Делаем TAB-контрол. - «Верстка»

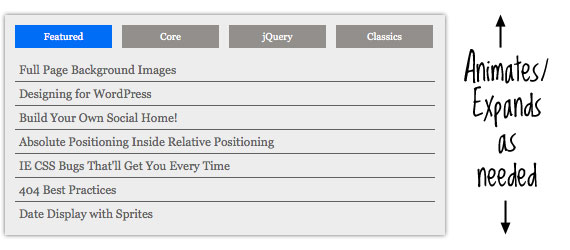
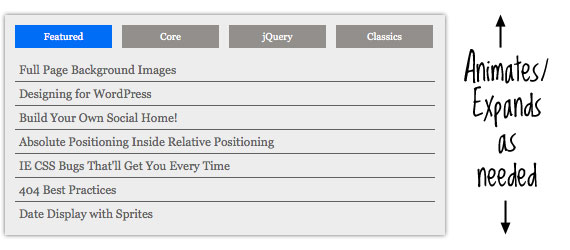
Вы, наверное не раз встречали tab-контролы, которые, при переключении вкладок, дёргаются. Это дёрганье может быть вызвано различными причинами, такими как разница в объёме содержимого вкладки, или, например, скрытие одной вкладки перед показом другой. Давайте посмотрим каким образом можно

19
мар
Всё о свойстве float - «Верстка»

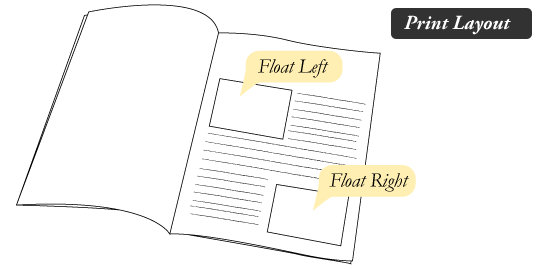
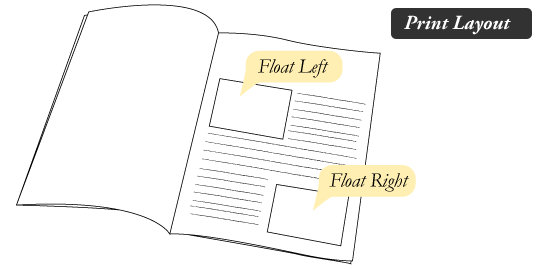
Что такое "float"? Float - это свойство CSS для позиционирования элементов. Для того чтобы понять его назначение и происхождение, можно обратиться к полиграфическому дизайну. В компоновке при печати, изображения могут располагаться на странице так, чтобы текст "обтекал" их.

19
мар
Вёрстка сайта. Ещё один подход. - «Верстка»

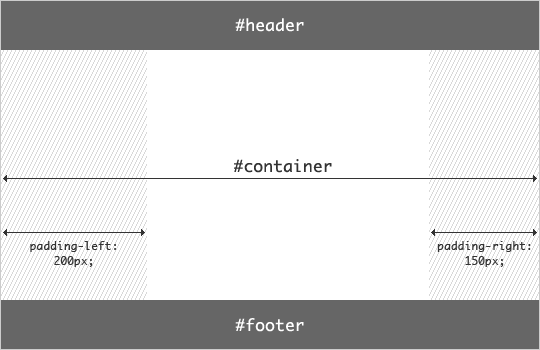
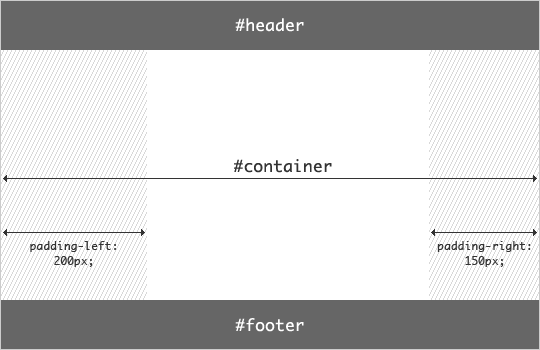
Три колонки. Одна - это сайд-бар фиксированной ширины, для вашей навигации. Другая, скажем, для рекламы или фотографий. И, наконец, контент с изменяющейся шириной для полезной информации. Множество статей написано о вёрстке, существует множество шаблонов. Однако большинство существующих решений

19
мар
Простейший Tooltip используя CSS. - «Верстка»

Представленный tooltip действительно очень прост. Для его реализации не требуется javascript. Только CSS. Описывать совершенно нечего, поэтому просто код:

19
мар
Позиционирование в CSS - «Верстка»

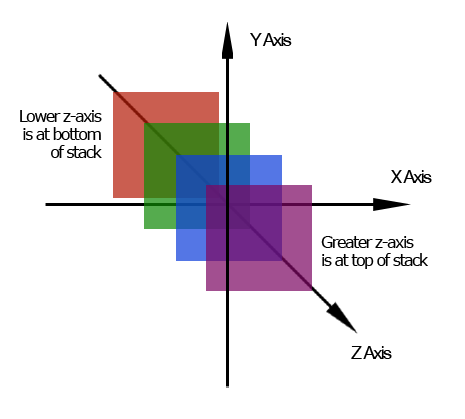
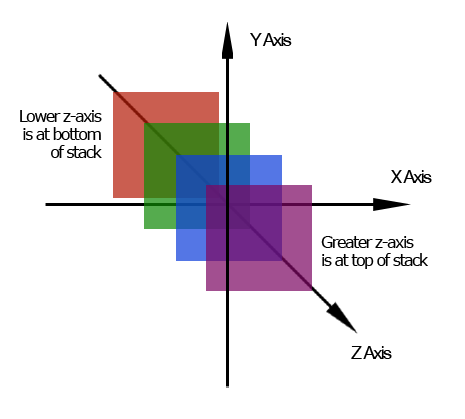
Позиционирование в CSS кажется довольно простым. Указываете какой блок и где должен находиться. Однако всё не так просто, как кажется на первый взгляд. Есть несколько моментов, которые могут запутать новичков. Вы сможете извлечь из позиционирования гораздо больше пользы, если детально разберётесь

19
мар
jQuery 1.4: 15 новых возможностей - «Верстка»

14 января появился на свет jQuery 1.4. Этот релиз содержит множество новых возможностей и улучшений. В этой статье рассматриваются те, которые вы, возможно, найдёте самыми полезными.

19
мар
Декларация !important в CSS - «Верстка»

Декларация !important валидна с первой версии CSS, но похоже она приобрела плохую репутацию в последние годы. Однако если её использовать с осторожностью, то это будет полезным и мощным инструментом. Статья представляет собой руководство к тому как работает декларация и как её надо использовать.

19
мар
Стикеры с ASP.NET MVC и jQuery - «Верстка»

Intro Вообще, оригинал статьи называется "AJAX-enabled Sticky Notes With PHP & jQuery", то есть используется PHP. Но поскольку мне более интересны .NET технологии, я немного переписал статью для использования в ASP.NET MVC. В этой статье рассматривается способ создания системы

19
мар
Тэг script, jQuery и функции html() и text() - «Верстка»

В этой статье рассказано об интересной особенности работы jQuery в браузере IE. Дело в том, что в Internet Explorer вы не сможете получить содержимое тега script, если его тип не javascript, с помощью функции .text().

19
мар
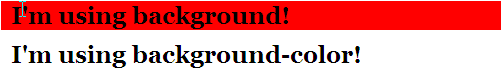
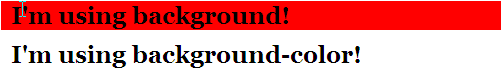
Баг в IE в css-свойстве background - «Верстка»

Использование свойства RGBa становится всё более популярным. Работает это свойство, конечно, не во всех браузерах, но есть отличный способ сделать альтернативный сплошной цвет, объявив его перед значением RGBa.

19
мар
Как работает CSS-селектор nth-child - «Верстка»

В CSS существует селектор, если быть более точным, псевдо-селектор, называемый nth-child. Пример его использования: Вышеприведённый CSS делает следующее: применяет стиля для каждого третьего элемента ненумерованного списка. А именно 3-го, 6-го, 9-го, 12-го и т.д. Но как это работает? А также какую

19
мар
Трюки с textarea - «Верстка»

В статье представлено несколько трюков, которые вы, возможно, не знали и которые вы найдёте полезными в своих разработках.

19
мар
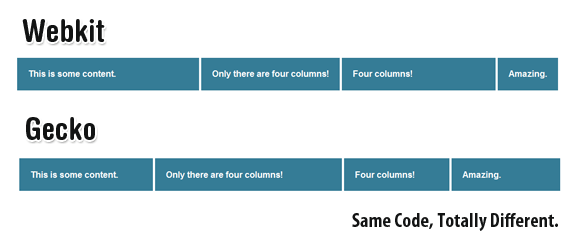
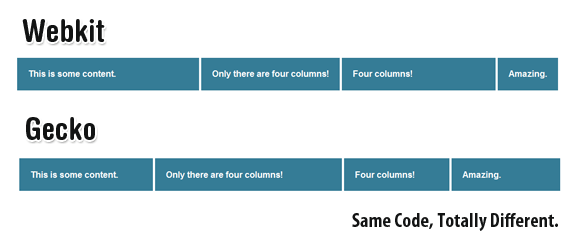
CSS3: Flexible Box Model - «Верстка»

Flexible Box Model - часть спецификации CSS3, которая не получила широкого внимания. Давайте исправим это упущение и рассмотрим как эта возможность может повлиять на дизайн сайтов.

19
мар
CSS и прозрачность элементов. - «Верстка»

Прозрачность в CSS довольно модная техника в последнее время, которая вызывает трудности в кроссбраузерной реализации. До сих пор не существует универсального метода, который бы позволял реализовать прозрачность для всех браузеров. Однако в последнее время ситуация заметно улучшилась. В этой

19
мар