Смартфон Oukitel K6000 Pro получил аккумулятор на 6000 мА·ч - «Новости сети»

Компания Oukitel официально представила смартфон K6000 Pro, который полагается на аппаратную платформу MediaTek и операционную систему Android 6.0 Marshmallow. Новинка использует чип MT6753, объединяющий восемь вычислительных ядер ARM Cortex-A53 и графический ускоритель ARM Mali T720. Тактовая

08
апр
Фото дня: огромный ледяной «паук» на Плутоне - «Новости сети»

Национальное управление США по воздухоплаванию и исследованию космического пространства (NASA) продолжает публиковать снимки карликовой планеты Плутон, переданные на Землю аппаратом New Horizons. На представленном ниже изображении запечатлено необычное образование на поверхности Плутона, по своей

08
апр
Поглощение Sharp поможет переходу Foxconn на OLED-дисплеи - «Новости сети»

Как полагает Digitimes Research, главной целью инвестиций Hon Hai Precision Industry (бренд Foxconn Electronics) в Sharp является разработка AMOLED-панелей, в основном для использования в смартфонах, поставляемых тайваньской компанией, являющейся крупнейшим контрактным производителем электроники.

08
апр
Гибридный планшет BlackBook в стиле Microsoft Surface обойдётся в $430 - «Новости сети»

Сетевые ретейлеры в скором времени начнут продажи планшета «два в одном» BlackBook, функционирующего под управлением операционной системы Windows 10. Новинка наделена 10,1-дюймовым сенсорным IPS-дисплеем с разрешением 1920 × 1200 пикселей (WUXGA). Взаимодействовать с экраном можно как при помощи

08
апр
BlackBerry готовит два Android-смартфона среднего уровня - «Новости сети»

Генеральный директор BlackBerry Джон Чен (John Chen) сообщил, что компания в текущем году планирует выпустить как минимум два новых смартфона под управлением операционной системы Android. Информация размещенная на сайте - «print-prime.ru» Один из аппаратов, фигурирующий ...

08
апр
Toyota отзывает автомобили RAV4, Lexus RX и Lexus ES из-за проблем безопасности - «Новости сети»

Компания Toyota вынуждена инициировать очередную программу отзыва автомобилей: выявленный дефект создаёт угрозу безопасности и может послужить причиной дорожно-транспортного происшествия. Информация ...

08
апр
3DNews Daily: людям нравится трогать роботов, а Moleskin любит оцифровывать блокноты - «Новости сети»

Скачать браузер Vivaldi ...

08
апр
Первое «живое» фото флагманского смартфона Moto X 2016 - «Новости сети»

Ресурс HelloMotoHK опубликовал в Сети фото смартфона, который, как утверждается, является неанонсированным флагманом Moto X 2016. О новой модели флагманского смартфона компании Lenovo упоминали в Сети на прошлой неделе, в связи с появлением новой информации в базе данных сайта Zauba,

08
апр
Яндекс делится со всеми технологиями для глухих и слабослышащих - «Блог для вебмастеров»

Команда Яндекса проделала большую работу при разработке Яндекс.Разговора - экспериментального мобильного приложение под Android для глухих и слабослышащих. И теперь мы хотим поделиться со всем миром нашими ...

08
апр
Только по запросу органов: как белорусские интернет-провайдеры "следят" за нелегальным контентом - «Интернет и связь»

Интернет-провайдеры и операторы не следят за тем, что выкладывают пользователи на торрент-трекерах и чем они делятся в соцсетях. Тем не менее по запросу правоохранительных органов они обязаны ...

08
апр
Бесплатный сотовый оператор заработает в России в мае - «Интернет и связь»

До 25 июля крупнейшие российские операторы — МТС, МегаФон, Билайн и Tele2 — будут обязаны открыть свои сети независимым виртуальным операторам связи (MVNO). Ожидается, что уже в мае 2016 года ...

08
апр
Facebook Live стал доступен для всех пользователей социальной сети - «Интернет»

Facebook предоставил доступ к сервису прямых трансляций «Live» пользователям социальной сети по всему миру. Об этом сообщил Марк Цукерберг.

08
апр
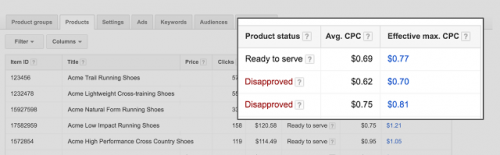
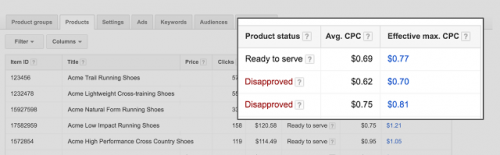
В Google AdWords появились новые столбцы с информацией о статусе товара - «Интернет»

На вкладке «Товары» в Google AdWords появилось два новых столбца. С их помощью рекламодатели смогут удостовериться, что все их объявления готовы к показу.

08
апр
Монитор BenQ EW2775ZH позаботится о зрении пользователей - «Новости сети»

Компания BenQ представила монитор EW2775ZH с диагональю 27 дюймов, выполненный на основе матрицы AMVA+ формата Full HD. Панель обладает разрешением 1920 × 1080 пикселей, временем отклика в 4 мс (GtG), углами обзора по горизонтали и вертикали до 178 градусов, яркостью в 300 кд/м2 и контрастностью

08
апр

Описание нашего сайта
• Мы информационный портал, на котором публикуются новости веб-дизайна и мелкие хитрости, а так же информация и советы которые вам смогут помочь по созданию сайтов, шаблонов, и многое другое. Вы также сможете найти интересные уроки по CSS3, HTML5, jQuery, Photoshop и и многое другое, интересное, с интернет мира. Вся информация размещенная на сайте предназначена исключительно в ознакомительных целях и ошибки в учении не кто не отменял .. Как говориться - "Не бойся, когда не знаешь: страшно, когда знать не хочется."









