Oppo готовит смартфон A37m с 8-ядерным процессором и 5" экраном - «Новости сети»

Китайский центр сертификации телекоммуникационного оборудования (TENAA) рассекретил новый смартфон, готовящийся к выпуску компанией Oppo: аппарат фигурирует под обозначением A37m. Известно, что основой устройства послужит процессор разработки MediaTek. Речь идёт о чипе MT6750, который ...

11
апр
Facebook возьмется за решение проблемы «контекстного коллапса» - «Интернет»

Facebook планирует значительно повысить объем уникального контента за счет мотивации пользователей социальной сети к публикации большего количества постов о себе и своей жизни.

11
апр
Первое крупное обновление для Windows 10 вышло (Build 10586 Threshold 2)! Что нового? - «Windows»

Начинать всегда сложно – принцип, который, увы, не пощадил и запуск новой Windows 10. Операционная система официально появилась в конце июля с целым рядом проблем и недостатков, несмотря на довольно длительный процесс ...

10
апр
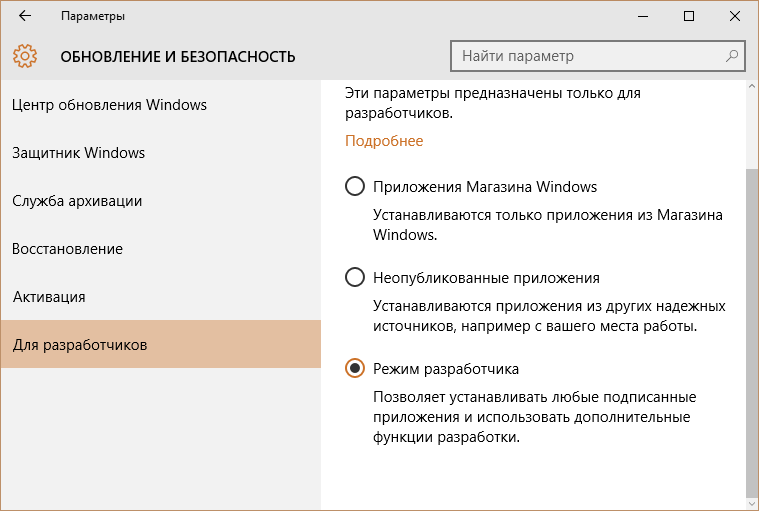
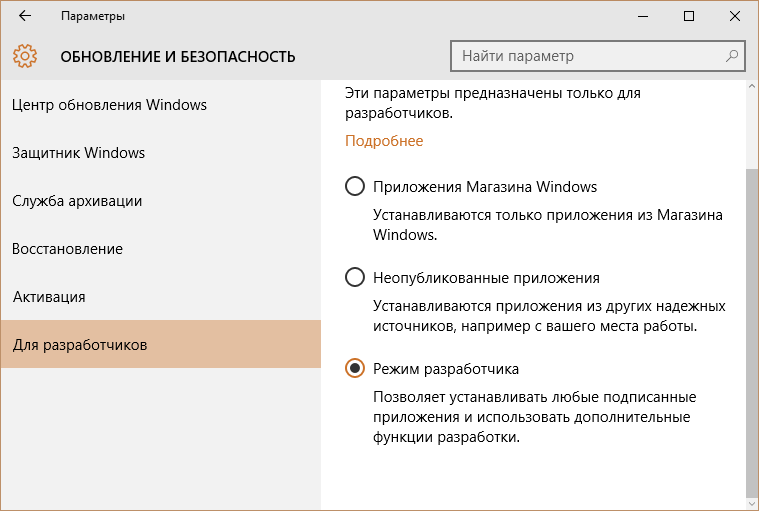
Windows 10: Как исправить приложения, которые не запускаются или застревают на экране загрузки - «Windows»

Если вы установили новую Windows 10 и заметили, что некоторые приложения Магазина Windows работают, а другие нет, есть одно решение, которое может вам помочь. В частности, некоторые пользователи обнаружили...

10
апр
Windows 8.1 нет в Магазине Windows и другие проблемы при обновлении - «Windows»

Хотите обновиться до Windows 8.1, но в Магазине Windows не видно этого обновления? Получаете ошибки при установке? Или обновление застревает в какой-то момент во время установки? Хотя Microsoft постаралась ...

10
апр
5 способов загрузить Windows 8 и Windows 8.1 в безопасном режиме - «Windows»

Не можете загрузить Windows 8 или Windows 8.1 в безопасном режиме? Вы нажимаете F8 или Shift+F8, но это ни к чему не приводит? Загрузка новой операционной системы от Microsoft стала настолько быстрой, поэтому не ...

10
апр
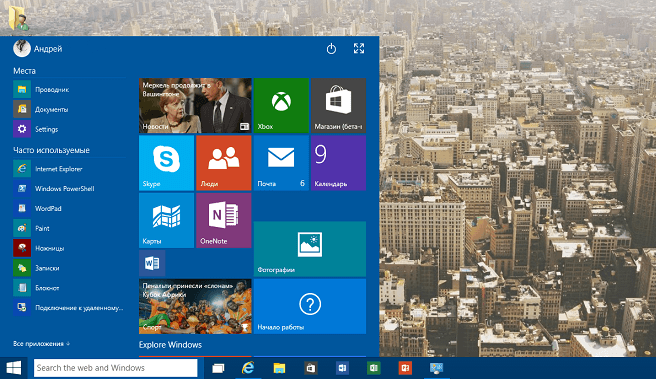
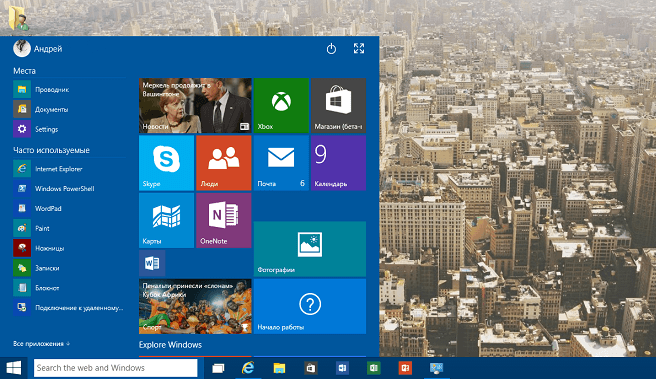
Как перерегистрировать меню «Пуск» в Windows 10 - «Windows»

С Windows 10 Microsoft хочет угодить всем пользователям. В частности, компания создала конвертируемое меню «Пуск», которое удобно использовать как на сенсорных устройствах, так и на обычных настольных ПК. Однако ...

10
апр
Скриншоты Skype UWP для Windows 10 Mobile - «Windows»

Вчера мы опубликовали руководство по установке нового приложения Skype в инсайдерскую сборку Windows 10 Redstone для компьютеров. Спустя несколько часов Microsoft выпустила новую предварительную сборку Windows ...

10
апр
[Видео] Cortana на экране блокировки Windows 10 - «Windows»
![[Видео] Cortana на экране блокировки Windows 10 - «Windows»](/uploads/posts/2016-04/video-cortana-na-ekrane-blokirovki-windows-10-windows_1.jpeg)
Благодаря вчерашнему запуску новой предварительной сборки Windows 10 (Build 14316), которая, к слову, стала одиннадцатой по счету сборкой с момента выхода ноябрьского обновления, участникам программы предварительной ...
![[Видео] Cortana на экране блокировки Windows 10 - «Windows»](/uploads/posts/2016-04/video-cortana-na-ekrane-blokirovki-windows-10-windows_1.jpeg)
10
апр
Microsoft Edge: новое в Windows 10 Build 14316 - «Windows»

Новая сборка Windows 10 Insider Preview под номером 14316 представляет собой очередной, причем довольно большой шаг на пути к следующему крупному обновлению, известному как Anniversary Update. Выход обновления ...

10
апр
На экране блокировки Windows 10 Mobile появится кнопка запуска камеры - «Windows»

Почему-то так сложилось, что реализацию самых простых и очевидных идей для своих программных продуктов Microsoft почти всегда откладывает на потом. И этот как раз то, что произошло с возможностью запускаПочему-то так сложилось, что реализацию самых простых и очевидных идей для своих программных

10
апр
Microsoft выпустила инструмент для преобразования классических программ в универсальные приложения - «Windows»

Одним из наиболее интересных анонсов на пленарном выступлении в первый день конференции Build 2016 оказался новый инструмент Desktop App Converter (ранее известный как Project Centennial). Его задача – помочь р...

10
апр
Flash-реклама в браузере Edge будет по умолчанию ставиться на паузу - «Windows»

Интернет пытается избавиться от Adobe Flash в течение многих лет. В частности, Microsoft хотела приучить пользователей к жизни без Flash еще в далеком 2012 году, правда безуспешно: если вы помните,Интернет пытается избавиться от Adobe Flash в течение многих лет. В частности, Microsoft хотела

10
апр
Teclast Tbook 10 – еще один планшет-ноутбук с Windows 10 и Android - «Windows»

Запуск планшетов Surface в конце 2012 года стал точкой отсчета, с которого на рынке началось появление многочисленных клонов и продуктов, вдохновленных портативными компьютерами от Microsoft. Эта тенденция продолжилась ...

10
апр

Описание нашего сайта
• Мы информационный портал, на котором публикуются новости веб-дизайна и мелкие хитрости, а так же информация и советы которые вам смогут помочь по созданию сайтов, шаблонов, и многое другое. Вы также сможете найти интересные уроки по CSS3, HTML5, jQuery, Photoshop и и многое другое, интересное, с интернет мира. Вся информация размещенная на сайте предназначена исключительно в ознакомительных целях и ошибки в учении не кто не отменял .. Как говориться - "Не бойся, когда не знаешь: страшно, когда знать не хочется."









