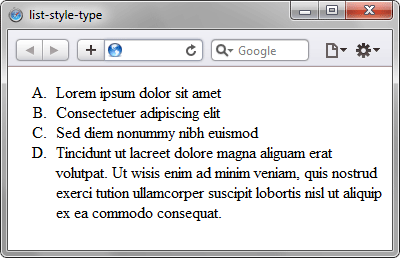
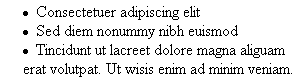
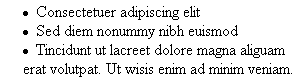
Определяет, как будет размещаться маркер относительно текста. Имеется два значения:.; outside .;— маркер вынесен за границу элемента списка (рис..;1) и.; inside .;— маркер обтекается текстом (рис..;2).

22
мар
list-style-image

Устанавливает адрес изображения, которое служит в качестве маркера списка. Это свойство наследуется, поэтому для отдельных элементов списка для восстановления маркера используется значение.; none .

22
мар
list-style

Универсальное свойство, позволяющее одновременно задать стиль маркера, его положение, а также изображение, которое будет использоваться в качестве маркера. Для подробного ознакомления смотрите информацию о каждом свойстве.; list-style-type ,.; list-style-position .;и.; list-style-image .;отдельно.

22
мар
line-height

Устанавливает интерлиньяж (межстрочный интервал) текста, отсчет ведется от базовой линии шрифта. При обычных обстоятельствах расстояние между строками зависит от вида и размера шрифта и определяется браузером автоматически. Отрицательное значение межстрочного расстояния не допускается.

22
мар
letter-spacing

Определяет интервал между символами в пределах элемента. Браузеры обычно устанавливают расстояние между символами, исходя из типа и вида шрифта, его размеров и настроек операционной системы. Чтобы изменить это значение и применяется данное свойство. Допустимо использовать отрицательное значение, но

22
мар
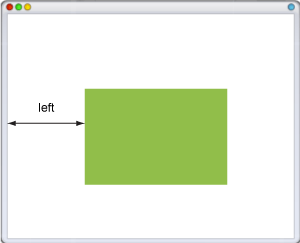
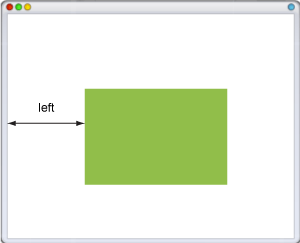
left

Для позиционированного элемента определяет расстояние от левого края родительского элемента, не включая отступ, поле и ширину рамки, до левого края дочернего элемента. Отсчет координат зависит от значения свойства.; position . Если оно равно.; absolute , в качестве родителя выступает окно браузера

22
мар
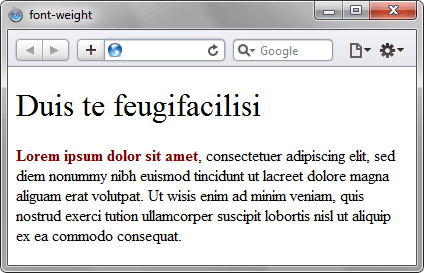
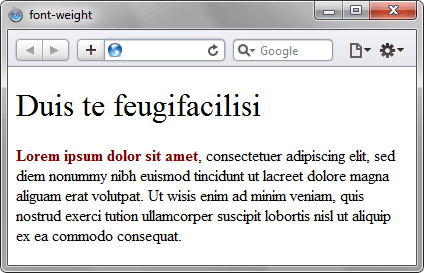
font-weight

Устанавливает насыщенность шрифта. Значение устанавливается от 100 до 900 с шагом 100. Сверхсветлое начертание, которое может отобразить браузер, имеет значение 100, а сверхжирное — 900. Нормальное начертание шрифта (которое установлено по умолчанию) эквивалентно 400, стандартный полужирный текст

22
мар
font-variant

Определяет, как нужно представлять строчные буквы.;— оставить их без модификаций или делать их все прописными уменьшенного размера. Такой способ изменения символов называется капителью.

22
мар










