Кроссоверы Honda CR-V попали под отзыв в России из-за подушек безопасности - «Новости сети»

В России инициирована программа отзыва кроссоверов Honda CR-V. Причём, как сообщается на сайте Федерального агентства по техническому регулированию и метрологии (Росстандарт), проблема носит довольно серьёзный характер. Информация размещенная на сайте - «print-prime.ru» Сообщается, что у

13
апр
Смартфон Doogee T3 в Vertu-стиле получит два дисплея - «Новости сети»

Компания Doogee опубликовала изображения готовящегося к выпуску смартфона T3, который внешне напоминает аппараты премиум-класса Vertu. Утверждается, что новинка станет первым на рынке люкс-смартфоном с двумя дисплеями. Причём речь идёт об устройстве моноблочного типа. На фронтальной панели

13
апр
TSMC планирует ускорить внедрение 7-нм технологии производства - «Новости сети»

Компания Taiwan Semiconductor Manufacturing Company (TSMC) может ускорить внедрение новых технологий производства микрочипов. По крайней мере, об этом сообщает Digitimes, ссылаясь на информацию, полученную через отраслевые источники. Известно, что в четвёртом квартале нынешнего года TSMC освоит

13
апр
Вместимость SSD-накопителей GoodRAM CX200 достигает 960 Гбайт - «Новости сети»

Компания GoodRAM представила серию твердотельных накопителей CX200, подходящих для использования в настольных компьютерах и ноутбуках. В устройствах хранения данных применены микрочипы флеш-памяти Toshiba NAND TLC (три бита информации в одной ячейке) и контроллер Phison PS3110-S10. Новинки имеют

13
апр
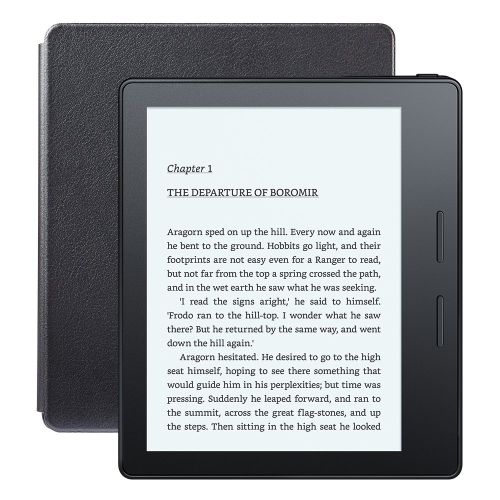
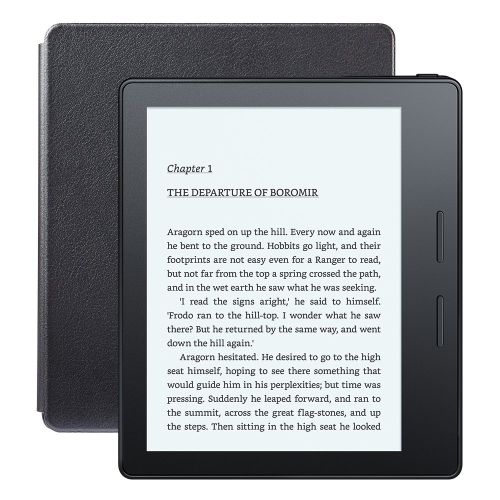
Представлен е-ридер Amazon Kindle Oasis по цене $290 - «Новости сети»

Компания Amazon представила новый е-риддер семейства Kindle, успевший «засветиться» в Сети до анонса. Новинка отличается от своих предшественников необычным дизайном и весьма высокой ценой. Как и ожидалось, новый е-ридер получил название Kindle Oasis. Также подтвердились и появившиеся до анонса

13
апр
Gigabyte X99P-SLI: материнская плата с поддержкой Thunderbolt 3 - «Новости сети»

Компания Gigabyte анонсировала материнскую плату X99P-SLI для мощных настольных компьютеров на основе процессоров Intel Core в исполнении LGA2011-3. Плата выполнена на наборе системной логики Intel X99 Express. В восьми слотах для модулей DDR4-3333(O.C.)/3200(O.C.) может разместиться до ...

13
апр
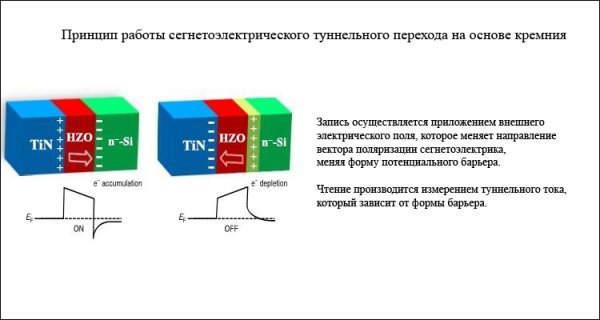
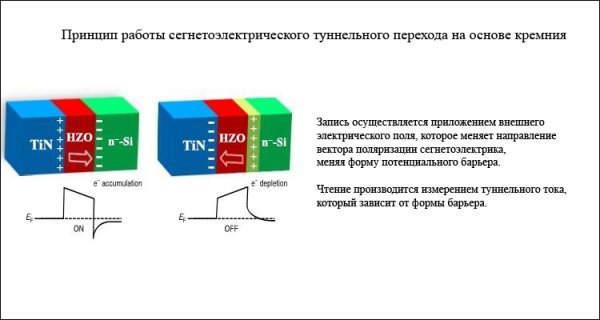
Российские учёные получили материал на основе оксида гафния для памяти нового типа - «Новости сети»

Исследователи из Московского физико-технического института (МФТИ) впервые вырастили сверхтонкие (2,5 нанометра) сегнетоэлектрические плёнки на основе оксида гафния, которые могут стать основой для элементов энергонезависимой памяти нового типа. Речь идёт о запоминающих устройствах ...

13
апр
"ВКонтакте" начала массовую борьбу с книжными пиратами - «Интернет и связь»

Социальная сеть «ВКонтакте» ввела систему цифрового отпечатка для книг, которая не позволит скачивать файлы, удаленные по жалобам правообладателей. Об этом сообщают «Известия» со ссылкой на ...

13
апр
На одном сайте можно использовать различные методы мобильной адаптации - «Интернет»

Google допускает использование на одном ресурсе сразу нескольких способов мобильной адаптации.

13
апр
Поисковики обяжут удалять ссылки на пиратские сайты в течение 5 дней? - «Интернет»

На удаление ссылок, указывающих на пиратский контент, поисковикам будет предоставлен пятидневный срок с момента обращения правообладателя. Такое дополнение к действующему законодательству обсуждается в Минкомсвязи.

13
апр
Разработчики нашли способ запуска Linux-приложений с GUI через Bash в Windows 10 - «Windows»

Выход Windows 10 Insider Preview Build 14316 на прошлой неделе ознаменовал собой интеграцию в ОС линуксовой консоли Bash, позволяющей выполнять Unix-команды в среде Windows. Естественно, энтузиасты тут же принялись исследовать...

13
апр
Сборка 10586.218 доступна для Windows 10 и Windows 10 Mobile в качестве накопительного обновления - «Windows»

Сегодня Microsoft выпустила сразу два накопительных обновления – одно для Windows 10 Mobile, второе для настольной версии «десятки». Владельцам смартфонов с Windows 10 Mobile стала доступна сборка 10586.218 в ...

13
апр
Игровая мышь ASUS ROG Spatha может работать в проводном и беспроводном режимах - «Новости сети»

Компания ASUS представила в семействе компьютерных устройств Republic of Gamers (ROG) мышь Spatha, спроектированную для поклонников массовых многопользовательских онлайн-игр (MMO). Новинка насчитывает 12 программируемых кнопок, шесть из которых расположены в зоне большого пальца. Разработчик

13
апр

Описание нашего сайта
• Мы информационный портал, на котором публикуются новости веб-дизайна и мелкие хитрости, а так же информация и советы которые вам смогут помочь по созданию сайтов, шаблонов, и многое другое. Вы также сможете найти интересные уроки по CSS3, HTML5, jQuery, Photoshop и и многое другое, интересное, с интернет мира. Вся информация размещенная на сайте предназначена исключительно в ознакомительных целях и ошибки в учении не кто не отменял .. Как говориться - "Не бойся, когда не знаешь: страшно, когда знать не хочется."










