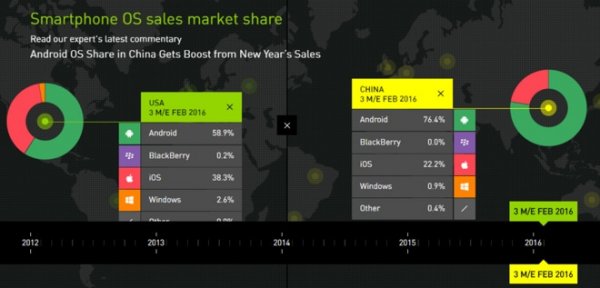
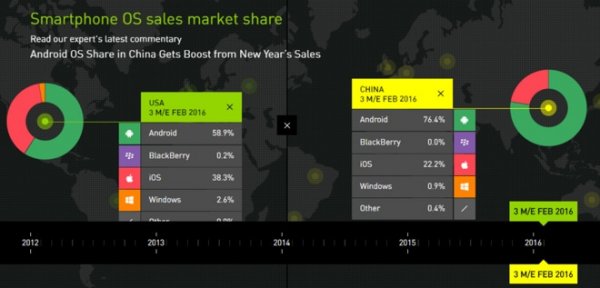
iPhone утрачивает позиции в «городском Китае» впервые с 2014 года - «Новости сети»

Согласно исследованию аналитической фирмы Kantar Worldpanel, доля Apple на рынке смартфонов в «городском Китае» снизилась на 3,2 % в течение первого квартала 2016 года. Это происходит с компанией впервые в данном регионе с августа 2014 года. Часть ...

08
апр
ZTE снизила оценку прибыли втрое из-за санкций США - «Новости сети»

Годовая прибыль ZTE оказалась втрое меньше той, которую ожидала компания. Причина заключается в введении торговых санкций против китайского производителя телекоммуникационного оборудования. В январе ZTE публиковала предварительные финансовые итоги, согласно которым операционная прибыль компании

08
апр
Посетителей экспозиции OPPO на выставке Hi-Fi & High End Show ждёт приз - «Новости сети»

С 14 по 17 апреля в Москве пройдёт юбилейная двадцатая выставка Hi-Fi & High End Show, на которой будет представлен широкий перечень электроники в области звука и видео и во всех возможных ценовых категориях: от легчайших беспроводных наушников для спортсменов до Ultra HD дисплеев и

08
апр
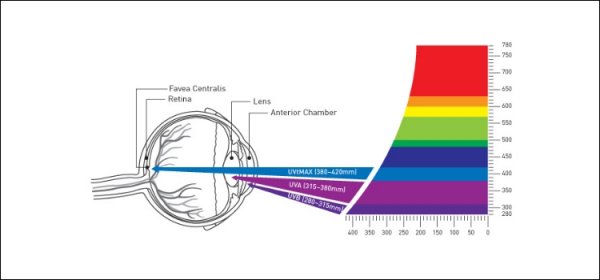
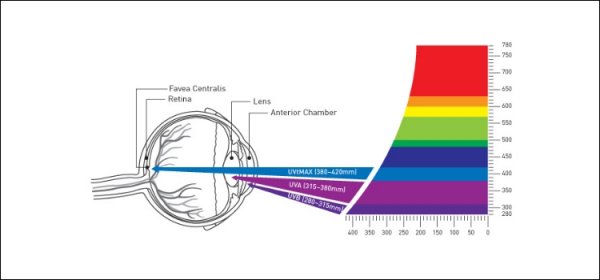
Смартфон VKworld T6 встанет на защиту зрения пользователя - «Новости сети»

Компания VKworld раскрыла предварительную информацию о смартфоне T6, анонс которого ожидается в текущем месяце. Главной особенностью новинки станет набор средств для снижения нагрузки на зрительный аппарат пользователя. Речь идёт прежде всего об аналоге технологии Low Blue Light, которая

08
апр
Производителя принтеров Lexmark хотят купить китайцы - «Новости сети»

Известен один из претендентов на покупку американского производителя печатающих систем Lexmark. Речь идёт о китайской компании Apex Technology, разрабатывающей картриджи и тонеры, а также чипы для них.

08
апр
Airbus и Siemens создают самолёт с гибридным двигателем - «Новости сети»

Французская авиастроительная корпорация Airbus и немецкий промышленный концерн Siemens объединились в разработке самолётов с гибридными двигателями. Партнёры рассчитывают наладить выпуск таких пассажирских лайнеров к 2030 году. Как сообщается в совместном пресс-релизе Airbus и ...

08
апр
Обновлённая модель Audi A3 получила цифровую панель приборов - «Новости сети»

Компания Audi представила обновлённую модель A3, которая будет предлагаться в различных кузовных вариантах, в том числе седан, кабриолет и спортбэк. Как утверждает производитель, новинка поднимает планку в сегменте премиальных компактных автомобилей благодаря множеству ассистирующих систем...

08
апр
Российская армия испытала в Сирии высокоскоростной военный интернет - «Интернет и связь»

Подразделения российских Вооруженных сил в ходе антитеррористической операции в Сирии испытали высокоскоростной военный интернет и комплексы связи последнего поколения. Об этом сообщил ТАСС ...

07
апр
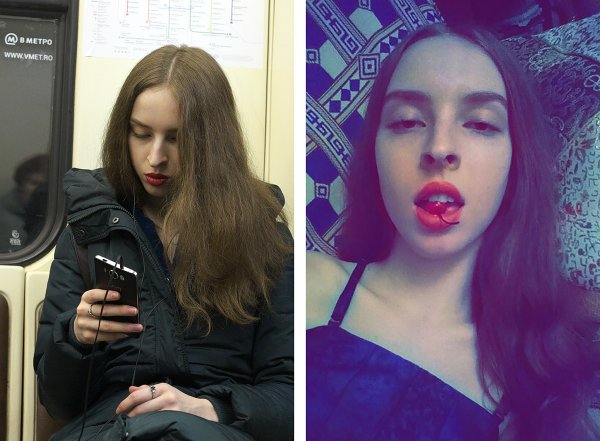
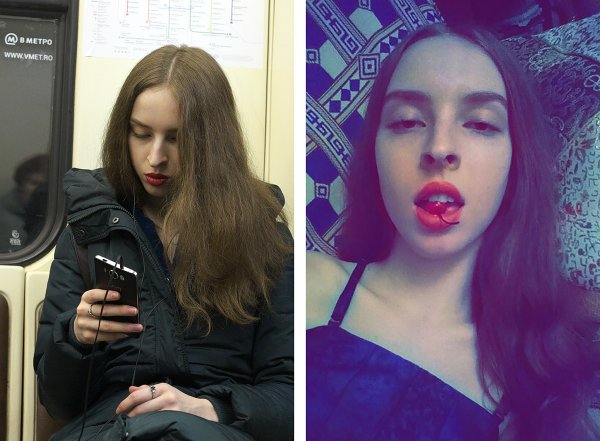
Картинка дня: фотограф нашел в соцсетях случайных попутчиков из метро - «Интернет и связь»

Фотограф Егор Цветков с помощью общедоступных программ ищет и находит в социальных сетях людей, которых снимает в метро. Об этом сообщает сайт Bird in Flight. Молодой ...

07
апр
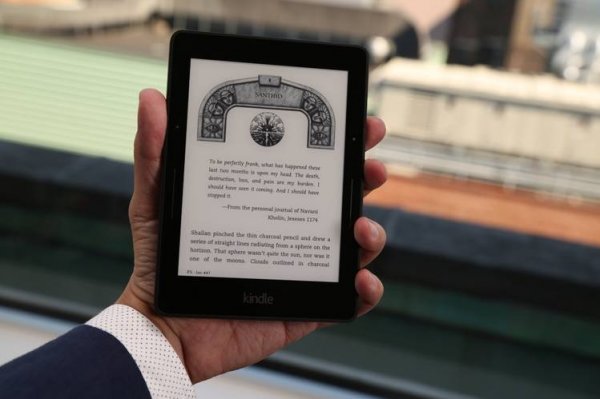
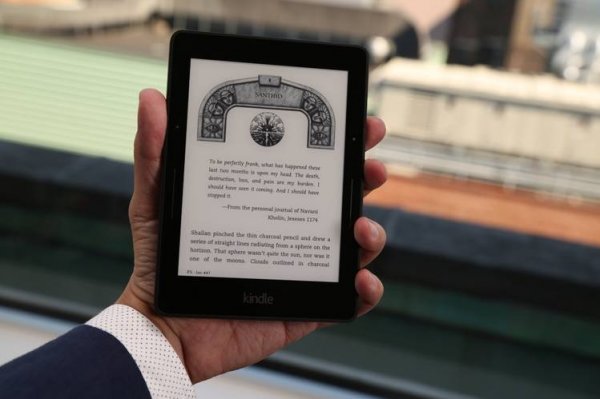
Amazon готовит к показу флагманский ридер - «Новости сети»

Газете The Wall Street Journal (WSJ) стало известно о планах Amazon по выпуску нового ридера высокого уровня, комплектуемого чехлом со встроенным аккумулятором. Производитель пока не подтвердил эту информацию, но назвал сроки обновления серии Kindle. Как сообщает WSJ со ссылкой на осведомлённый

07
апр
Intel купила компанию Yogitech ради обеспечения безопасности «Интернета вещей» - «Новости сети»

Корпорация Intel сообщила о приобретении фирмы Yogitech, которая была основана в 2000 году и в настоящее время базируется в Италии. Yogitech специализируется на разработке решений, предназначенных для обеспечения безопасности микрочипов, которые используются в робототехнике, автомобильных ...

07
апр
WhatsApp включил режим шифрования всех передаваемых данных - «Интернет»

WhatsApp перешел на полное шифрование всех данных, передаваемых пользователями мессенджера, в том числе и звонков. Причиной подобного шага является глобальный конфликт между мировыми технологическими компаниями и спецслужбами разных стран.

07
апр
Создание страницы подписки [5. Адаптивка и попап] - «Видео уроки - CSS»
![Создание страницы подписки [5. Адаптивка и попап] - «Видео уроки - CSS»](/uploads/posts/2016-04/sozdanie-stranicy-podpiski-5-adaptivka-i-popap-video-uroki-css_1.jpeg)
Вся информация размещенная на сайте предназначена исключительно в ознакомительных целях и ошибки в учении не кто не отменял .. Как говориться - "Не бойся, когда не знаешь: страшно, когда знать не хочется."
![Создание страницы подписки [5. Адаптивка и попап] - «Видео уроки - CSS»](/uploads/posts/2016-04/sozdanie-stranicy-podpiski-5-adaptivka-i-popap-video-uroki-css_1.jpeg)
07
апр
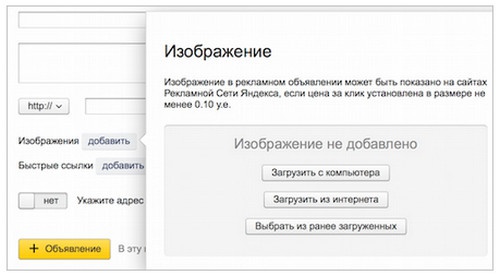
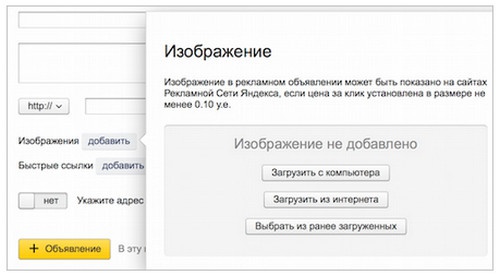
Яндекс.Директ полностью переходит на большие картинки - «Интернет»

Ровно через неделю будет завершен полный переход сервиса Яндекс.Директ на новые поддерживаемые форматы изображений. После этого пользователи смогут загружать картинки только больших размеров.

07
апр

Описание нашего сайта
• Мы информационный портал, на котором публикуются новости веб-дизайна и мелкие хитрости, а так же информация и советы которые вам смогут помочь по созданию сайтов, шаблонов, и многое другое. Вы также сможете найти интересные уроки по CSS3, HTML5, jQuery, Photoshop и и многое другое, интересное, с интернет мира. Вся информация размещенная на сайте предназначена исключительно в ознакомительных целях и ошибки в учении не кто не отменял .. Как говориться - "Не бойся, когда не знаешь: страшно, когда знать не хочется."









