table-layout

Определяет, как браузер должен вычислять ширину ячеек таблицы, основываясь на ее содержимом.

22
мар
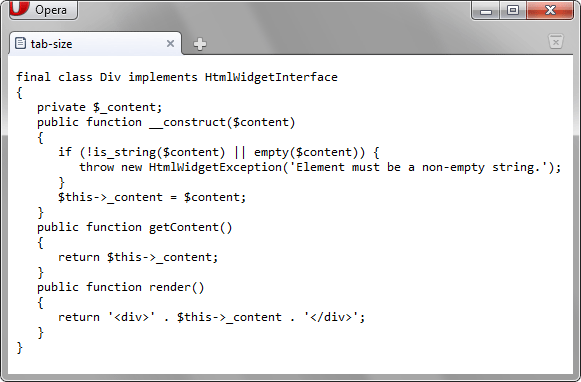
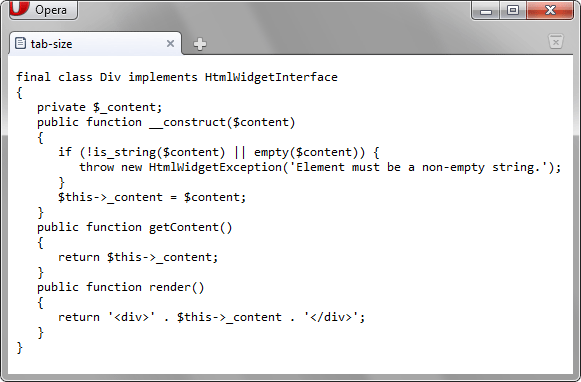
tab-size

Используется для изменения ширины отступа, заданного с помощью символа табуляции (клавиша.; Tab ).

22
мар
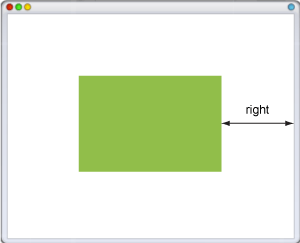
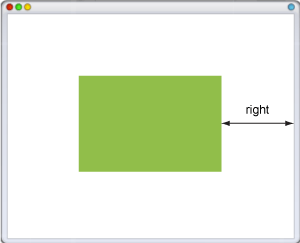
right

Для позиционированного элемента определяет расстояние от правого края родительского элемента, не включая отступ, поле и ширину рамки, до правого края дочернего элемента. Отсчет координат зависит от значения свойства.; position . Если оно равно.; absolute , в качестве родителя выступает окно

22
мар
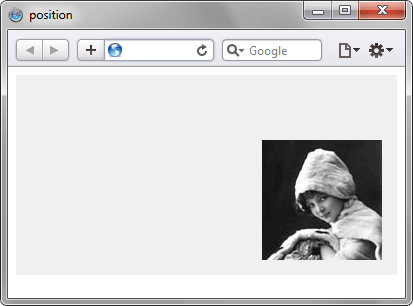
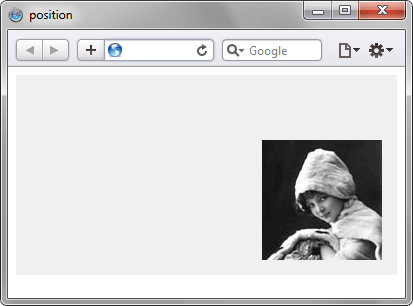
position

Устанавливает способ позиционирования элемента относительно окна браузера или других объектов на веб-странице.

22
мар
22
мар
22
мар
22
мар
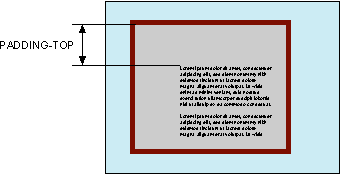
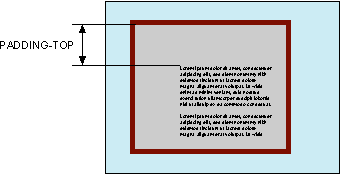
padding-top

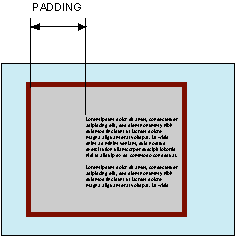
Устанавливает значение поля от верхнего края содержимого элемента. Полем называется расстояние от внутреннего края рамки элемента до воображаемого прямоугольника, ограничивающего его содержимое (рис..;1).

22
мар
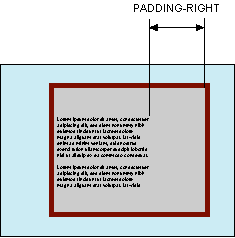
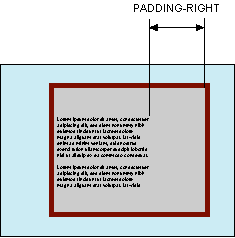
padding-right

Устанавливает значение поля от правого края содержимого элемента. Полем называется расстояние от внутреннего края рамки элемента до воображаемого прямоугольника, ограничивающего его содержимое (рис. 1).

22
мар
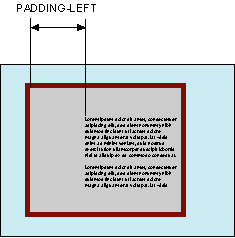
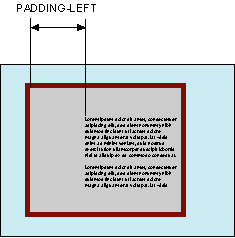
padding-left

Устанавливает значение поля от левого края содержимого элемента. Полем называется расстояние от внутреннего края рамки элемента до воображаемого прямоугольника, ограничивающего его содержимое (рис..;1).

22
мар
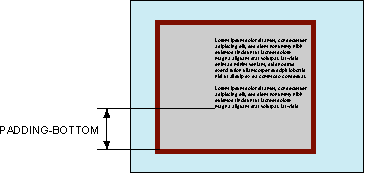
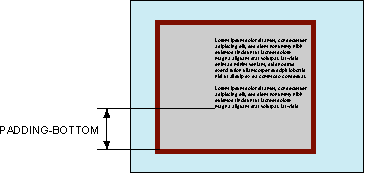
padding-bottom

Устанавливает значение поля от нижнего края содержимого элемента. Полем называется расстояние от внутреннего края рамки элемента до воображаемого прямоугольника, ограничивающего его содержимое (рис. 1).

22
мар
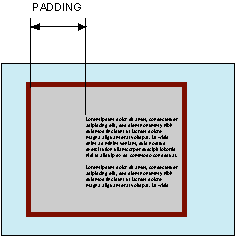
padding

Устанавливает значение полей вокруг содержимого элемента. Полем называется расстояние от внутреннего края рамки элемента до воображаемого прямоугольника, ограничивающего его содержимое (рис..;1).

22
мар