orphans

Свойство.; orphans .;задает минимальное число строк текста, которое остается на предыдущей странице при печати документа. Это свойство работает в том случае, если весь текст размещается на двух и более печатных страницах.

22
мар
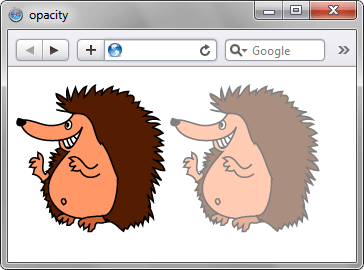
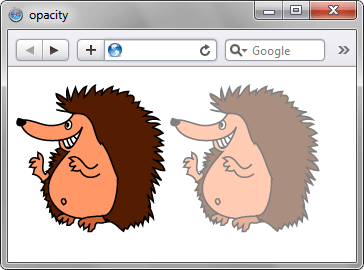
opacity

Определяет уровень прозрачности элемента веб-страницы. При частичной или полной прозрачности через элемент проступает фоновый рисунок или другие элементы, расположенные ниже полупрозрачного объекта.

22
мар
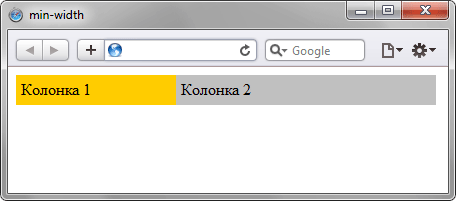
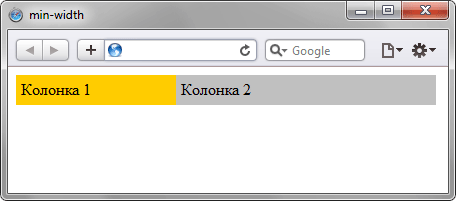
min-width

Устанавливает минимальную ширину элемента. Если окно браузера по ширине становится меньше заданной минимальной ширины элемента, то ширина элемента остается неизменной, а в окне появляется горизонтальная полоса прокрутки. Значение ширины элемента будет вычисляться в зависимости от установленных

22
мар
min-height

Задает минимальную высоту элемента. Значение высоты элемента будет вычисляться в зависимости от установленных значений свойств.; height ,.; max-height .;и.; min-height . В табл..;1 показано, чем руководствуется браузер при совместном использовании указанных стилевых свойств.

22
мар
max-width

Устанавливает максимальную ширину элемента. Значение ширины элемента будет вычисляться в зависимости от значений установленных свойств.; width ,.; max-width .;и.; min-width . В табл..;1 показано, чем руководствуется браузер при совместном использовании указанных стилевых свойств.

22
мар
max-height

Устанавливает максимальную высоту элемента. Значение высоты элемента будет вычисляться в зависимости от значений установленных свойств.; height ,.; max-height .;и.; min-height . В табл..;1 показано, чем руководствуется браузер при совместном использовании указанных стилевых свойств.

22
мар
margin-top

Устанавливает величину отступа от верхнего края элемента. Отступом является расстояние от внешнего края верхней границы текущего элемента до внутренней границы его родительского элемента (рис. 1).

22
мар
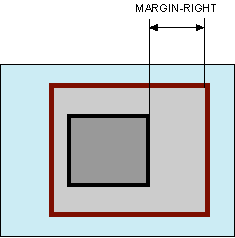
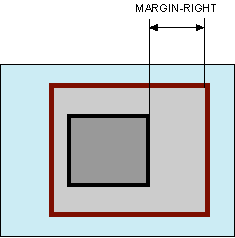
margin-right

Устанавливает величину отступа от правого края элемента. Отступом является расстояние от внешнего края правой границы текущего элемента до внутренней границы его родительского элемента (рис..;1).

22
мар
margin-left

Устанавливает величину отступа от левого края элемента. Отступом является расстояние от внешнего края левой границы текущего элемента до внутренней границы его родительского элемента (рис. 1).

22
мар
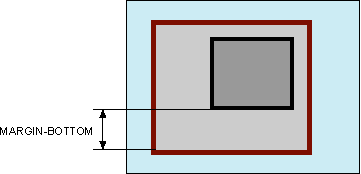
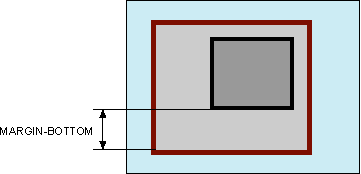
margin-bottom

Устанавливает величину отступа от нижнего края элемента. Отступом является расстояние от внешнего края нижней границы текущего элемента до внутренней границы его родительского элемента (рис..;1).

22
мар
margin

Устанавливает величину отступа от каждого края элемента. Отступом является пространство от границы текущего элемента до внутренней границы его родительского элемента (рис..;1).

22
мар
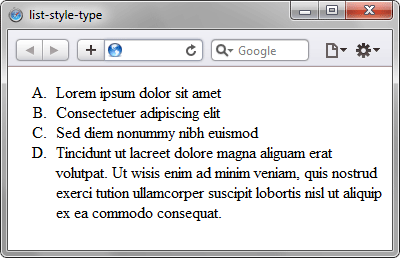
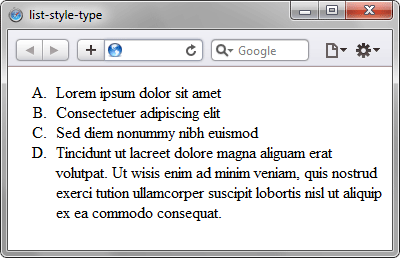
list-style-type

Изменяет вид маркера для каждого элемента списка. Это свойство используется только в случае, когда значение.; list-style-image .;установлено как.; none . Маркеры различаются для маркированного списка (тег.; ) и нумерованного (тег.; ).

22
мар
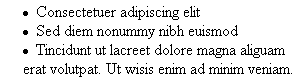
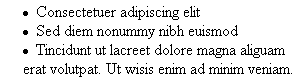
list-style-position

Определяет, как будет размещаться маркер относительно текста. Имеется два значения:.; outside .;— маркер вынесен за границу элемента списка (рис..;1) и.; inside .;— маркер обтекается текстом (рис..;2).

22
мар
list-style-image

Устанавливает адрес изображения, которое служит в качестве маркера списка. Это свойство наследуется, поэтому для отдельных элементов списка для восстановления маркера используется значение.; none .

22
мар










