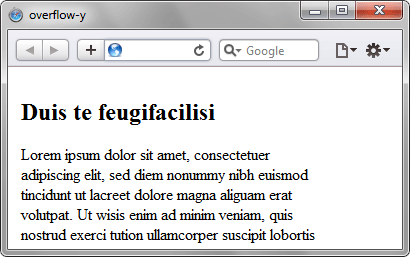
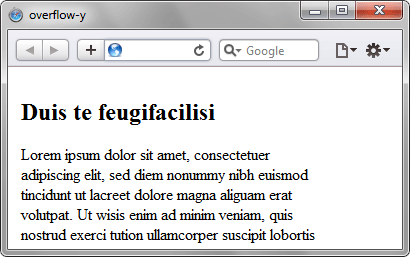
overflow-y

Свойство.; overflow-y .;управляет отображением содержания блочного элемента по вертикали, если контент целиком не помещается и выходит за область сверху или снизу от блока.

22
мар
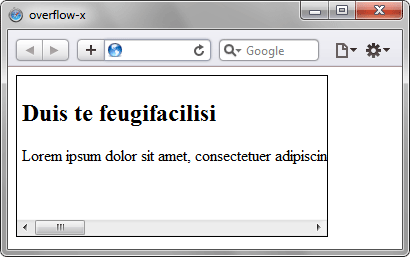
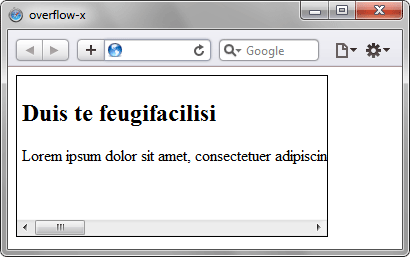
overflow-x

Свойство.; overflow-x .;управляет отображением содержания блочного элемента по горизонтали, если контент целиком не помещается и выходит за область справа или слева от блока.

22
мар
overflow

Свойство.; overflow .;управляет отображением содержания блочного элемента, если оно целиком не помещается и выходит за область заданных размеров.

22
мар
outline-width

Задает толщину внешней границы элемента. В отличие от свойства.;border-width, для.;outline-width.;нельзя устанавливать границу для каждой стороны элемента индивидуально. Чтобы.;outline-width.;работал, необходимо установить у свойства.;outline-style.;любое значение кроме.;none.

22
мар
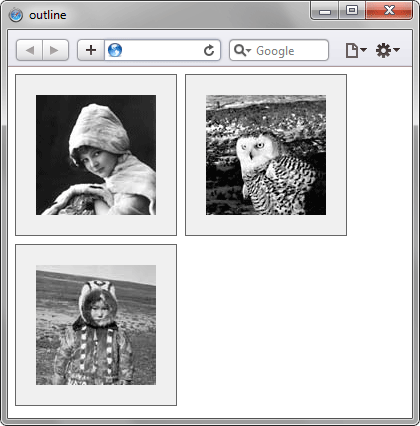
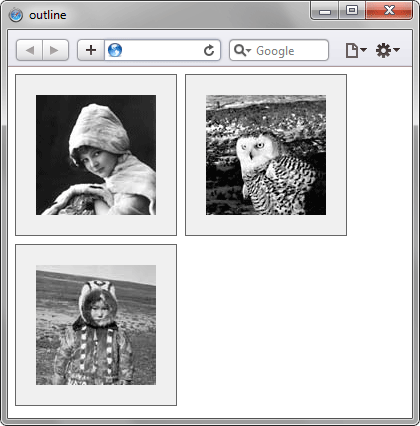
outline-style

Задает стиль внешней границы элемента. В отличие от линии, задаваемой через.; border , линия через.; outline .;отображается вокруг элемента, не влияя на ширину блока или его положение.

22
мар
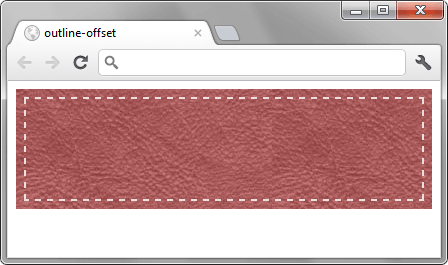
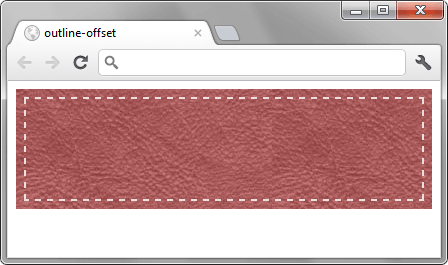
outline-offset

Устанавливает расстояние между рамкой, созданной с помощью свойства.; outline , и краем или границей элемента добавленной через.; border .

22
мар
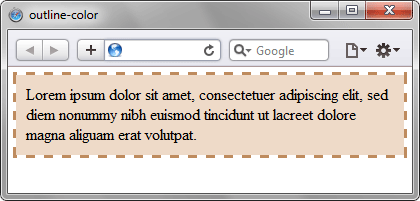
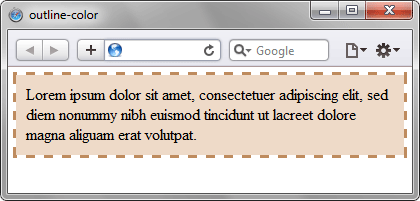
outline-color

Указывает цвет внешней границы элемента. В отличие от линии, задаваемой через.; border , линия через свойство.; outline .;отображается вокруг элемента, не влияя на ширину блока или его положение.

22
мар
outline

Универсальное свойство, одновременно устанавливающее цвет, стиль и толщину внешней границы на всех четырех сторонах элемента. В отличие от линии, задаваемой через.; border , свойство.; outline .;не влияет на положение блока и его ширину. Также нельзя задать параметры линии на отдельных сторонах

22
мар
orphans

Свойство.; orphans .;задает минимальное число строк текста, которое остается на предыдущей странице при печати документа. Это свойство работает в том случае, если весь текст размещается на двух и более печатных страницах.

22
мар
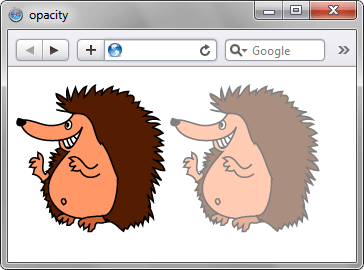
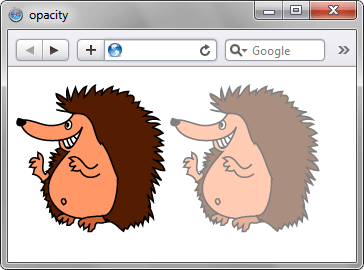
opacity

Определяет уровень прозрачности элемента веб-страницы. При частичной или полной прозрачности через элемент проступает фоновый рисунок или другие элементы, расположенные ниже полупрозрачного объекта.

22
мар
min-width

Устанавливает минимальную ширину элемента. Если окно браузера по ширине становится меньше заданной минимальной ширины элемента, то ширина элемента остается неизменной, а в окне появляется горизонтальная полоса прокрутки. Значение ширины элемента будет вычисляться в зависимости от установленных

22
мар
min-height

Задает минимальную высоту элемента. Значение высоты элемента будет вычисляться в зависимости от установленных значений свойств.; height ,.; max-height .;и.; min-height . В табл..;1 показано, чем руководствуется браузер при совместном использовании указанных стилевых свойств.

22
мар
max-width

Устанавливает максимальную ширину элемента. Значение ширины элемента будет вычисляться в зависимости от значений установленных свойств.; width ,.; max-width .;и.; min-width . В табл..;1 показано, чем руководствуется браузер при совместном использовании указанных стилевых свойств.

22
мар
max-height

Устанавливает максимальную высоту элемента. Значение высоты элемента будет вычисляться в зависимости от значений установленных свойств.; height ,.; max-height .;и.; min-height . В табл..;1 показано, чем руководствуется браузер при совместном использовании указанных стилевых свойств.

22
мар










