[атрибут~="значение"] - [attr~='value']
![[атрибут~="значение"] - [attr~='value']](/templates/print-prime/dleimages/no_image.jpg)
Некоторые значения атрибутов могут перечисляться через пробел, например имена классов. Чтобы задать стиль при наличии в списке требуемого значения требуется использовать конструкцию.; ~= .
![[атрибут~="значение"] - [attr~='value']](/templates/print-prime/dleimages/no_image.jpg)
23
мар
[атрибут*="значение"] - [attr*='value']
![[атрибут*="значение"] - [attr*='value']](/templates/print-prime/dleimages/no_image.jpg)
Возможны варианты, когда стиль следует применить к тегу с определённым атрибутом, когда частью его значения является некоторый текст. При этом точно не известно, в каком месте значения включен данный текст.;— в начале, середине или конце. В подобном случае следует использовать конструкцию.; *= .
![[атрибут*="значение"] - [attr*='value']](/templates/print-prime/dleimages/no_image.jpg)
23
мар
[атрибут$="значение"] - [attr$='value']
![[атрибут$="значение"] - [attr$='value']](/uploads/posts/2016-03/1458727382_selector_attribute_4.png)
Устанавливает стиль для элемента в том случае, если значение атрибута оканчивается указанным текстом.
![[атрибут$="значение"] - [attr$='value']](/uploads/posts/2016-03/1458727382_selector_attribute_4.png)
23
мар
[атрибут^="значение"] - [attr^='value']
![[атрибут^="значение"] - [attr^='value']](/uploads/posts/2016-03/1458726515_selector_attribute_3.png)
Устанавливает стиль для элемента в том случае, если значение атрибута тега начинается с указанного текста.
![[атрибут^="значение"] - [attr^='value']](/uploads/posts/2016-03/1458726515_selector_attribute_3.png)
23
мар
[атрибут="значение"] - [attr='value']
![[атрибут="значение"] - [attr='value']](/uploads/posts/2016-03/1458725540_selector_attribute_2.png)
Устанавливает стиль для элемента в том случае, если задано определённое значение специфичного атрибута.
![[атрибут="значение"] - [attr='value']](/uploads/posts/2016-03/1458725540_selector_attribute_2.png)
23
мар
Селекторы атрибутов - [attr]
![Селекторы атрибутов - [attr]](/uploads/posts/2016-03/1458725418_selector_attribute_1.png)
Устанавливает стиль для элемента, если задан специфичный атрибут тега. Его значение в данном случае не важно.
![Селекторы атрибутов - [attr]](/uploads/posts/2016-03/1458725418_selector_attribute_1.png)
23
мар
Родственные селекторы - A ~ B

Родственные селекторы по своему поведению похожи на соседние селекторы (запись вида E + F), но в отличие от них стилевые правила применяются ко всем близлежащим элементам. К примеру, для селектора.;h1~p.;стиль будет применяться ко всем элементам.; , располагающихся после заголовка.; . При этом.;

23
мар
Соседние селекторы - A + B

Соседними называются элементы веб-страницы, когда они следуют непосредственно друг за другом в коде документа.

23
мар
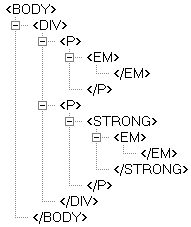
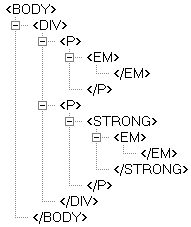
Дочерние селекторы - A > B

Дочерним называется элемент, который непосредственно располагается внутри родительского элемента. Какой элемент выступает родителем, а какой его потомком легко выяснить с помощью дерева элементов.;— так называется структура отношений тегов документа между собой (рис..;1).

23
мар
Вложенные селекторы - A B

При создании веб-страницы часто приходится вкладывать одни теги внутрь других. Чтобы стили для этих тегов использовались корректно, помогут вложенные селекторы. Например, задать стиль для тега.; .;только когда он располагается внутри контейнера.; . Таким образом можно одновременно.; .;установить

23
мар
Универсальный селектор - *

Иногда требуется установить одновременно один стиль для всех элементов веб-страницы, например, задать шрифт или начертание текста. В этом случае.; .;поможет универсальный селектор, который соответствует любому элементу веб-страницы.

23
мар
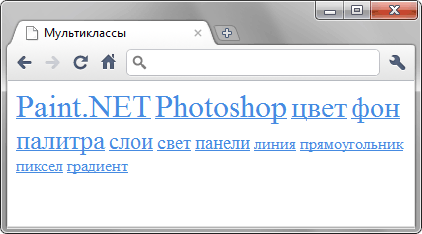
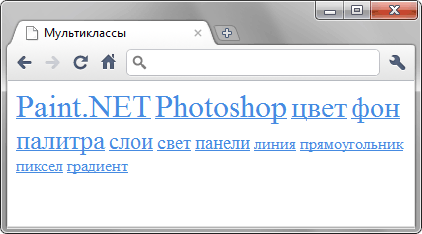
Мультиклассы - .class1.class2

К любому тегу одновременно можно добавить несколько классов, перечисляя их в атрибуте.; class .;через пробел. В этом случае к элементу применяется стиль, описанный в правилах для каждого класса. Поскольку при добавлении нескольких классов они могут содержать одинаковые стилевые свойства, но с

23
мар
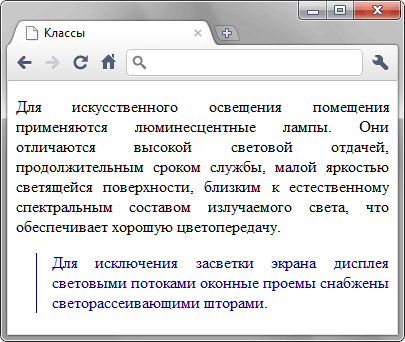
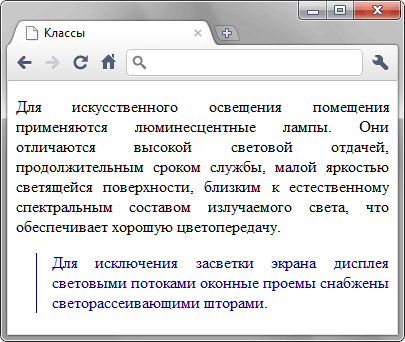
Классы - .class

Классы применяют, когда необходимо определить стиль для индивидуального элемента веб-страницы или задать разные стили для одного тега.

23
мар
Идентификаторы - #id

Идентификатор (называемый также «ID селектор») определяет уникальное имя элемента, которое используется для изменения его стиля и обращения к нему через скрипты.

23
мар










