Начались официальные продажи Apple iPhone SE в России - «Новости сети»

Как и ожидалось, сегодня, 5 апреля 2016 года начались официальные продажи 4-дюймового смартфона iPhone SE в России. В версии с 16 Гбайт флеш-памяти модель стоит 37 990 рублей, а 64-Гбайт модификация предлагается на 10 000 рублей дороже. Приобрести аппарат теперь можно и в фирменном

05
апр
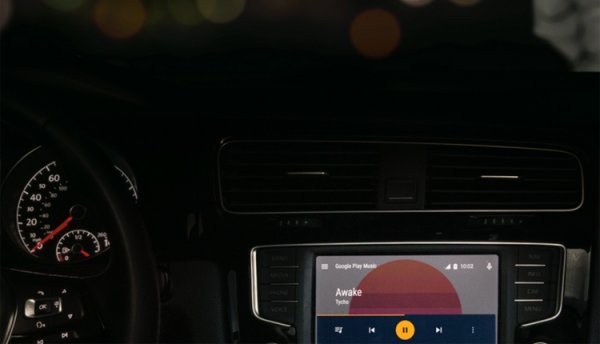
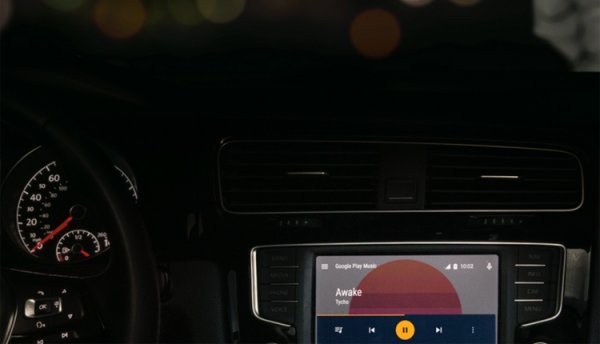
Система Android Auto приходит в Россию - «Новости сети»

Компания Google сообщила о том, что платформа Android Auto теперь официально поддерживается ещё в 18 странах, в том числе и в России. Напомним, что Android Auto позволяет использовать бортовой компьютер транспортного средства в комплексе со смартфоном для совершения звонков, взаимодействия с

05
апр
3DNews Daily: тишина в стане Apple Pay, «эмоциональные» нейроны и дрон с бензопилой - «Новости сети»

...

05
апр
Mitsubishi Electric будет использовать в робомобилях технологии навигации военных ракет - «Новости сети»

Компания Mitsubishi Electric, специализирующаяся на выпуске техники для министерства обороны Японии, планирует применить разработанные технологии в мирных целях. Bloomberg сообщил, что Mitsubishi Electric адаптирует для самоуправляемых автомобилей некоторые из технологий, используемых для ...

05
апр
Boom Technology и Virgin Galactic вернут сверхзвуковые самолёты в небо над Атлантикой - «Новости сети»

Компания Boom Technology намерена возродить трансатлантические сверхзвуковые пассажирские авиаперевозки, которые были прекращены в 2003 году как убыточные. Помогать ей в этом будет Virgin Galactic — вместе с её инженерами Boom Technology проектирует прототип самолёта, способного развивать скорость

05
апр
Samsung контролирует 68 % мирового рынка изогнутых мониторов - «Новости сети»

На мировом рынке изогнутых компьютерных мониторов безоговорочно лидирует корпорация Samsung Electronics, сообщает издание Yonhap со ссылкой на данные аналитиков WitsView. По их оценкам, в 2015 году по всему миру было выпущено около 900 тыс. мониторов, оснащённых изогнутыми дисплеями. В 2016 году

05
апр
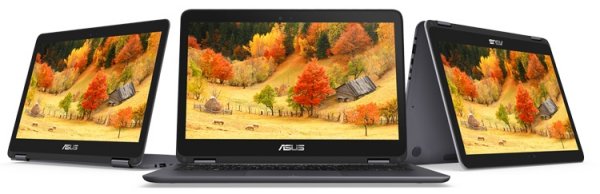
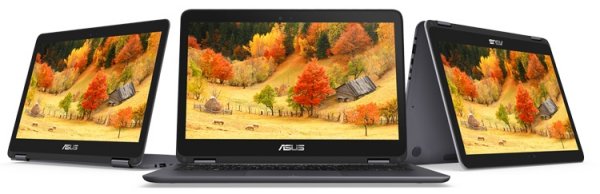
ASUS анонсировала ноутбук-«перевёртыш» ZenBook Flip UX360CA - «Новости сети»

ASUS ZenBook Flip UX360CA — ноутбук с переворачивающимся на 360° дисплеем диагональю 13,3 дюйма, позволяющим использовать компьютер в качестве планшета. Новинка будет поставляться в нескольких конфигурациях, различающихся моделями процессора Intel Core M поколения Skylake (900-МГц M3-6Y30, 1,1-ГГц

05
апр
Vivo V3 и V3 Max: смартфоны в металлическом корпусе с чипом Snapdragon и LTE - «Новости сети»

Компания Vivo продолжает расширять ассортимент смартфонов: очередными новинками стали модели V3 и V3 Max под управлением операционной системы Funtouch OS 2.5 на основе Android 5.1 (Lollipop). Информация размещенная на сайте - «print-prime.ru» Аппарат Vivo V3 получил 5-дюймовый дисплей формата 720р

05
апр
Из-за нехватки запчастей Tesla продала меньше электромобилей, чем планировала - «Новости сети»

Американская компания Tesla Motors продала меньше электромобилей, чем планировала, что связано с нехваткой запчастей. Однако это не мешает автопроизводителю рассчитывать на реализацию до 90 тыс. машин в нынешнем году. Как сообщает агентство Reuters со ссылкой на обнародованные Tesla данные, в

05
апр
Агентство DARPA приступило к тестированию беспилотного охотника за подлодками - «Новости сети»

Агентство по перспективным оборонным научно-исследовательским разработкам США (Defense Advanced Research Projects Agency, DARPA) приступило к тестированию автономного плавучего средства, предназначенного для выявления подводных лодок в глубинах океана. Испытания уже проходят в Портленде (штат

05
апр
Представлены наушники-вкладыши с вибромотором для будильника - «Новости сети»

Небольшая японская компания King Jim Co Ltd с 22 апреля начнёт поставки интересных будильников для короткого сна. Наверное, вы видели в Сети ролики со спящими вповалку пассажирами в вагонах токийской подземки или с дремлющими на заседаниях престарелыми управляющими. Увы, высыпаться в этом мире

04
апр
Космический аппарат научного назначения «Ломоносов» практически готов к запуску - «Новости сети»

Завершаются работы по подготовке к запуску космического аппарата «Ломоносов», о чём сообщает корпорация «ВНИИЭМ» — изготовитель спутника. Аппарат «Ломоносов» предназначен для проведения научных экспериментов с целью исследования световых явлений верхней атмосферы Земли и радиационных характеристик

04
апр
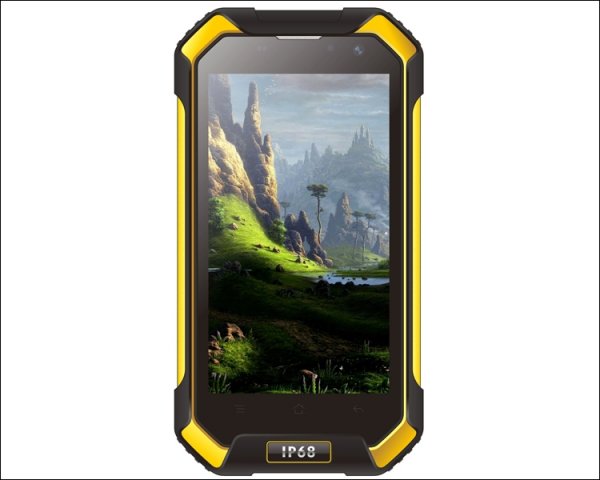
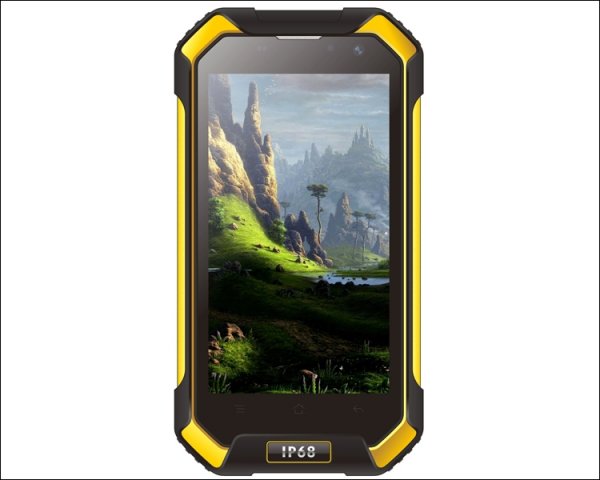
Blackview BV6000: один из самых мощных смартфонов в защищённом исполнении - «Новости сети»

Компания Blackview подготовила к выпуску «внедорожный» смартфон BV6000, который будет предлагаться с операционной системой Android 6.0 Marshmallow «из коробки». Новинка имеет усиленное исполнение и сертификацию IP68. Аппарату не страшны вода, грязь, пыль, удары, тряска и падения. При этом модель

04
апр
Виртуальный оператор АО «ГЛОНАСС» будет использовать сети «МегаФона» - «Новости сети»

«МегаФон» заключил контракт об оказании услуги по предоставлению элементов сети связи для АО «ГЛОНАСС» в рамках проекта по созданию виртуального оператора мобильной связи (Mobile Virtual Network Operator, MVNO). Информация размещенная на сайте - «print-prime.ru» АО «ГЛОНАСС» является оператором

04
апр

Описание нашего сайта
• Мы информационный портал, на котором публикуются новости веб-дизайна и мелкие хитрости, а так же информация и советы которые вам смогут помочь по созданию сайтов, шаблонов, и многое другое. Вы также сможете найти интересные уроки по CSS3, HTML5, jQuery, Photoshop и и многое другое, интересное, с интернет мира. Вся информация размещенная на сайте предназначена исключительно в ознакомительных целях и ошибки в учении не кто не отменял .. Как говориться - "Не бойся, когда не знаешь: страшно, когда знать не хочется."









