scrollbar-base-color

Свойство.; scrollbar-base-color .;задает цвет кнопок полосы прокрутки, поверхности ползунка и частично фона под ползунком. На рис..;1 красным цветом выделены области, к которым применяется значение.

23
мар
scrollbar-arrow-color

Указывает цвет на направляющих стрелках активной полосы прокрутки (скроллбаре). Если скроллбар не активен, свойство.; scrollbar-arrow-color .;не применяется. На рис..;1 красным цветом выделены стрелки, к которым применяется значение.

23
мар
scrollbar-3dlight-color

Свойство.; scrollbar-3dlight-color .;задает цвет светлой части кнопок и ползунка полосы прокрутки. На рис. 1 красным цветом выделены области, к которым применяется значение.

23
мар
hasLayout

Для отображения элементов и учёта их взаимодействия между собой, разработчики IE внедрили в этот браузер уникальное свойство.;hasLayout, значением которого выступает.;true.;или.;false. «Установить.;hasLayout» означает задать ему значение.;true, а «убрать.;hasLayout» говорит о том, что это свойство

23
мар
filter

Устанавливает фильтр (визуальный эффект) или их сочетание для элемента. К фильтрам относится изменение прозрачности, добавление тени, трансформация и др.

23
мар
background-position-y

Задает положение фонового изображения внутри элемента по вертикали. Свойство background-position-y является нестандартным и не входит в спецификацию CSS.

23
мар
background-position-x

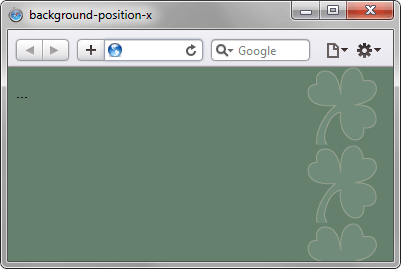
Задает положение фонового изображения внутри элемента по горизонтали. Свойство.; background-position-x .;является нестандартным и не входит в спецификацию CSS.

23
мар
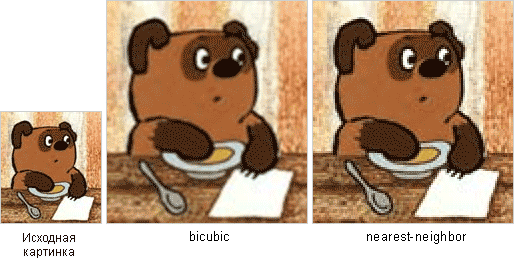
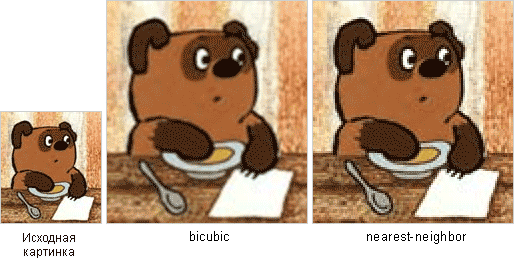
-ms-interpolation-mode

-ms-interpolation-mode .;указывает браузеру, какой алгоритм использовать при масштабировании картинок. Это нестандартное свойство и поддерживается только браузером Internet Explorer начиная с версии.;7.0.

23
мар
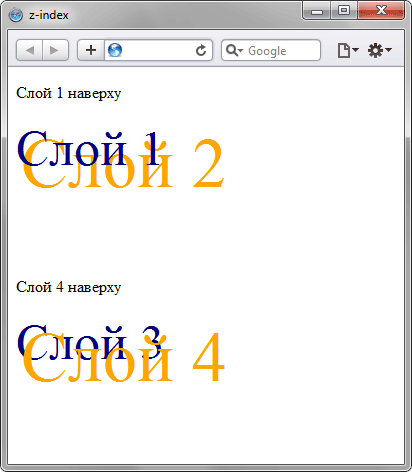
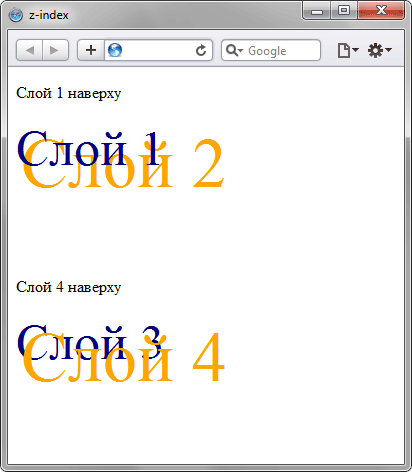
z-index

Любые позиционированные элементы на веб-странице могут накладываться друг на друга в определенном порядке, имитируя тем самым третье измерение, перпендикулярное экрану. Каждый элемент может находиться как ниже, так и выше других объектов веб-страницы, их размещением по z-оси и управляет.; z-index

23
мар
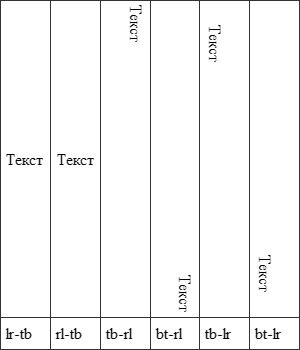
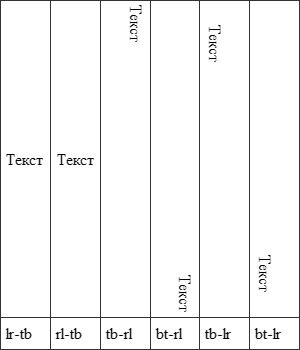
writing-mode

Устанавливает направление текста на странице. Свойство.; writing-mode .;является универсальным и позволяет одновременно задавать значения свойств.; direction .;и.; block-progression .

23
мар
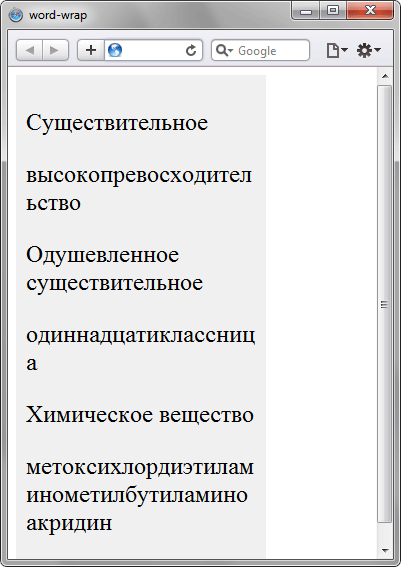
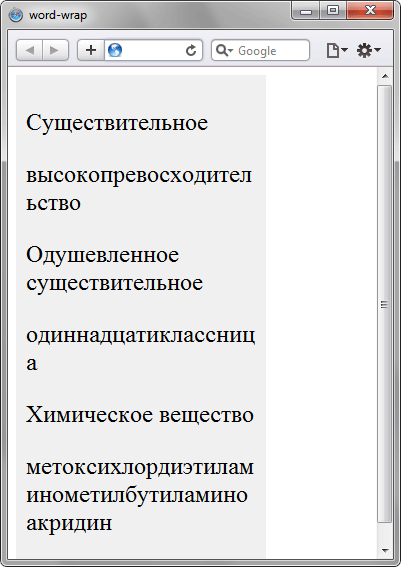
word-wrap

Свойство.; word-wrap .;указывает, переносить или нет длинные слова, которые не помещаются по ширине в заданную область. Данное свойство носит черновой характер и при валидации документа на CSS3 выдает ошибку.

23
мар
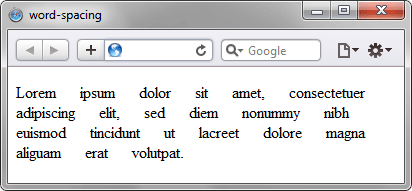
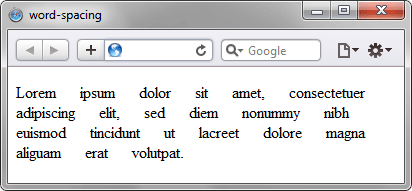
word-spacing

Устанавливает интервал между словами. Если для текста задано выравнивание через.; text-align .;со значением.; justify .;(выравнивание по ширине), то интервал между словами будет установлен принудительно, но не меньше значения, указанного через.; word-spacing .

23
мар
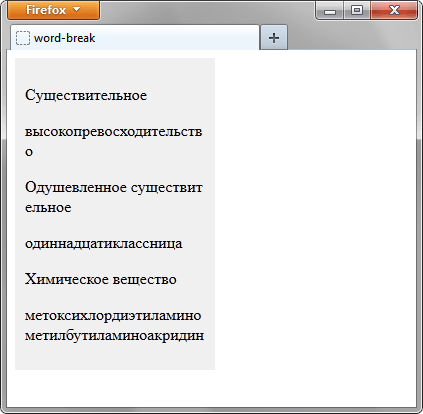
word-break

Свойство.; word-break .;указывает, как делать перенос строк внутри слов, которые не помещаются по ширине в заданную область.

23
мар